问题:
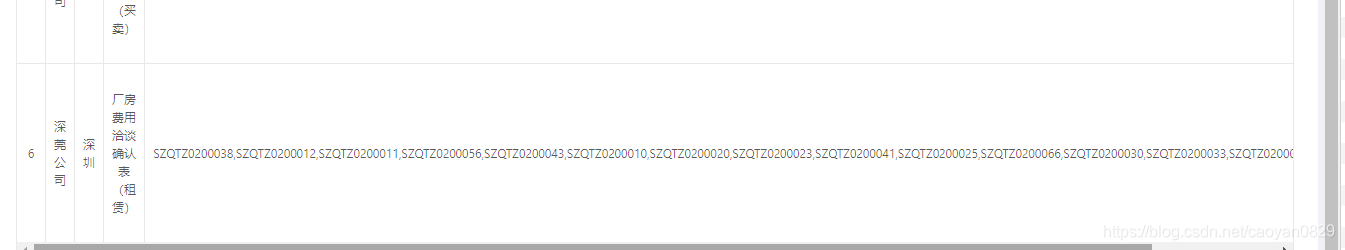
columns中已经定义了宽度,可以没有作用
{
title: <div className={styles.tableTeCenter}>作废编号</div>,
dataIndex: 'legalFileCode',
width: 280,
render: val => <div className={styles.tableCenter}>{val || '--'}</div>,
className: styles.tableCenter,
},
解决:
加折断样式处理
{
title: <div className={styles.tableTeCenter}>作废编号</div>,
dataIndex: 'legalFileCode',
width: 280,
render: val => <div className={styles.tableCenter} style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}>{val || '--'}</div>,
className: styles.tableCenter,
},完美解决:

