文字与字体
1.text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(…)标示对象内文本的溢出
用来设置文本溢出不显示的设置是:
white-space:nowrap; /*文字在一行内显示*/
overflow:hidden; /*溢出文字进行隐藏*/
之后进行设置以省略号的形式表示:
text-overflow:ellipsis;
设置为clip时能显示多少显示多少
text-overflow:clip;
word-wrap用来设置超出时的换行效果,一般使用normal值,默认换行,设置为break-word时,会断开英文单词/url链接等进行换行
2.嵌入字体@font-face
有时候使用的字体客户端并没有安装,可以使用@font-face加载服务器端的对应字体从而在客户端正确显示
@font-face {
font-family:''; /*字体名称*/
src: ; /*路径*/
}
3.文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color;
四个参数分别为X轴偏移、Y轴偏移、模糊程度、颜色
背景
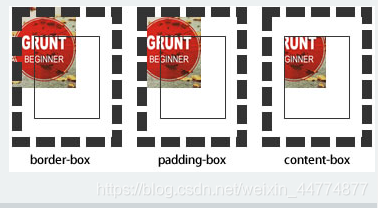
1.background-origin
用于设置背景图片的起始位置,但是有一个前提:背景设为no-repeat
有三个取值:border-box | padding-box | content-box 对应了三个位置
2.background-clip
设置图片剪裁的位置
有四个取值:border-box | padding-box | content-box | no-clip
分别表示从三个位置向外剪裁或者不剪裁
其效果相当于背景从border开始放置但是只保留对应位置内的图片
如下

3.background-size
设置背景图片的大小
可以取值:auto(图片本身)、数值(设置宽高,若一个则为宽,高进行等比缩放)、百分比(与数值类似)、cover(进行等比缩放以填满整个容器)、contain(等比缩放以放置在容器某一边紧贴容器边缘,eg.400×300的容器,背景图片会在300×300的靠边位置)
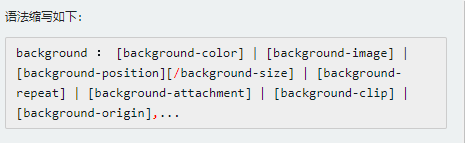
4.multiple backgrounds
用于将设置背景的多个样式缩写到一个样式background里

若存在多个背景,每组缩写值之间使用逗号隔开,自己组内缩写不同属性之间的值用空格隔开,position之后需紧跟size且用/间隔,border-color只能设置一个且可能会覆盖图片使用前需考虑
