1.Promise
(1)解决回调地狱问题
(2)基本用法
 (3)resolve函数用于处理成功的,reject用于处理失败的,并通过then获取处理结果
(3)resolve函数用于处理成功的,reject用于处理失败的,并通过then获取处理结果
(4)then
catch
finally
(5)对象方法(可传多参)
Promise.all() 所有任务执行完成后才能得到全部结果
Promise.race()得到最快返回结果
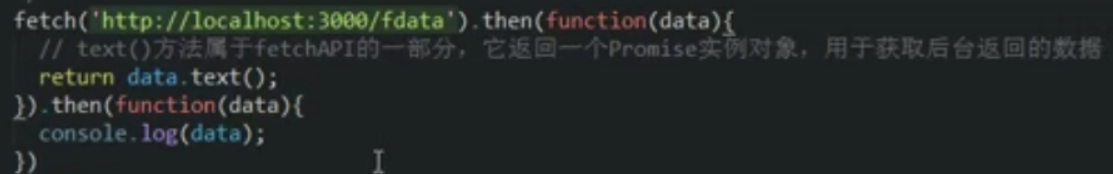
2.fetch
(1)
 (2)常用配置项
(2)常用配置项
 (2)get、delete相似,为上图
(2)get、delete相似,为上图
后台获取用query
(3)post、put相似,为下图(请求头必须配置)
 也支持headers里content-type用json
也支持headers里content-type用json
后台获取用body
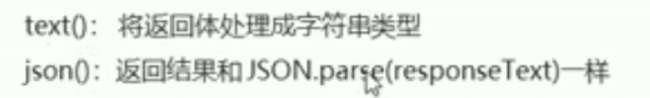
(4)fetch响应结果

3.axios
(1)需要导包
(2)获取数据通过.data
(3)后台获取用param
(4)http请求方法与fetch一致
(5)get,delete

 (6)put,post
(6)put,post
 也可通过json
也可通过json
可传参
(7)可简写地址
 (8)拦截器
(8)拦截器


4.async/await
(1)基本用法
 (2)多个异步
(2)多个异步
Vuejs学习(四)前端交互
猜你喜欢
转载自blog.csdn.net/zeshen123/article/details/103904537
今日推荐
周排行
