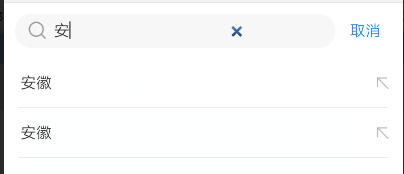
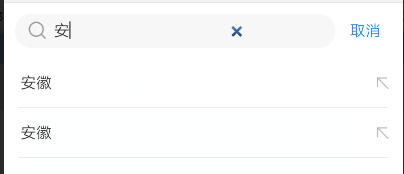
input输入时,为了让ios键盘的前进会变为搜索,设置input的type='search'但是安卓输入框后面会出现个小叉,实际不需要这个×

解决办法:
input[type=search]::-webkit-search-cancel-button{ -webkit-appearance: none; }
input输入时,为了让ios键盘的前进会变为搜索,设置input的type='search'但是安卓输入框后面会出现个小叉,实际不需要这个×

解决办法:
input[type=search]::-webkit-search-cancel-button{ -webkit-appearance: none; }