我们要做的效果是如下,就像这个app一样底部的每个菜单点击是有动画的:

此问题来源于我们的一位ui设计师他无法制作Lottie动画无法输出.json格式给到我们的安卓工程师,因此还有一种方法就是做个gif图,而这个目前他也不会只有给大家来一手了,顺便学习记忆下。
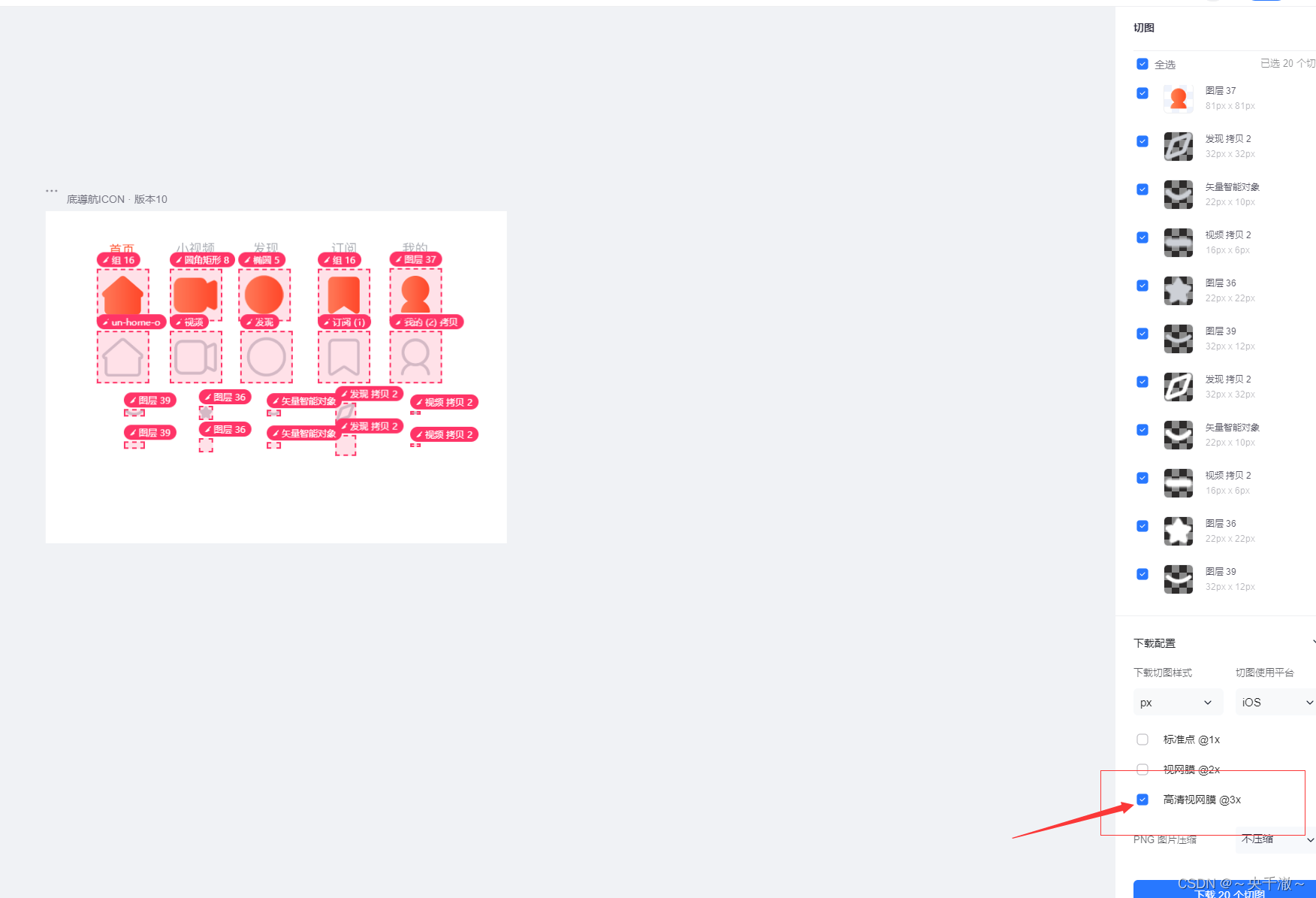
这是ui原始给到的图,是我让他这样切得看起来是满足的,我打算订阅,发现,我的图标做放大效果,首页的笑脸做慢慢出来,小视频同理,本文就以第一个首页笑脸为例子即可,其他便可举一反三。

1,准备工作
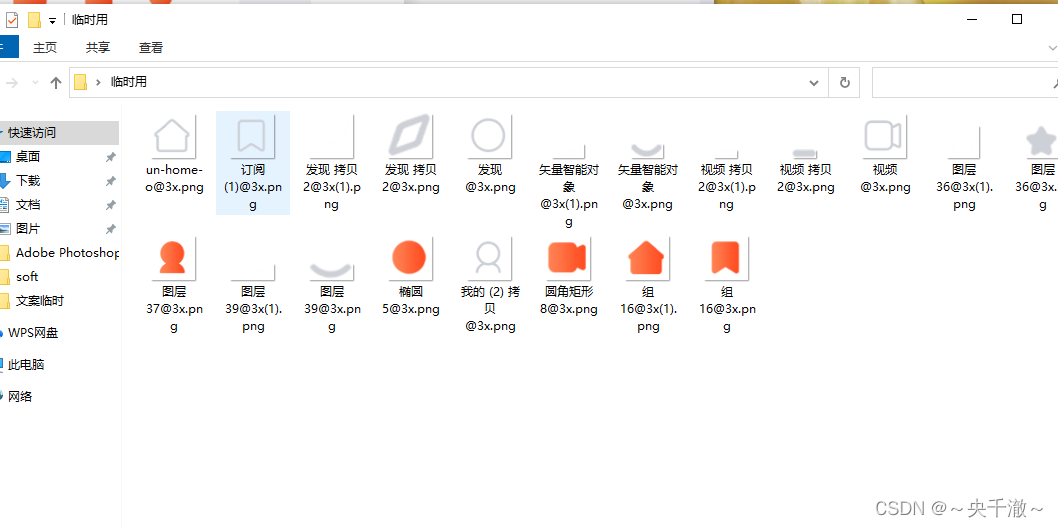
下载好蓝湖ui设计师做好的图,选择最大的就行了现在的app都要做适应,


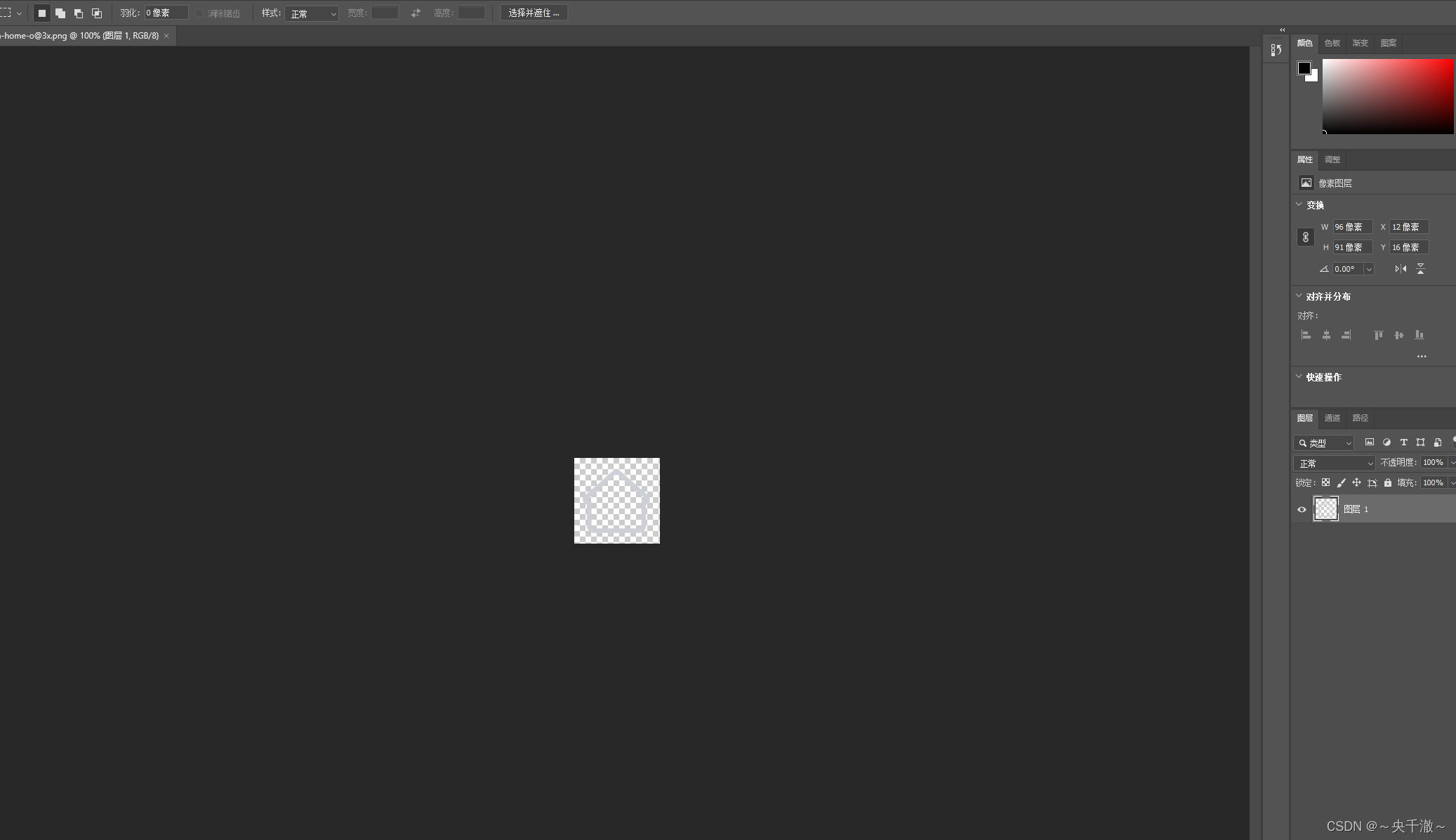
然后打开ps,我们放入第一张首页未被选中(active)的图。
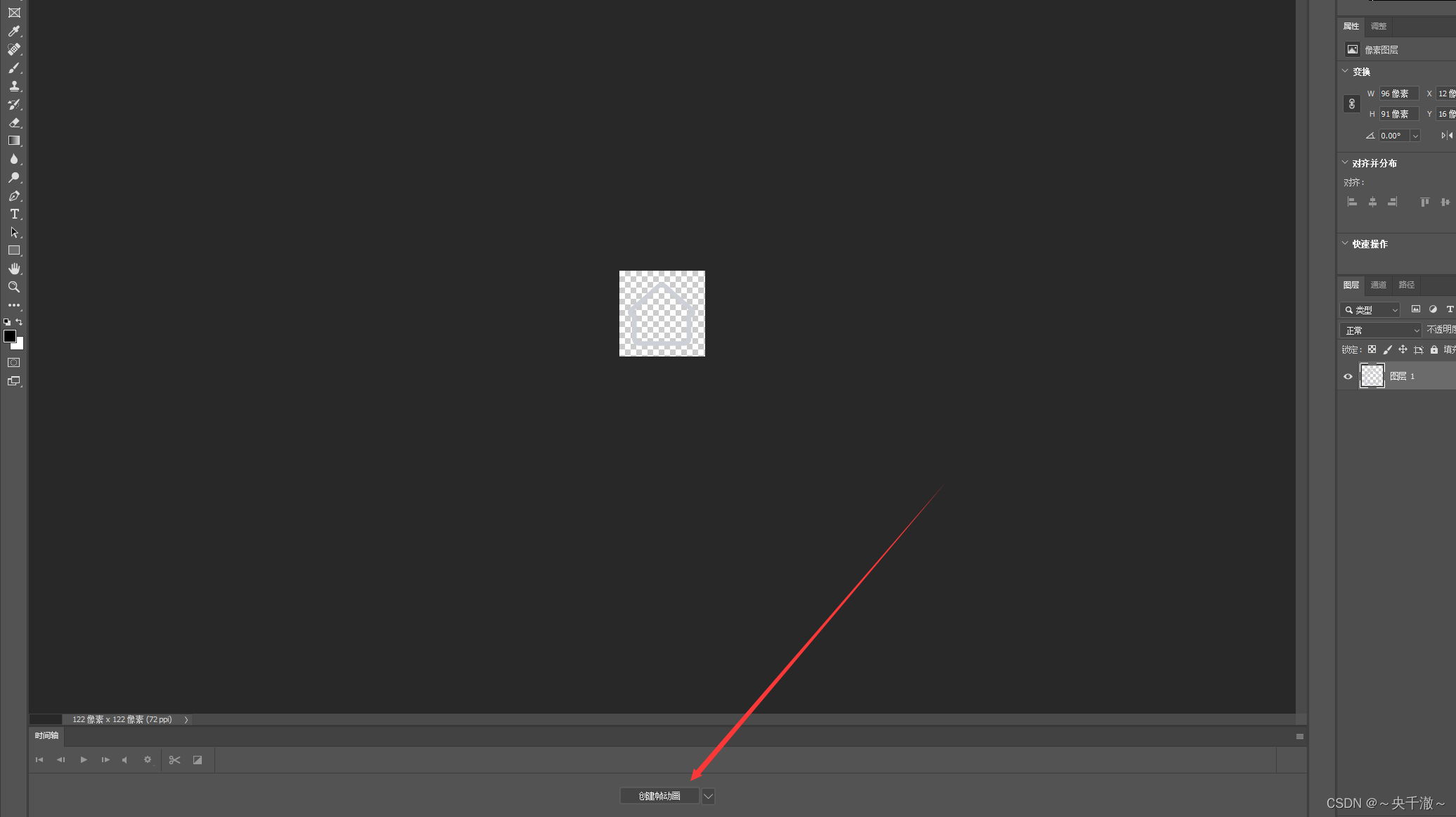
- 创建帧动画
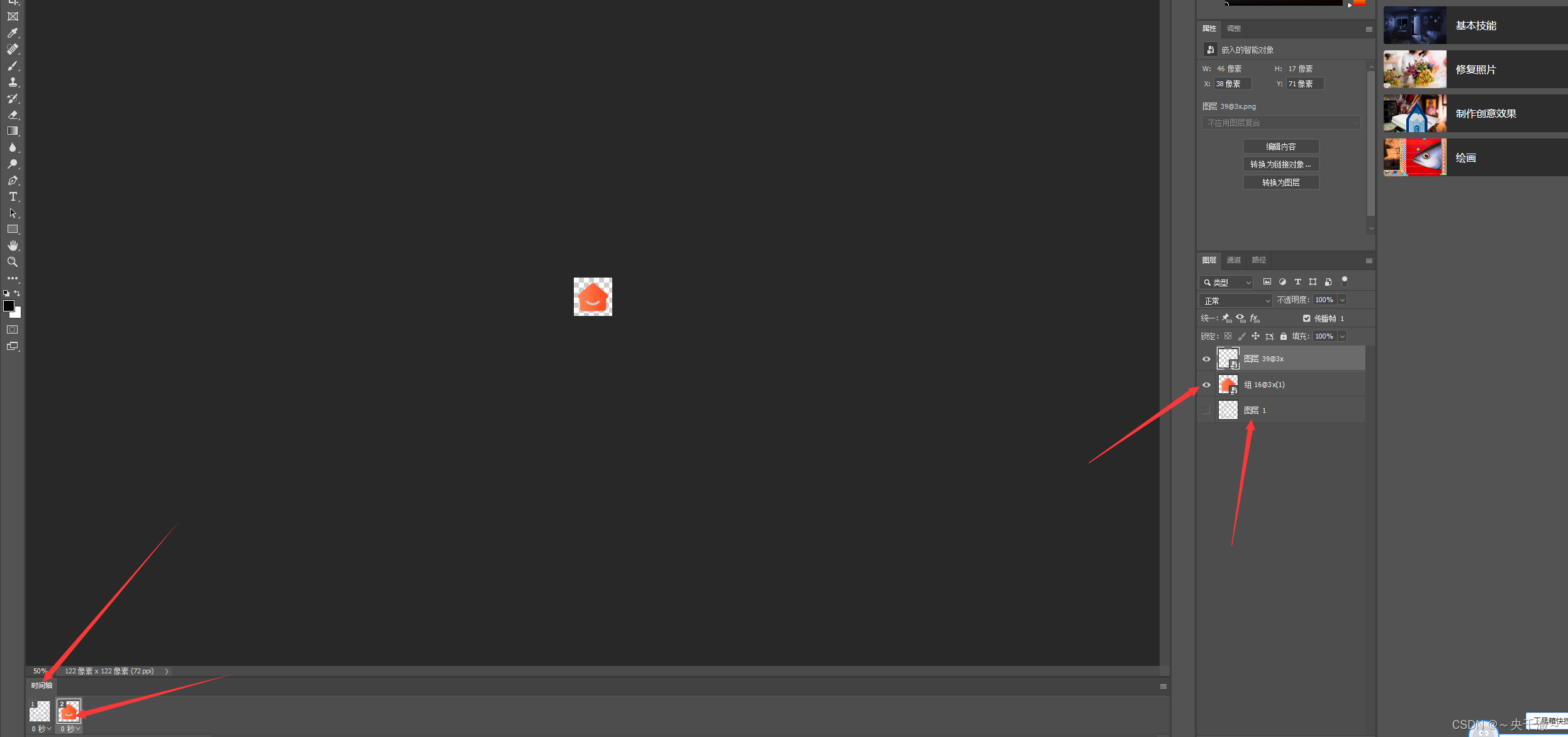
打开窗口-时间轴-创建帧动画,

第一帧初始效果,第二帧为最终显示的效果,
第一帧用图层一,第二帧用图层二并且图层二放入我们最终效果图,这样直接gif是鬼畜感没有任何丝滑感,做原生app要的就是丝滑,进入下一步。

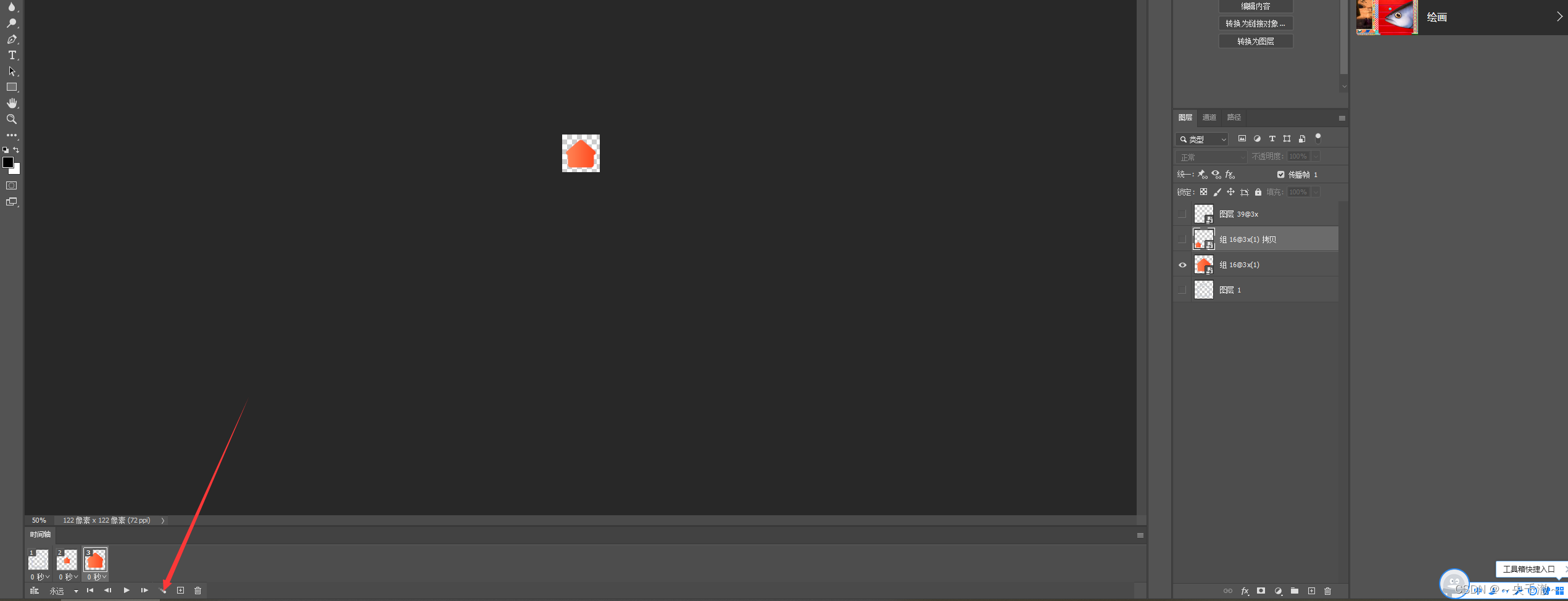
- 创建过渡动画
我们总共有两个动画效果,一个是房子从小变大,另一个是笑脸微笑,微笑,微笑起来。
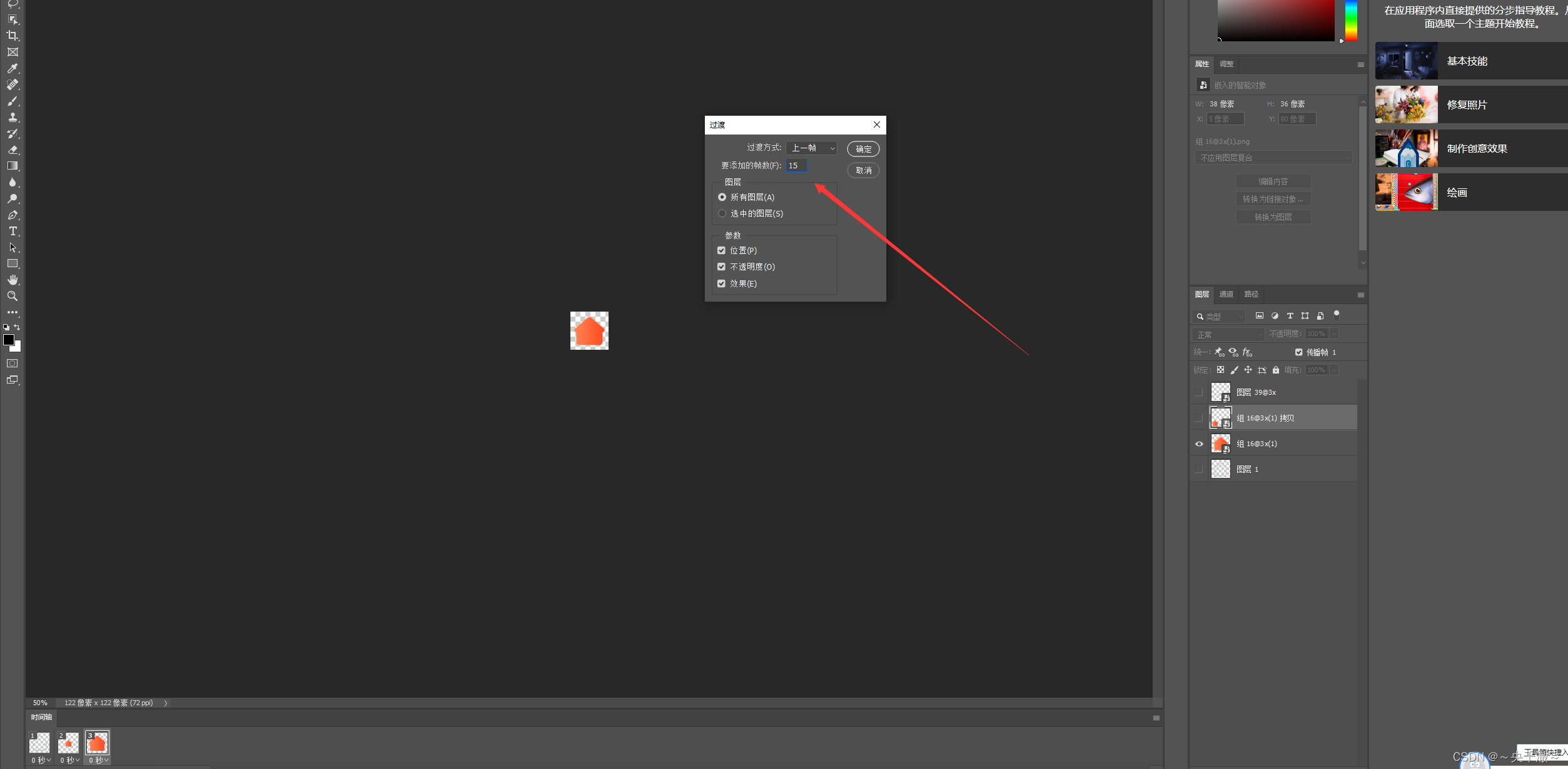
先做房子从小变大,增加一个第二帧等比缩小一个红色小房子的图层,然后点击过渡动画帧,

这里数值我们写15,数值越大越丝滑但是时间也越长合适就行了,播放了一遍虽然丝滑但是不是我想要的效果,看来做到这效果害的视频关键帧。

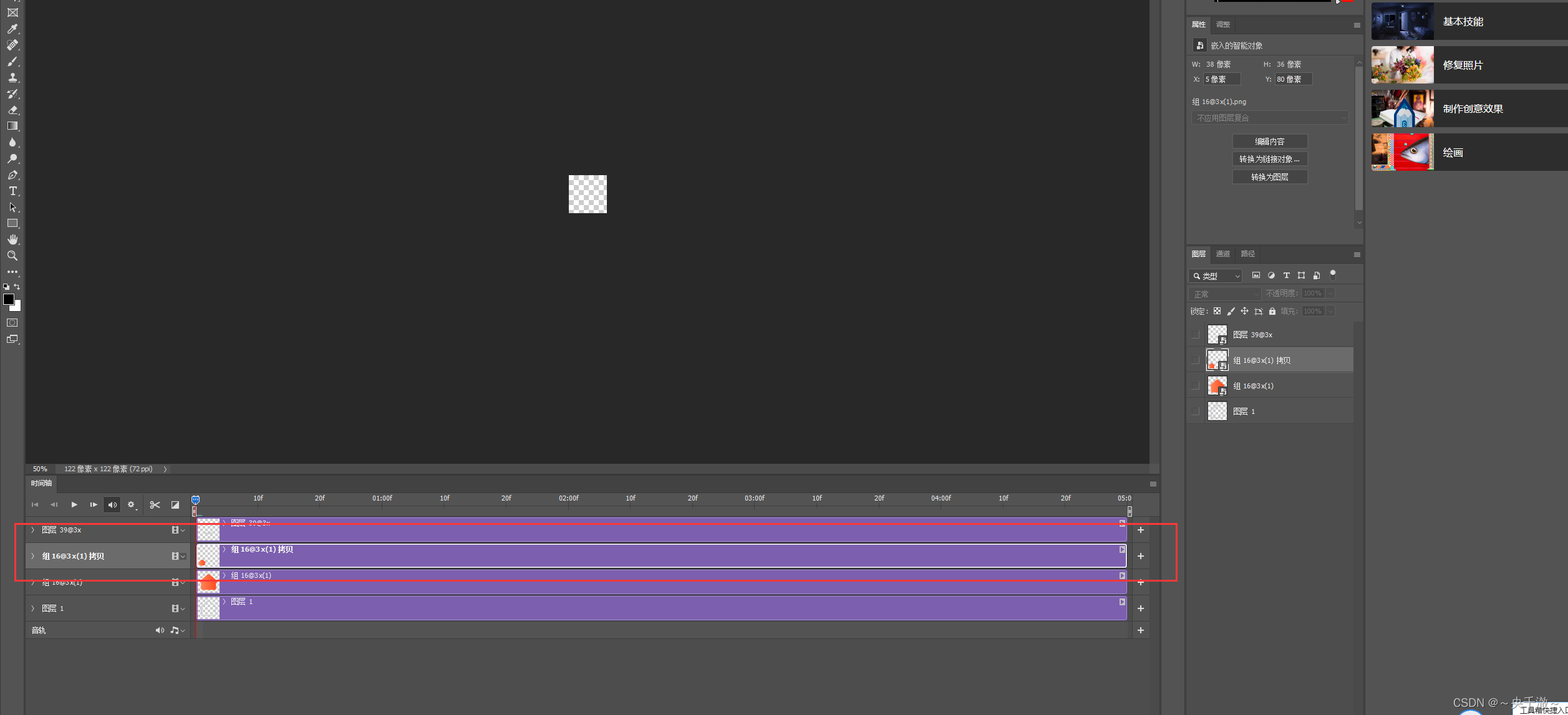
- 创建视频关键帧
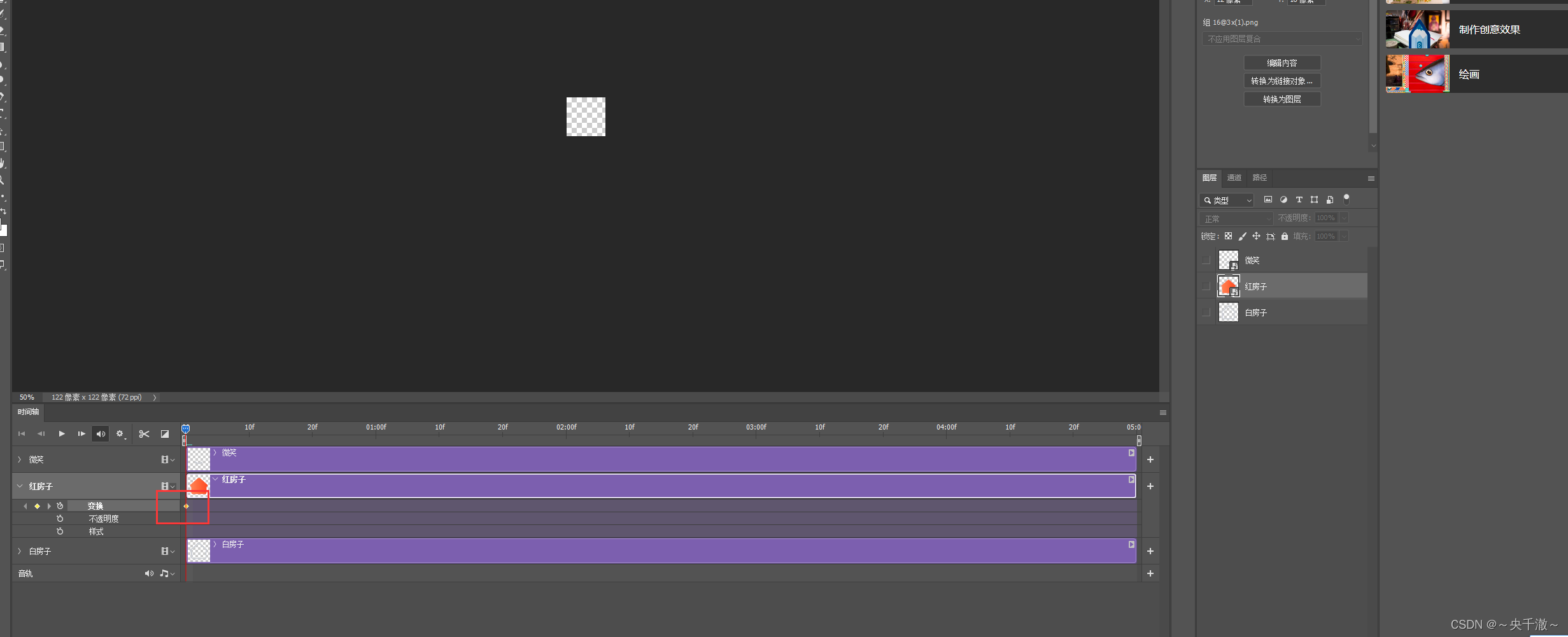
视频时间轴这里我们删除掉小房子这层因为用不上了,我把图层重新命名了下方便大家看,


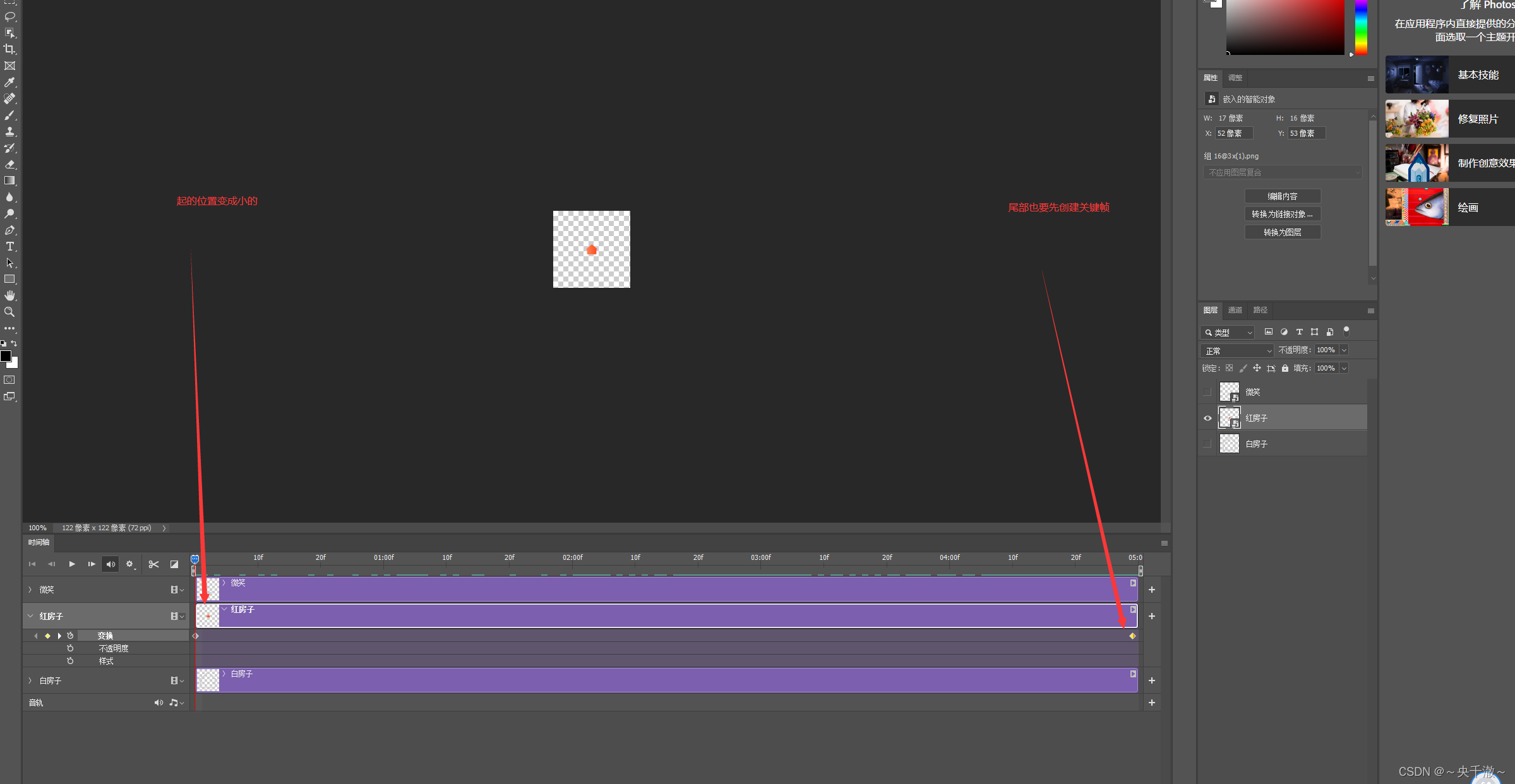
然后对红房子这里开始的地方创建变换关键帧,这是起的位置创建一个,尾部位置再创建一个,

由于起的时候我们需要房子从小变大,所以把起的关键帧的房子变成小房子。


微笑也是同理可得,好来看看我们的效果吧,

ok满意,可能还要对速度和颜色以及起点的白房子进行调整下这样看着合理,做完后可以交给安卓工程师了,等我们这一版app的demo上线大家可以去观摩下。