制作风琴导航
文献种类:专题技术文献;
开发工具与关键技术:DW 制作风琴
作者:李国旭;年级:1801班;撰写时间:2019年2月22日
(注明:本文献的一切图来自潘老师的)
下面我们看一下老师的代码,风琴导航,用a标签包括em标签,用a标签能更方便更有可以跳转的效果,当然要实现页面跳转要加几个页面还有在a标签里面加“#”这个符号,同样可以加一个网址在里面来进行页面跳转。
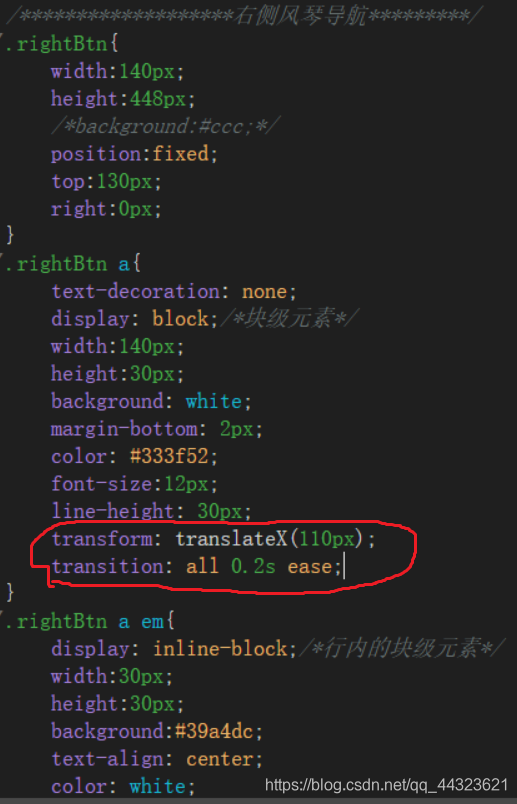
接着我们来看老师的CSS部分,首先把风琴固定在右边;因为a 标签是块级元素还有a标签自带小圆点要把它去掉text-decoration: none;,所以em标签被包裹在里面要把它变成行内的块级元素,给它宽高、字体大小、字体颜色、文字居中等。
- transform: translateX(110px);
- transition: all 0.2s ease;选择到所有的动画,然后在0.2秒之后执行这句代码
这两句是风琴导航的最重要的语句
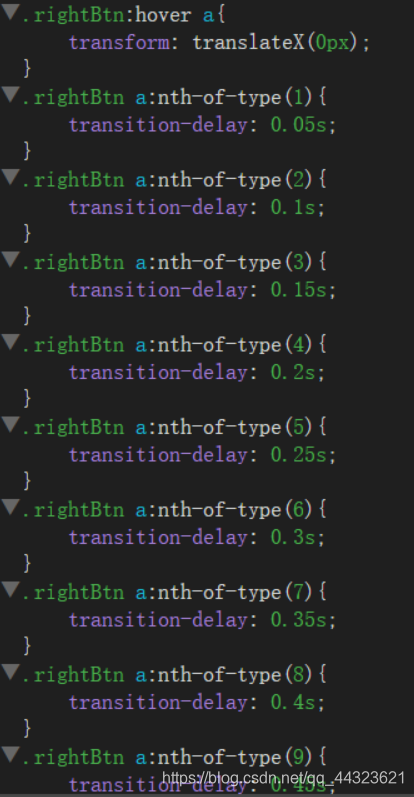
如图是风琴导航的执行指令,这里面我们可以看得到有很多这句“transition-delay”,它的属性是规定过渡效果何时开始,值以秒或毫秒计的。重点是这句“transform: translateX(0px);”都是围绕着这句来执行的。从快到慢的过渡显示
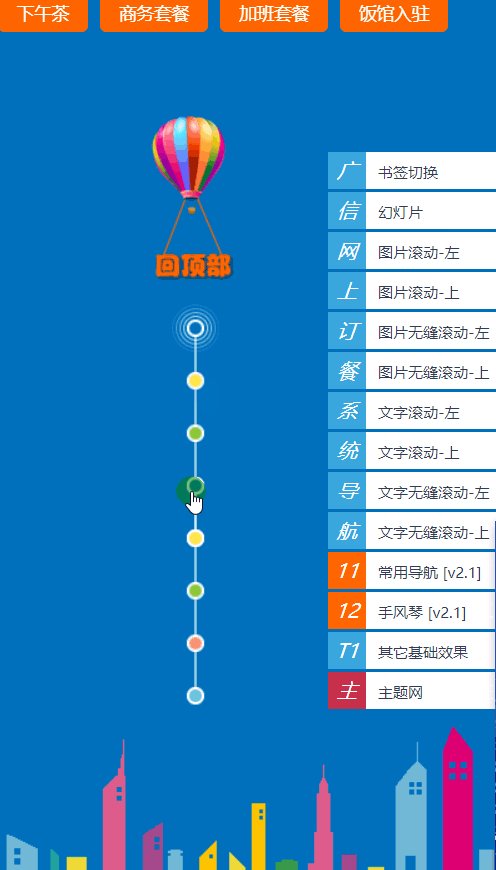
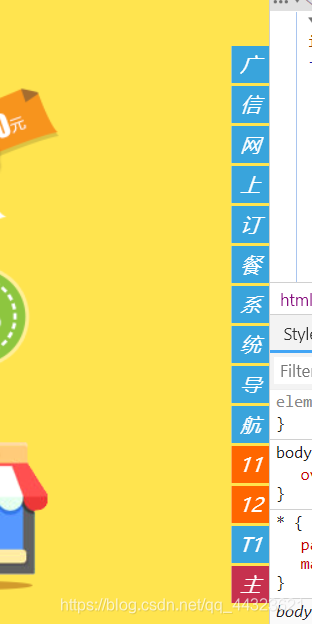
效果图:
鼠标移入它就会以快到慢依次展开,移出它就会收起,只显示最外面那个字