锚伪类听起来是个很另类的名字哈哈哈,锚伪类包括四种状态,按我自己通俗的理解,是
1、鼠标未点击状态 ——link
2、鼠标点击已访问状态 ——visited
3、鼠标悬停状态 ——hover
4、鼠标点击链接被按下状态 ——active
注意4者有顺序:
要严格按照link——visited——hover——active书写CSS代码
CSS代码:
a:link{
color: crimson;
}
a:visited{
color: #dd44dd;
}
a:hover{
color: gold;
/*hover是鼠标指针浮动在上面*/
}
a:active{
color: gray;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS总结</title>
<link rel="stylesheet" href="../CSS/0112_01.css">
</head>
<body>
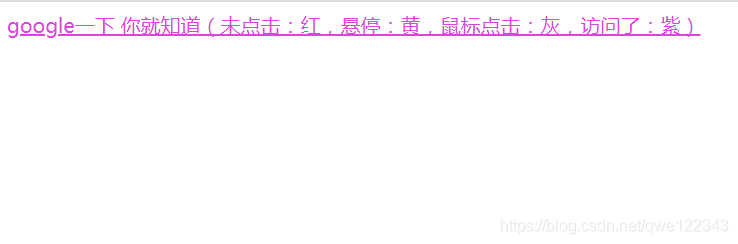
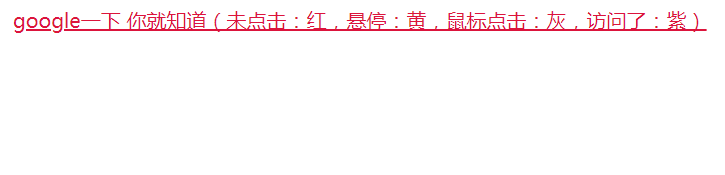
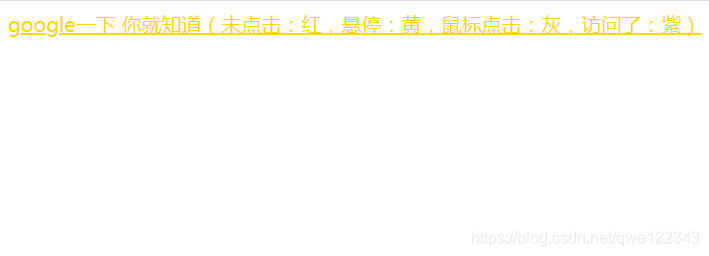
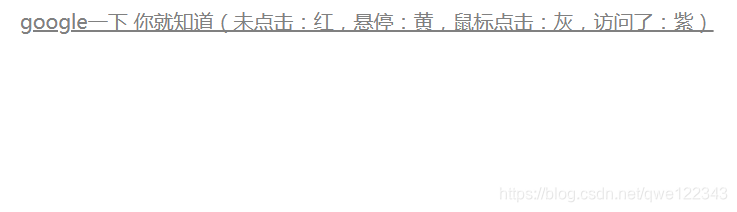
<a href="http://www.google.com">google一下 你就知道(未点击:红,悬停:黄,鼠标点击:灰,访问了:紫)</a>
</body>
</html>
未点击:

悬停
鼠标按下:

访问过了: