推荐文章
Tomcat部署Web项目(一)·内嵌 https://blog.csdn.net/qq_40881680/article/details/100011988
Tomcat部署Web项目(二)·连接外部路径 https://blog.csdn.net/qq_40881680/article/details/100047094
Tomcat部署网站Web项目(三)·新建XML文件 https://blog.csdn.net/qq_40881680/article/details/100061993
下载文件
首先需要一个网页(html),我已经写好了,你可以直接下载》》点击下载
解压html文件

Tomcat放置html
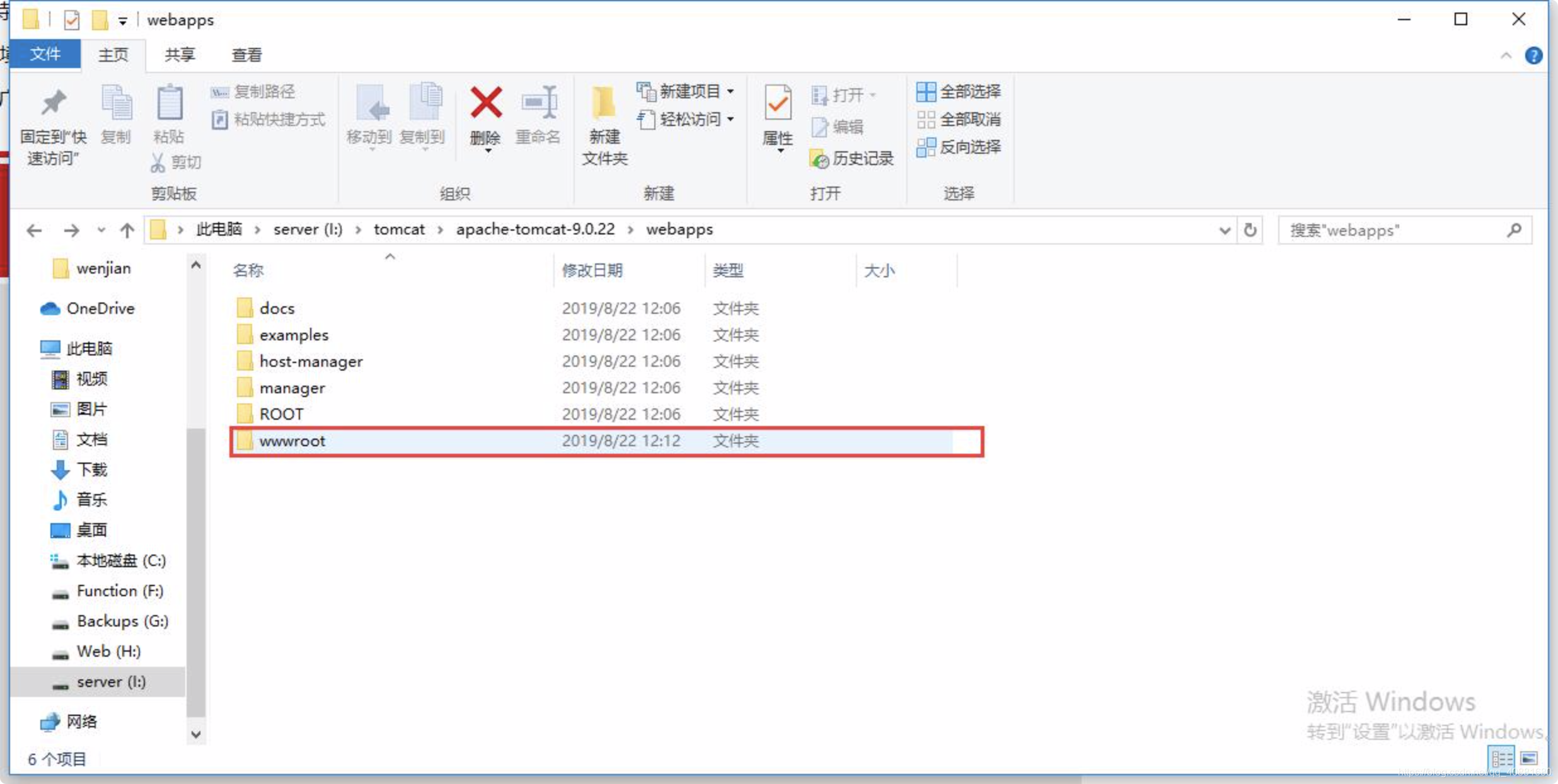
在Tomcat目录下webapps文件夹新建文件夹 wwwroot

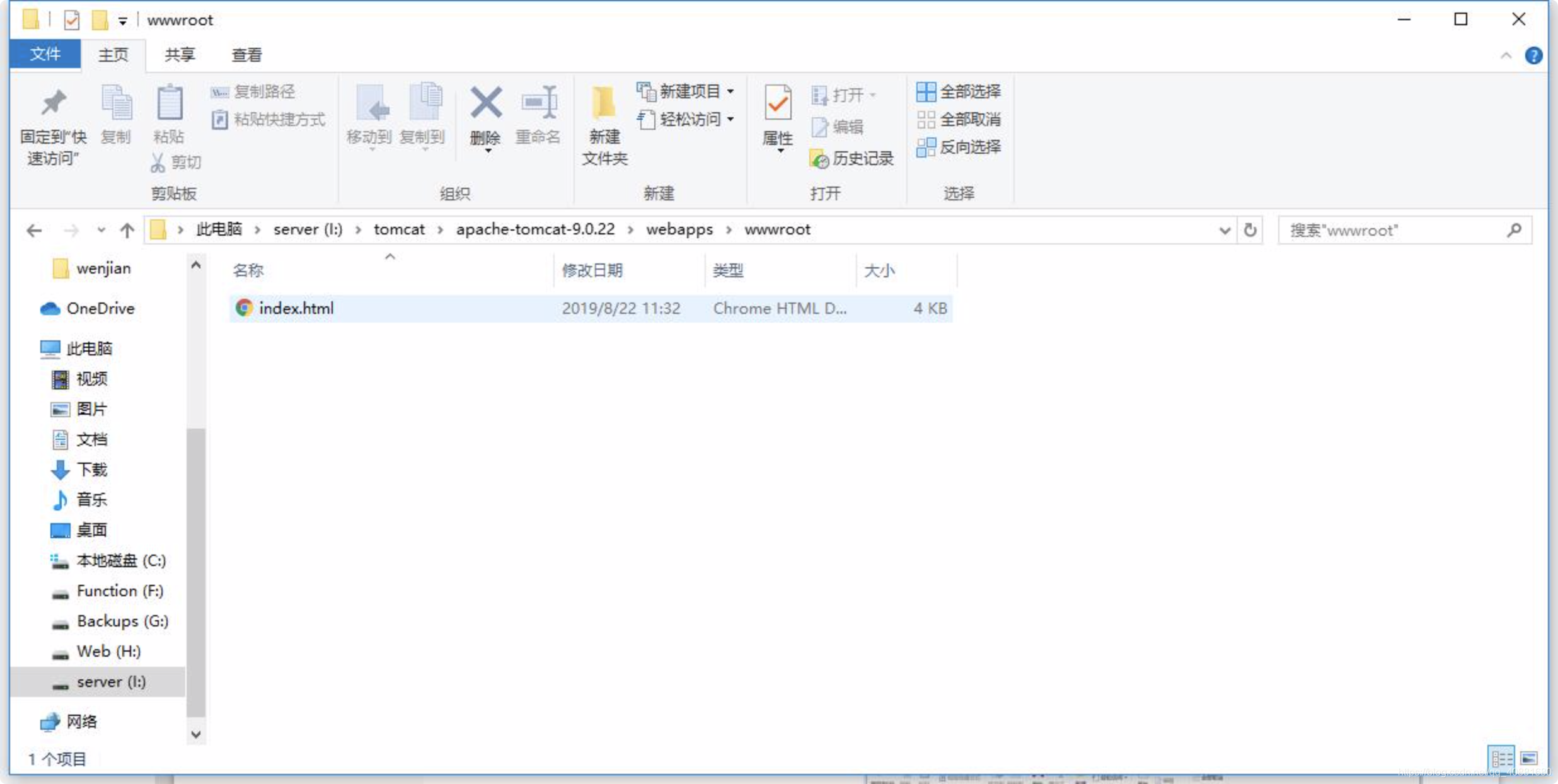
然后在wwwroot文件夹下放置你下载解压后的html文件(index.html)

这是一种最简单的配置方法!!!!
接下来就可以访问;
访问Html
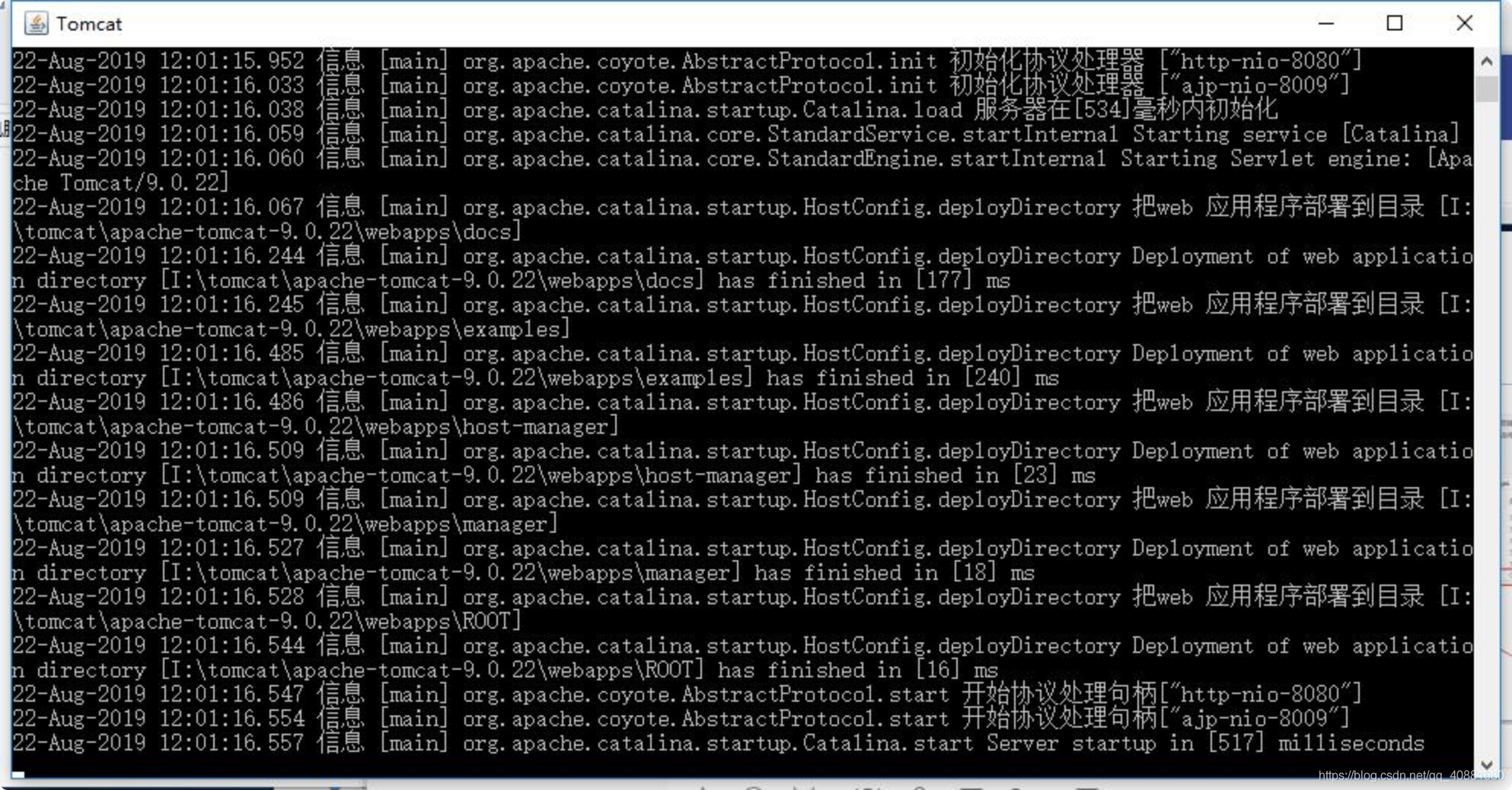
打开Tomcat服务器,保持运行状态(不要让这个窗口关掉才是保持运行)!!!!!

访问地址:
http://127.0.0.1:8080/wwwroot/index.html 或
http://localhost:8080/wwwroot/index.html
如果你修改过端口号记得修改地址中的端口号哦!!!!!!!!!
效果预览
如果你用的是我的html文件,那么看到以下画面说明你部署项目成功了!

给我一个关注吧!!!
