这三个工具是用来检测你的代码是否规范的,是放在代码编辑器中的插件;所以你要在IDE中安装这些插件,下面一步步来;
1,安装这些插件之前要先安装node环境,关于node环境可以看这个:https://mp.csdn.net/postedit/83447403
2,安装NodeJS,然后使用NPM在全局安装以下依赖包,打开cmd输入命令:
npm i -g eslint babel-eslint eslint-config-alloy eslint-plugin-html eslint-plugin-react stylelint stylelint-config-standard htmlhint
3,下面以webstorm为例安装插件(启动插件):
打开设置

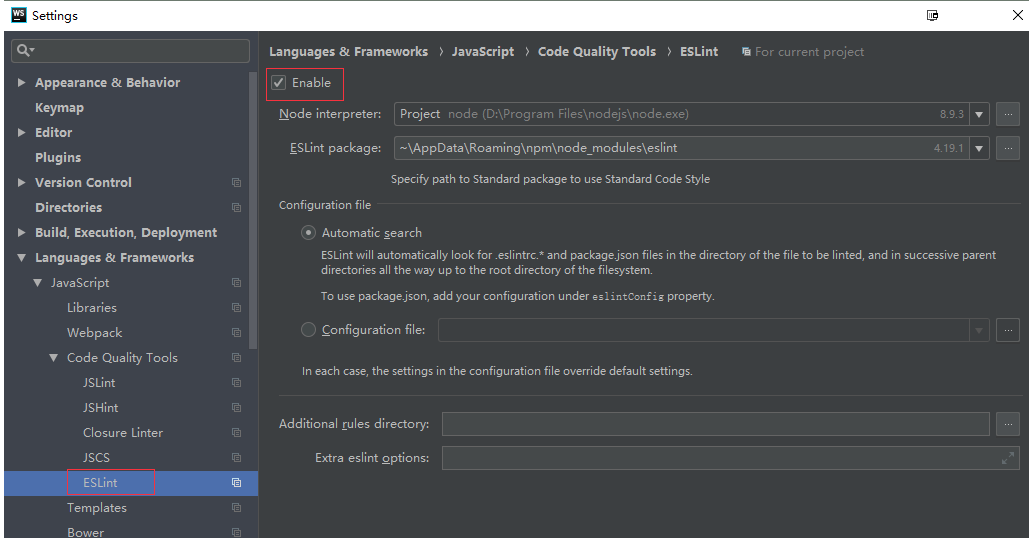
启用内置的ESLint检查

启用内置的StyleLint检查

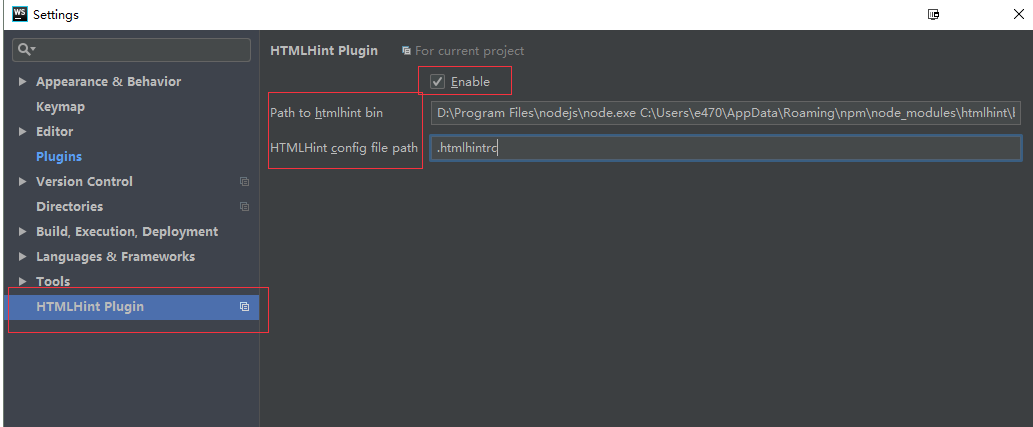
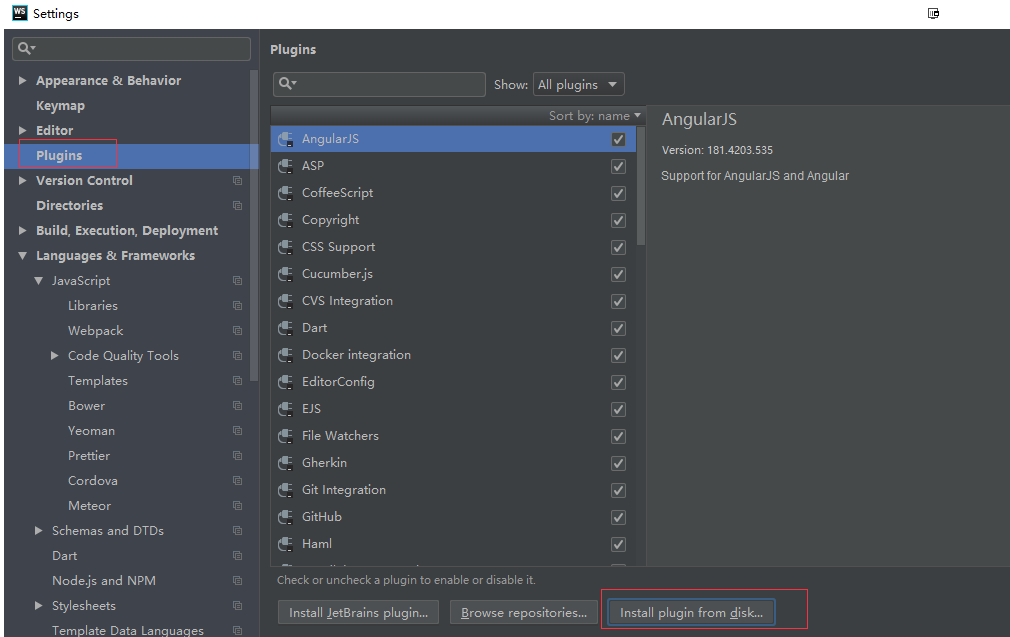
本地安装 HTMLHint插件地址:https://github.com/iyuuya/htmlhint-plugin/releases 选择那个46.8k;


安装之后,可能需要重启,在列表中可以看到插件配置入口