wxml:
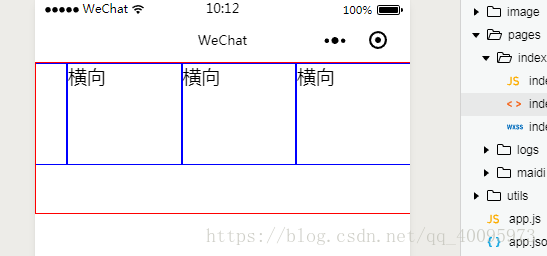
<scroll-view class="scroll-view_H" scroll-x style="width: 100%">
<view id="green" class="scroll-view-item_H bc_green">横向</view>
<view id="red" class="scroll-view-item_H bc_red">横向</view>
<view id="yellow" class="scroll-view-item_H bc_yellow">横向</view>
<view id="yellow" class="scroll-view-item_H bc_yellow">横向</view>
<view id="yellow" class="scroll-view-item_H bc_yellow">横向</view>
<view id="yellow" class="scroll-view-item_H bc_yellow">横向</view>
<view id="blue" class="scroll-view-item_H bc_blue">横向</view>
</scroll-view>wxss:
.scroll-view_H{
border: 1rpx solid red;
display: flex;
white-space: nowrap; //不换行 最重要的1/2
height: 300rpx;
}
.scroll-view-item_H{
border: 1rpx solid blue;
width: 30%;
height: 200rpx;
display: inline-block; //行内块 最重要的1/2 有了这两个才能正常横向滚动}