作为前端开发leader你必须要对组员开发的代码制定适合项目的开发规范,并且要做到跟踪检查,传统的做法是制定军规,比如命名方式,代码结构,注释模版,缩紧换行等等,然后通过代码review检查,但这样耗时成本太大,没有必要将团队大量时间浪费在这种代码格式的检查上,但代码格式统一对于项目开发人员至关重要,因为我们要相互承接阅读修改彼此的代码,所以自动化的代码检查约束就显得非常重要,本篇博文介绍前端产出的代码css文件的代码检查工具stylelint。不仅仅适用于团队,最重要的是根据通用的代码规范养成良好的编码习惯,利人利己,至少不被歧视。
stylelint 是『一个强大的、现代化的 CSS 检测工具』, 与 ESLint 类似, 是通过定义一系列的编码风格规则帮助我们避免在样式表中出现错误.
一般搭配stylelint-config-standard,stylelint-order使用,其中stylelint是运行工具,stylelint-config-standard是stylelint的推荐配置,stylelint-order是CSS属性排序插件
安装
cnpm install -g stylelint cnpm install -g stylelint-config-standard cnpm install -g stylelint-order
命令行运行 stylelint **.css
.border-white {
border: 4px solid blue;
}
.div1 {
width: 50px;
height: 50px;
border: 4px solid yellow;
background-color: pink;
}
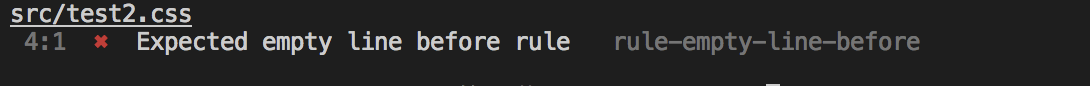
此处验证rul间换行规则

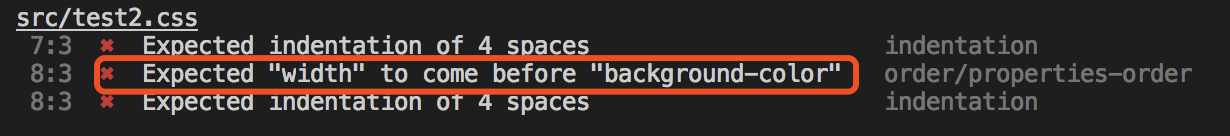
再验证css顺序
.border-white {
border: 4px solid blue;
}
.div1 {
border: 4px solid yellow;
background-color: pink;
width: 50px;
height: 50px;
}
检查结果:

stylelint规则非常多,可以参考文档说明配置,一般就是用默认,编码中强制自己遵守规范,一段时间后就会纠正。
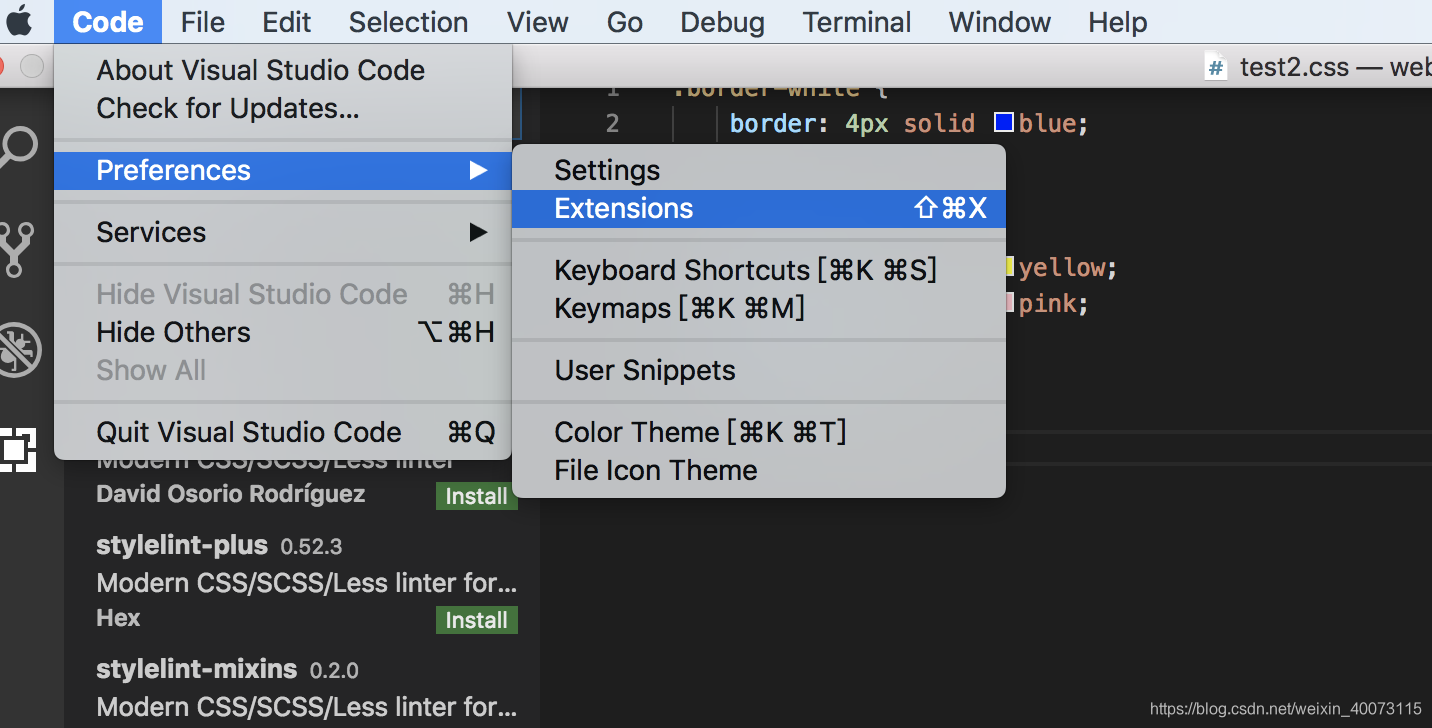
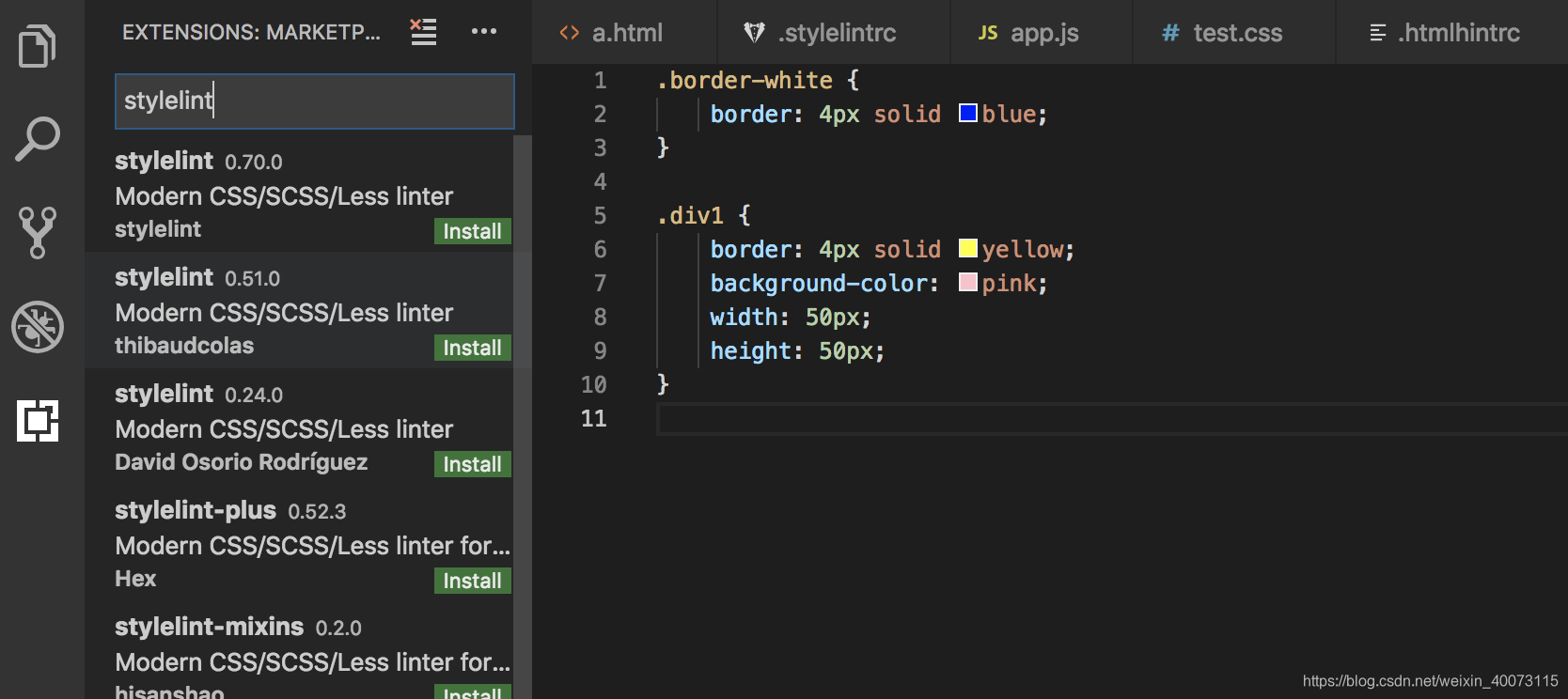
vscode安装插件使用

搜索“stylelint”安装

安装完重启vscode
