1.SPA:通过ajax局部更新,支持浏览器前进后退
2.SPA原理:基于URL的hash
3.前端路由:根据用户事件显示不同网页
4.基本步骤
(1)引入vue-router
 (2)添加路由链接
(2)添加路由链接
 (3)路由填充位
(3)路由填充位
 (4)定义路由组件
(4)定义路由组件
 (5)配置路由规则并创建路由实例
(5)配置路由规则并创建路由实例
 (6)将路由挂载到Vue根实例中
(6)将路由挂载到Vue根实例中
 5.路由重定向:用redirect重定位新页面
5.路由重定向:用redirect重定位新页面
6.嵌套路由:通过children进行配置
 7.动态路由
7.动态路由
通过在path路径后添加:id属性,配置动态路由参数,id可变
8.props传参
可用route传函数
9.命名路由
name
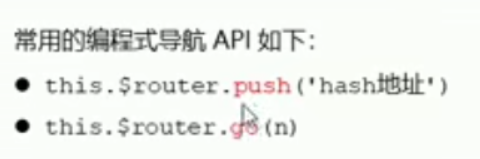
10.编程式导航
 push方法:可跳转到其他页面
push方法:可跳转到其他页面
go方法:n为正,则网页前进n页;n为负,则网页后退n页
Vuejs学习(五)前端路由
猜你喜欢
转载自blog.csdn.net/zeshen123/article/details/103943938
今日推荐
周排行
