移动端
实现效果:
当input输入框获得焦点时,在保留光标的情况下,又不让手机虚拟键盘弹起
问题背景:
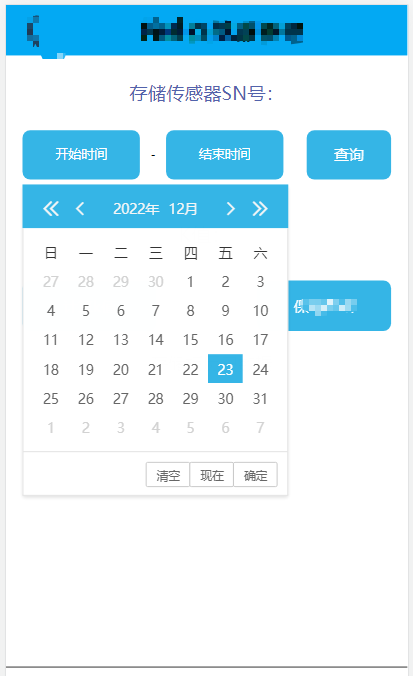
哈哈哈哈 我又来了,又是java安卓应用嵌入H5页面,给大家看下效果

点击开始时间或者结束时间时会弹出日期选择器,这个时候呢在手机上看的话,会同时触发键盘,导致键盘弹出来,在网上找了半天终于找到了一个满足我业务需求的解决办法
我用的是原生html+jquery写的,实现方法如下:
<script type="text/javascript" src="../../script/jquery.min.js"></script>
<script type="text/javascript">
function stopKeyborad(obj) {
obj.attr('readonly', 'readonly');
setTimeout(function () {
obj.removeAttr('readonly');
}, 200);
}
</script>
如果是vue写的用下边的方法:
<input type="password" @focus="stopKeyborad">
stopKeyborad () {
this.$refs.scanTextbox.setAttribute('readonly', 'readonly');
setTimeout(() => {
this.$refs.scanTextbox.removeAttribute('readonly');
}, 200);
}
写完之后就不会再唤醒手机键盘了!