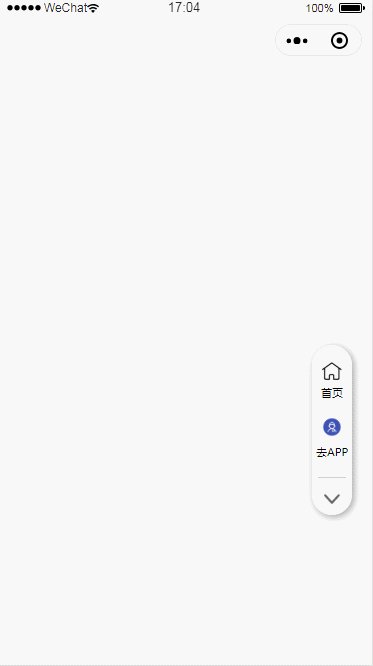
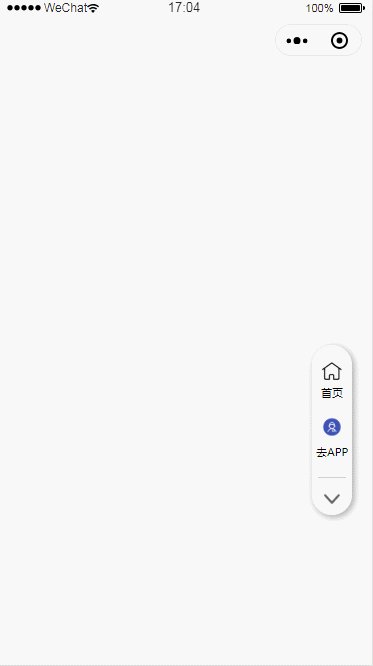
做了一个仿大众点评的快捷导航动画效果,点击导航内的箭头,导航缩放,点击快捷导航再伸展。
看效果图:

实现代码:
<block wx:if="{{!isCustom}}">
<view class="home_and_reSource" animation="{{animationData}}">
<block wx:if="{{!isMin}}">
<view>
<image mode="widthFix" class="image" src="/images/homeIcon.png"></image>
<view class="txt">首页</view>
</view>
<button open-type="launchApp" app-parameter="{{toAppWechat}}" binderror="launchAppError" class="openAppBtn" bindlaunchapp="bindlaunchSuccess">
<image mode="widthFix" class="image" src="/images/logoIcon.png"></image>
<view class="txt">去APP</view>
</button>
<view class="xxx"></view>
<image mode="widthFix" catchtap="slide" class="arrow" src="/images/arrow.png"></image>
</block>
<block wx:if="{{isMin}}">
<view catchtap="isMax" style="margin-top:10rpx;">
<view class="title">快捷</view>
<view class="title">导航</view></view>
</block>
</view>
</block>
js
function init() {
var that = this;
that.isMax =()=>{
var animation = wx.createAnimation({});
animation.height(170).step({
duration: 500
})
that.setData({
animationData: animation.export(),
})
setTimeout(() => {
that.setData({
isMin: false
})
}, 600)
},
that.slide = () => {
var animation = wx.createAnimation({});
animation.height(40).step({
duration: 500
})
that.setData({
animationData: animation.export(),
isMin: true
})
setTimeout(() => {
that.setData({
isMin: true
})
},600)
},
// 打开失败
that.launchAppError = function (e) {
console.log('打开APP失败0')
that.setData({
isShowServiceAlert: true,
tip: '打开app失败'
})
that.launchAppCallback(e)
},
// 成功回调
that.bindlaunchSuccess = function (e) {
console.log('打开App成功', e);
that.setData({
isShowServiceAlert: false,
tip: '打开app成功'
})
that.launchAppCallback(e);
},
that.closeBtn = function () {
that.setData({
isShowServiceAlert: false
})
}
}
module.exports = {
init: init
}css
.home_and_reSource{
-moz-box-shadow:2px 2px 8px #A1A1A1; -webkit-box-shadow:2px 2px 8px #A1A1A1; box-shadow:2px 2px 8px #A1A1A1;
height: 170px;
width: 80rpx;
border-radius: 50rpx;
position: fixed;
right: 40rpx;
bottom: 300rpx;
text-align: center;
}
.home_and_reSource .image{
width: 40rpx;
height: 40rpx;
margin-top: 34rpx;
}
.title{
font-size: 22rpx;
}
.home_and_reSource .txt{
font-size: 22rpx;
}
.xxx{
width: 70%;
margin-left: 15%;
height: 1px;
background: #d0d0d0;
margin-top: 34rpx;
}
.arrow{
width: 20rpx;
max-height: 50rpx;
margin-top: 26rpx;
margin-bottom: 16rpx;
transform:rotate(-90deg);
}
.openAppBtn{
background: none;
max-width: 80rpx;
margin:0;
font-weight: 100;
padding:0;
line-height: 1.5;
}
.openAppBtn::after{
border: none;
}
.iconImage{
width: 60rpx;
height: 60rpx;
}
.iconBottomTxt{
font-size: 24rpx;
}
.alert_guide{
position: absolute;
top: 0;
width: 100%;
min-height: 100vh;
}
.alert_guide .bg{
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 995;
background: rgba(0,0,0,.5);
}
.alert_guide .alert_con{
width: 500rpx;
height: 740rpx;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
z-index: 999;
}
.alert_con image{
width: 500rpx;
height: 740rpx;
}
.alert_con .service{
width: 80%!important;
position: absolute;
left: 50%;
transform: translate(-50%);
bottom: 0;
background: transparent;
/* background-image: linear-gradient(to right,#ef8328,#f7c254); */
border-radius: 50rpx;
color: #efefef;
margin:0 auto;
padding:14rpx 0;
}
.close_btn{
position: absolute;
right: 0;
top: 0;
width: 50rpx;
height: 50rpx;
line-height: 50rpx;
text-align: center;
color: #f1a53b;
}