系统的BottomNavigationBar实现
import 'package:flutter/material.dart';
import 'package:micro_course/ui/CourseScreen.dart';
import 'package:micro_course/ui/MineScreen.dart';
import 'package:micro_course/ui/StudyScreen.dart';
class BottomNavigationWidget extends StatefulWidget{
@override
BottomNavigationWidgetState createState() {
// TODO: implement createState
return BottomNavigationWidgetState();
}
}
class BottomNavigationWidgetState extends State<BottomNavigationWidget>{
final _bottomNavigationColor = Colors.blue;
int _currentIndex = 0;
List<Widget> list = List();
@override
void initState() {
list
..add(CourseScreen())
..add(StudyScreen())
..add(MineScreen());
super.initState();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: list[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: _bottomNavigationColor,
),
title: Text(
'Home',
style: TextStyle(color: _bottomNavigationColor),
)
),
BottomNavigationBarItem(
icon: Icon(
Icons.email,
color: _bottomNavigationColor,
),
title: Text(
'Email',
style: TextStyle(color: _bottomNavigationColor),
)
),
BottomNavigationBarItem(
icon: Icon(
Icons.pages,
color: _bottomNavigationColor,
),
title: Text(
'Airplay',
style: TextStyle(color: _bottomNavigationColor),
)
),
],
currentIndex: _currentIndex,
onTap: (int index){
setState(() {
_currentIndex = index;
});
},
type: BottomNavigationBarType.shifting,
),
);
}
}
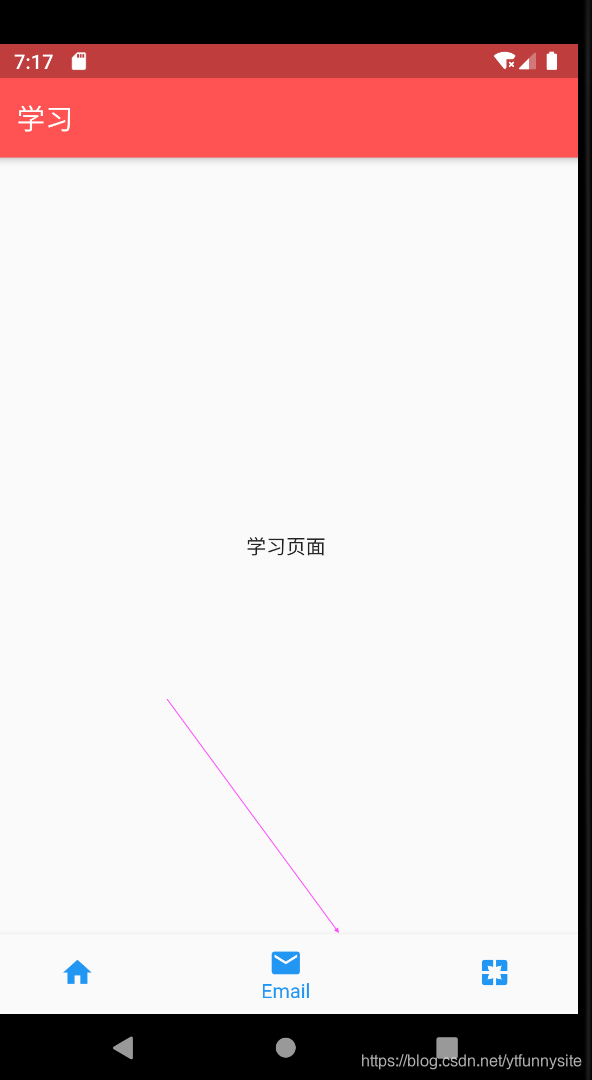
效果: