这里只是简单实现,因为时间比较急。
主要解决的问题是,淘宝的那款产品分类很多,拼多多一个一个添加分类太累了,受不了。
还有就是拼多多要求每个分类都必须有图片,这也是坑的一笔。
主要是js实现
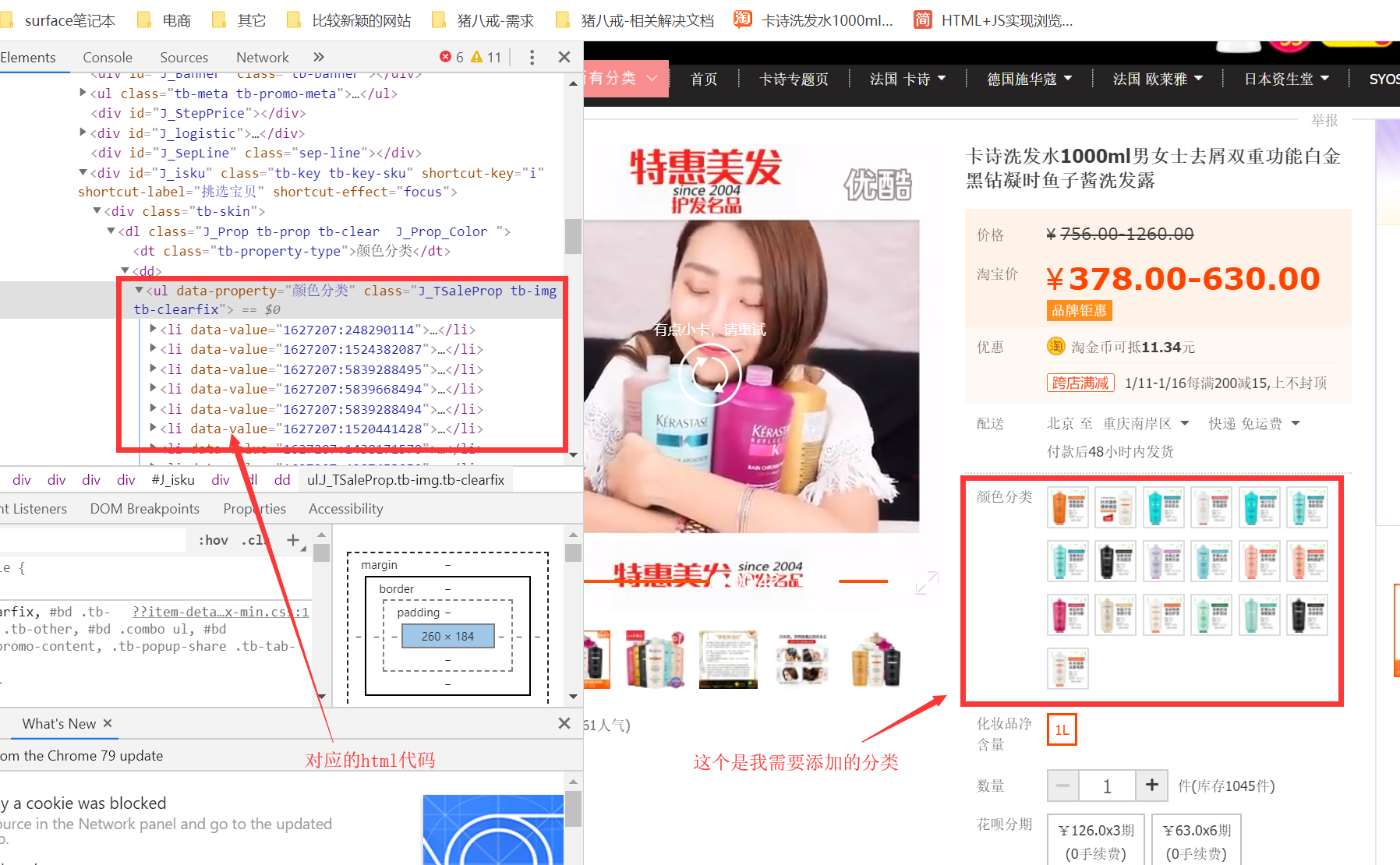
抓取淘宝的分类

得到淘宝的分类数组:
var arr = []; $("ul.J_TSaleProp li a span").each(function (index) { var item = $("ul.J_TSaleProp li a span")[index]; var str = $(item).text(); arr.push(str); }); console.log(arr); console.log(JSON.stringify(arr));
得到有赞的分类数组:
有赞的抓的html是这个节点:<div class="van-sku-group-container">
var arr = []; $(".van-sku-row__item-name").each(function (index) { var item = $(".van-sku-row__item-name")[index]; var str = $(item).text(); arr.push(str); }); console.log(arr); console.log(JSON.stringify(arr));
拼多多自动增加分类:
//自动增加分类 window.myArr = ["卡诗奥丽柔顺洗发水", "卡诗滋养恒护洗发水1号", "卡诗 柔韧芯机洗发水", "卡诗(新款纤细)根源特护洗发", "卡诗 柔韧芯机护发素", "卡诗强韧修护护发素", "卡诗强韧修护洗发水", "卡诗男士纤细发丝洗发水", "卡诗新款去屑净化洗发水", "卡诗舒缓滋润洗发水", "卡诗黛丝逸柔洗发水", "卡诗黛丝逸柔护发素", "卡诗绚亮深度护色洗发水", "卡诗赋活洗发水新老随机", "卡诗滋养恒护蛋白护发素新老随机", "卡诗双重功能洗发水", "卡诗头皮舒缓洗(海外专柜版)", "卡诗黑钻凝时洗发水", "卡诗滋养恒护洗发水2号新老随机"]; window.myArrIndex = 0; function fn3() { setInterval(function () { if (window.myArrIndex > window.myArr.length - 1) { return; } console.log(window.myArrIndex); var div_goods = document.getElementsByClassName("goods-spec-row-box")[0].getElementsByClassName("goods-spec-row-btn")[0]; var input = div_goods.getElementsByClassName("mui-form-group-input")[0]; var btn = div_goods.getElementsByTagName("a")[0]; div_goods.getElementsByClassName("mui-form-group-input")[0].focus(); setTimeout(function () { var strValue = window.myArr[window.myArrIndex]; div_goods.getElementsByClassName("mui-form-group-input")[0].value = strValue; window.myArrIndex = window.myArrIndex + 1; setTimeout(function () { div_goods.getElementsByClassName("mui-form-group-input")[0].blur(); }, 500); }, 500); setTimeout(function () { btn.click(); }, 2000); }, 3000); }
在拼多多网页的实现思路:
在控制台动态添加html到网页,html内容:动态新增一个按钮,跟按钮绑定事件,事件为每隔几秒动态增加一个分类。
window.myArr = ["卡诗奥丽柔顺洗发水", "卡诗滋养恒护洗发水1号", "卡诗 柔韧芯机洗发水", "卡诗(新款纤细)根源特护洗发", "卡诗 柔韧芯机护发素", "卡诗强韧修护护发素", "卡诗强韧修护洗发水", "卡诗男士纤细发丝洗发水", "卡诗新款去屑净化洗发水", "卡诗舒缓滋润洗发水", "卡诗黛丝逸柔洗发水", "卡诗黛丝逸柔护发素", "卡诗绚亮深度护色洗发水", "卡诗赋活洗发水新老随机", "卡诗滋养恒护蛋白护发素新老随机", "卡诗双重功能洗发水", "卡诗头皮舒缓洗(海外专柜版)", "卡诗黑钻凝时洗发水", "卡诗滋养恒护洗发水2号新老随机"]; window.myArrIndex = 0; var strClick = ""; strClick += 'setInterval(function () { if (window.myArrIndex > window.myArr.length - 1) { return; } console.log(window.myArrIndex); var div_goods = document.getElementsByClassName("goods-spec-row-box")[0].getElementsByClassName("goods-spec-row-btn")[0]; var input = div_goods.getElementsByClassName("mui-form-group-input")[0]; var btn = div_goods.getElementsByTagName("a")[0]; div_goods.getElementsByClassName("mui-form-group-input")[0].focus(); setTimeout(function () { var strValue = window.myArr[window.myArrIndex]; div_goods.getElementsByClassName("mui-form-group-input")[0].value = strValue; window.myArrIndex = window.myArrIndex + 1; setTimeout(function () { div_goods.getElementsByClassName("mui-form-group-input")[0].blur(); }, 500); }, 500); setTimeout(function () { btn.click(); }, 2000); }, 3000);'; var div = document.createElement("div"); div.setAttribute('style', 'background-color:red;width:50px;height:50px;position:absolute;left:10px;top:1500px'); var input = document.createElement("input"); input.setAttribute('type', 'button'); input.setAttribute('onclick', strClick); input.value = "click"; div.appendChild(input); document.body.appendChild(div);
淘宝下载分类图片,图片名称为分类的名称:
//下载图片的方法
//https://www.jianshu.com/p/dfe9c351b898 function downloadImgByBlob(url, fileName) { var img = new Image(); img.onload = function () { var canvas = document.createElement('canvas'); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext('2d'); // 将img中的内容画到画布上 ctx.drawImage(img, 0, 0, canvas.width, canvas.height); // 将画布内容转换为Blob canvas.toBlob((blob) => { // blob转为同源url var blobUrl = window.URL.createObjectURL(blob); // 创建a链接 var a = document.createElement('a'); a.href = blobUrl; a.download = fileName; // 触发a链接点击事件,浏览器开始下载文件 a.click(); }); }; img.src = url; // 必须设置,否则canvas中的内容无法转换为blob img.setAttribute('crossOrigin', 'Anonymous'); }
实现的代码
var arr2 = []; var index2 = 0; //取出所有的分类 存到数组中 $("ul.J_TSaleProp li a span").each(function (index) { var item = $("ul.J_TSaleProp li a span")[index]; var name = $(item).text(); var url = $(item).parent().css("background-image"); url = url.replace('url("', '').replace('")', ''); arr2.push({ url: url, name: name }); }); //点击一下按钮 下载一张图片 function fn4() { if (index2 > (arr2.length - 1)) { return; } var item = arr2[index2]; var url = item.url; url = url.replace("_30x30.jpg", ""); downloadImgByBlob(url, item.name + ".jpg"); index2++; }