本博客转载而来,转载自:https://blog.csdn.net/Marian96/article/details/73603844
使用vue-cli快速构建项目
( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。 安装vue-cli之前,需要先安装了vue和webpack )
· node -v //(版本低引起:bash: npm: command not found)
· npm -v
//以上帮助检查是否安装 node npm
· 输入vue,//测试vue是否安装成功
· 输入vue list //看vue中有哪些子类 npm install vue- 1
- 2
- 3
- 4
- 5
1、 npm install -g vue-cli
//全局安装vue-cli
2、 vue init webpack projectName
//生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行)
//默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。- 1
- 2
- 3
- 4
- 5
在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
3、cd projectName
// ctrl+c 结束并进入文件目录
4、 npm install
//初始化安装依赖
5、npm run dev
//最后执行
//在浏览器打开http://localhost:8080,则可以看到欢迎页了。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
此时需要执行:
· npm run build
//会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注意:淘宝镜像语句,安装后npm速度更快,用的时候只需将npm都改成cnpm:
$ npm install -g cnpm –registry=https://registry.npm.taobao.org
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
$ npm install –registry=https://registry.npm.taobao.org
但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
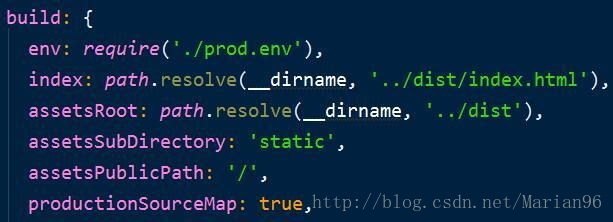
进入config/index.js
原来的配置的引用路径为
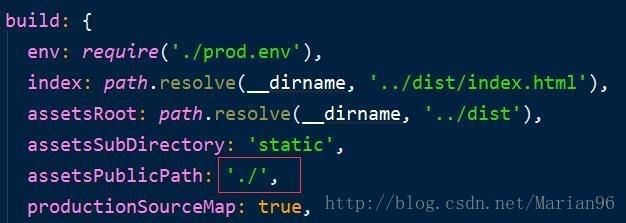
我自己更改为
这样就能正常访问了。
tips:
1、安装npm的几种方法:
$ npm i 或
$ cnpm i 或
$ npm i cnpm -g (cnpm更快) 或
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//[镜像文件](http://riny.net/2014/cnpm/),提升速度
- 1
- 2
- 3
- 4
- 5
- 6
2、如何更新npm至最新版本?
npm install -g npm
//但是,我尝试之后 查看npm当前版本
//npm -v
//显示的仍然是当前版本。
//npm 还有个命令是 update, 于是看了下官方文档:
//npm update [-g] [<pkg>...]
//于是尝试使用该命令:
//npm update -g npm
//之后仍然是无效。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
最后去 npm 的官网
发现使用如下命令:
npm install npm@latest -g //可以更新npm至最新版本- 1
其中 @ 符号后面可以添加你想更新到的版本号。
3、运行vue项目:
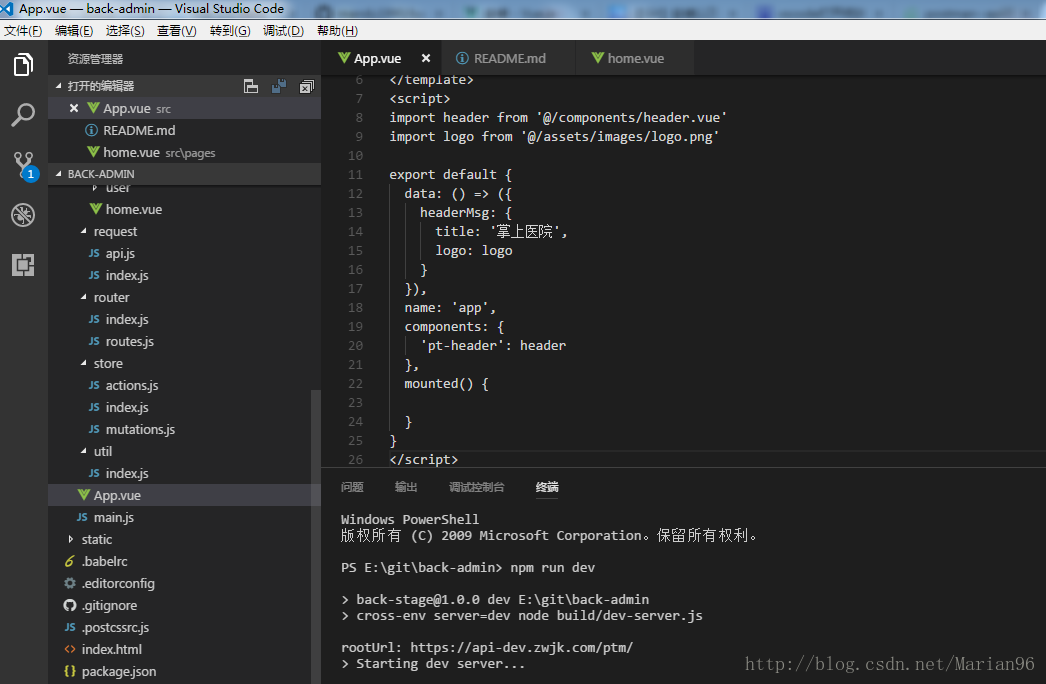
$ npm run dev 或
vsCode 查看 集成终端 输入以上命令
使用vue-cli快速构建项目
( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。 安装vue-cli之前,需要先安装了vue和webpack )
· node -v //(版本低引起:bash: npm: command not found)
· npm -v
//以上帮助检查是否安装 node npm
· 输入vue,//测试vue是否安装成功
· 输入vue list //看vue中有哪些子类 npm install vue- 1
- 2
- 3
- 4
- 5
1、 npm install -g vue-cli
//全局安装vue-cli
2、 vue init webpack projectName
//生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行)
//默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。- 1
- 2
- 3
- 4
- 5
在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
3、cd projectName
// ctrl+c 结束并进入文件目录
4、 npm install
//初始化安装依赖
5、npm run dev
//最后执行
//在浏览器打开http://localhost:8080,则可以看到欢迎页了。
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
此时需要执行:
· npm run build
//会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
注意:淘宝镜像语句,安装后npm速度更快,用的时候只需将npm都改成cnpm:
$ npm install -g cnpm –registry=https://registry.npm.taobao.org
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
$ npm install –registry=https://registry.npm.taobao.org
但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
进入config/index.js
原来的配置的引用路径为
我自己更改为
这样就能正常访问了。
tips:
1、安装npm的几种方法:
$ npm i 或
$ cnpm i 或
$ npm i cnpm -g (cnpm更快) 或
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
//[镜像文件](http://riny.net/2014/cnpm/),提升速度
- 1
- 2
- 3
- 4
- 5
- 6
2、如何更新npm至最新版本?
npm install -g npm
//但是,我尝试之后 查看npm当前版本
//npm -v
//显示的仍然是当前版本。
//npm 还有个命令是 update, 于是看了下官方文档:
//npm update [-g] [<pkg>...]
//于是尝试使用该命令:
//npm update -g npm
//之后仍然是无效。- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
最后去 npm 的官网
发现使用如下命令:
npm install npm@latest -g //可以更新npm至最新版本- 1
其中 @ 符号后面可以添加你想更新到的版本号。
3、运行vue项目:
$ npm run dev 或
vsCode 查看 集成终端 输入以上命令