推荐文章
Tomcat部署Web项目(一)·内嵌 https://blog.csdn.net/qq_40881680/article/details/100011988
Tomcat部署Web项目(二)·连接外部路径 https://blog.csdn.net/qq_40881680/article/details/100047094
Tomcat部署网站Web项目(三)·新建XML文件 https://blog.csdn.net/qq_40881680/article/details/100061993
下载文件
首先需要一个网页(html),我已经写好了,你可以直接下载》》点击下载
解压html文件

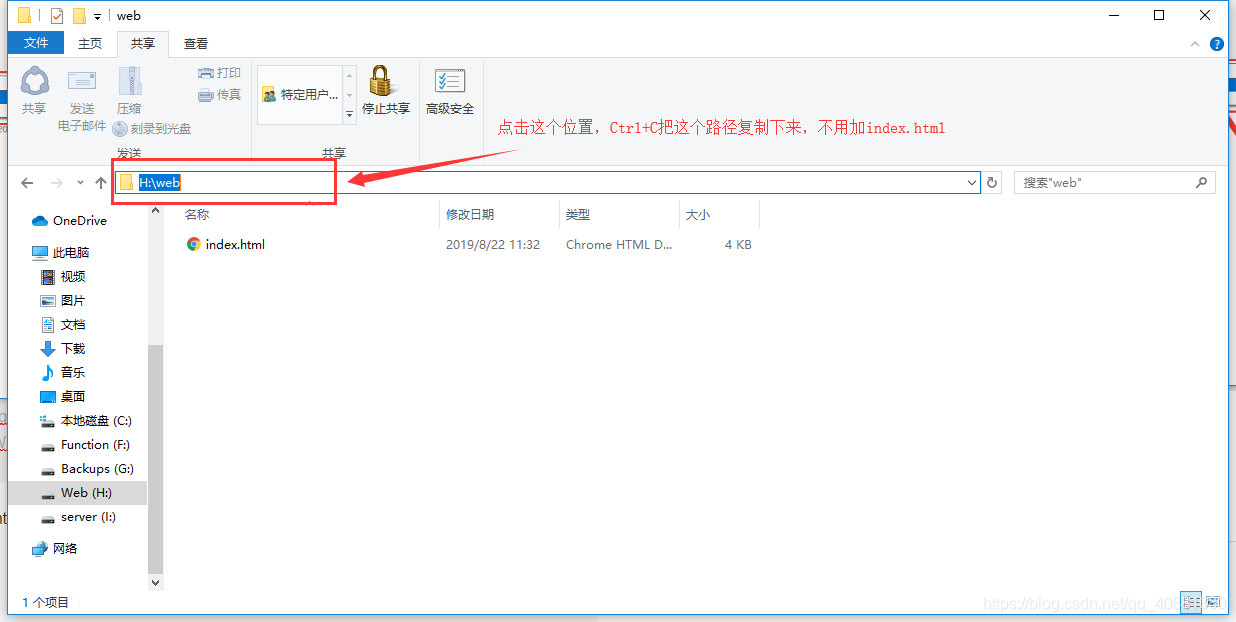
放置html
我这里是在H盘下的web文件夹下放置了下载的html文件(H:\web\index.html),看看你是怎么放的,然后复制其路径

配置Tomcat

在最底下找到Host标签

加入这一行,保存。
<Context docBase="" path=""/>

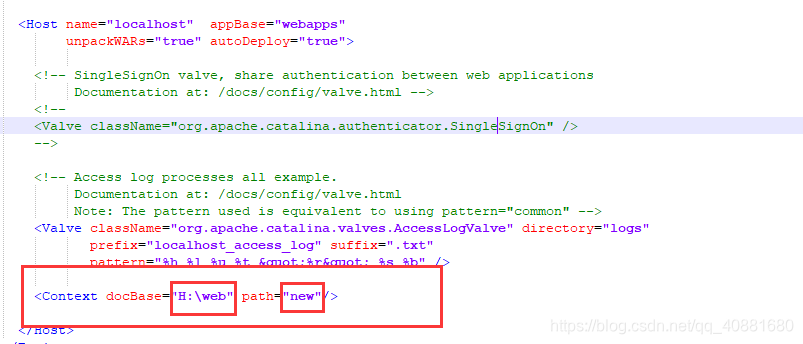
修改路径
再次打开server.xml ,找到你的新添加的标签

修改:
docBase: 即是你的html文件的目录
path: 即是映射路径(我这里以 new 作为映射简单举例)
*path 可以不写,访问时候就不要加path的映射值
粘贴路径

然后保存!!!!!!!!!!!!!!!!!千万记得保存
启动Tomcat
启动应该我不用交了,不懂就看这篇文章https://blog.csdn.net/qq_40881680/article/details/83582484
访问Html
访问路径即是
http://127.0.0.1:8080/new 或
http://localhost:8080/new
如果你修改过端口号记得修改地址中的端口号哦!!!!!!!!!

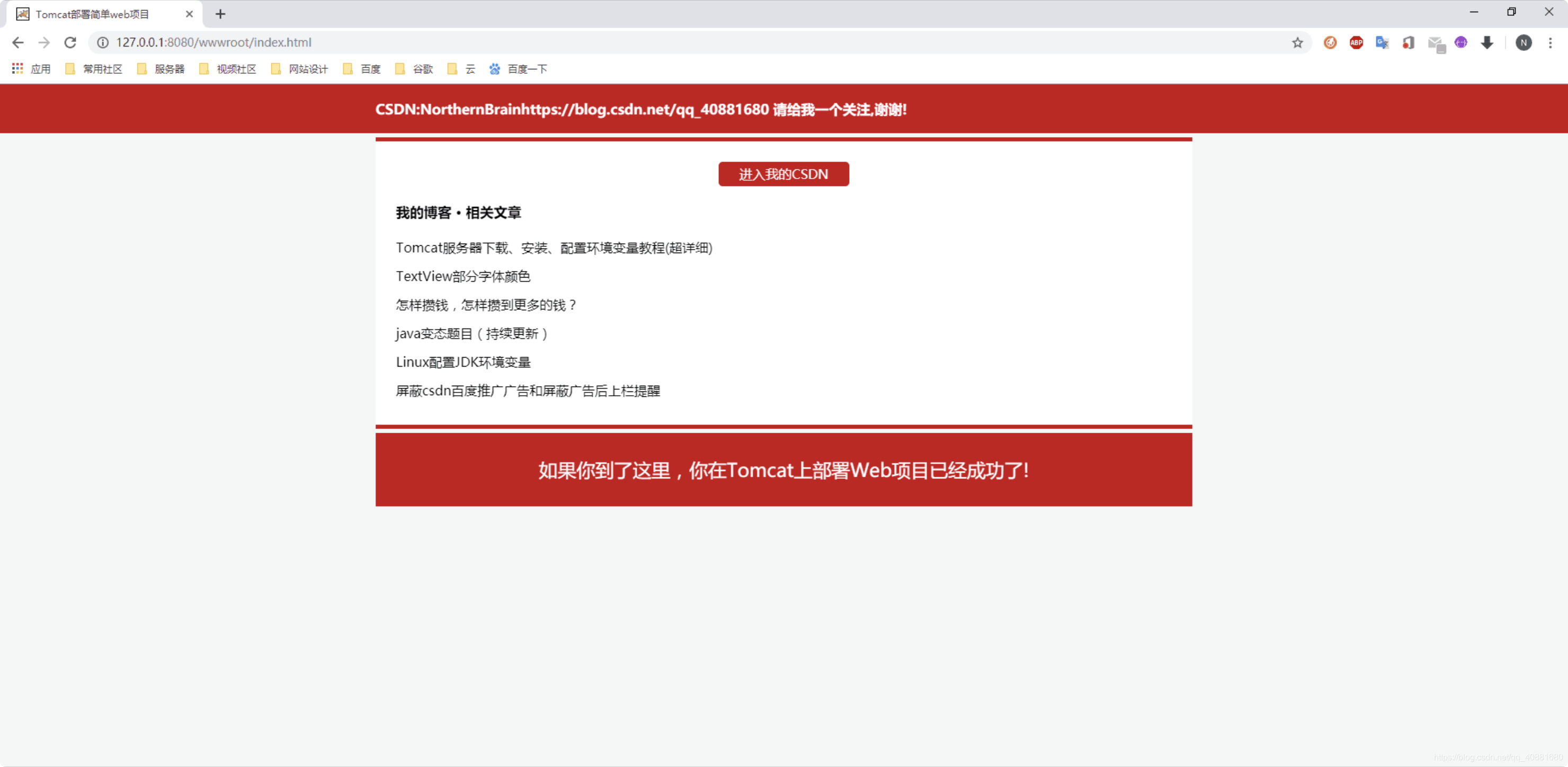
效果预览
如果你用的是我的html文件,那么看到以下画面说明你部署项目成功了!

给我一个关注吧!!!
附加
docBase: 即是你的html文件的目录
path: 即是映射路径(我这里以 new 作为映射简单举例)
*path 可以不写,访问时候就不要加path的映射值
这次以不加new为例:
重新配置后:

访问路径应是:

http://127.0.0.1:8080
即可
