需求是对话列表收到新消息后,需要自动将 scroll-view 滚动至底部显示最新对话消息。
使用 wx.createSelectorQuery().select(’#viewId’).boundingClientRect 方式获取高度时,发现数据更新后并不能获取最新view 高度,而是再次手动滑动至底部后 rect 对象内包含的 bottom / height 数值才会更新,当然了,这样小伙伴无法愉快的玩耍,随使用另一种方法,即 scroll-view 的标签 scroll-top 来实现此功能。
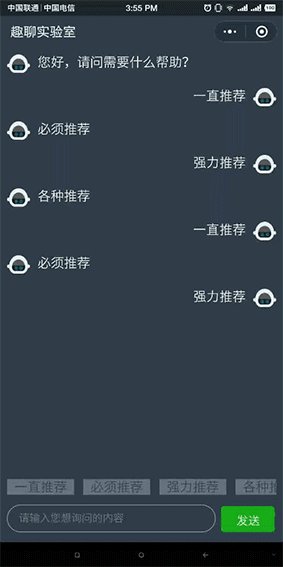
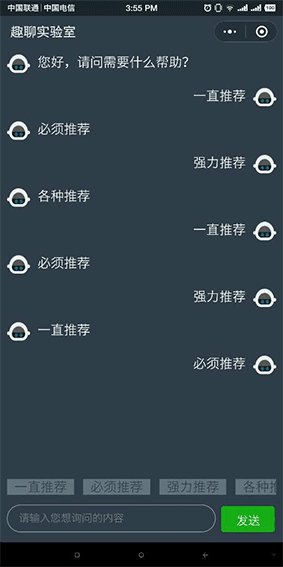
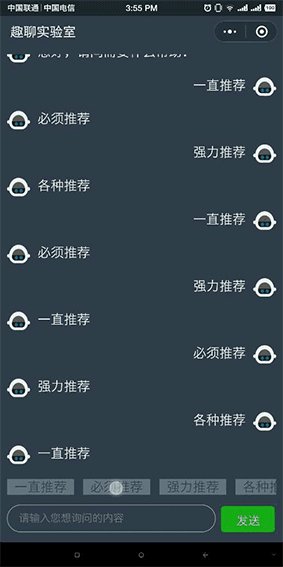
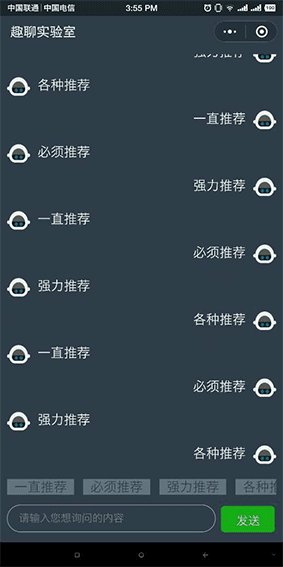
运行效果如下:

实现步骤(分2部分 .wxml 和 .js )
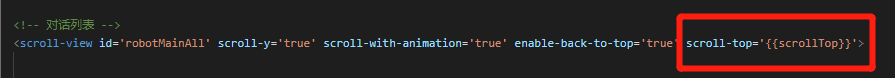
1. wxml文件中指定竖向滚动条位置 scroll-top=’{{scrollTop}}’ ,单位 px,2.4.0起支持 rpx 。

2. 收到新消息时 .js 文件中更新 scrollTop 值。

缺点:此方式下 scrollTop 值的计算不够精确,但肯定实现了需求,之后如有发现精确计算的方式会验证并更新本篇内容。
