H5去掉输入框type为number时的上下箭头
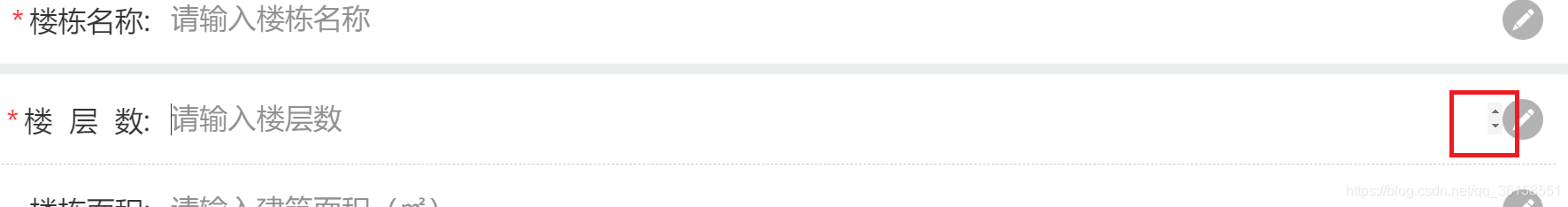
html5中,input type="number"时 右边会有一个上下小箭头,介绍去掉这个箭头的方法,完成浏览器的兼容,页面效果的统一

一。公共样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉输入框type为number时的上下箭头</title>
<style>
/*谷歌*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/*火狐*/
input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" ...>
</body>
</html>
二。专用样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉输入框type为number时的上下箭头</title>
<style>
/*在谷歌下移除input[number]的上下箭头*/
.inputNumber input[type='number']::-webkit-outer-spin-button,
.inputNumber input[type='number']::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
/*在firefox下移除input[number]的上下箭头*/
.inputNumber input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" class="inputNumber" placeholder="请输入电话号码"> 1
</body>
</html>
