1.纵向滚动
api文档有注明,<scroll-view scroll-y style="height: 400rpx;"> 1231231231</scroll-view>
即 如果是纵向滚动,必须指定滚动区域的高度
2.横向滚动
核心思想: 需要让scroll-view里的子元素在一行展示。
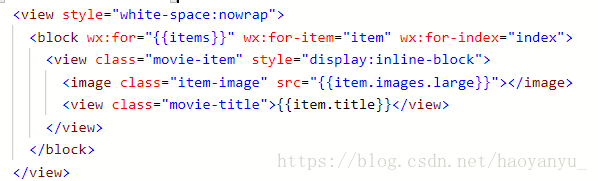
1> 父元素设置 white-space: nowrap; //不换行
子元素设置display: inline-block;
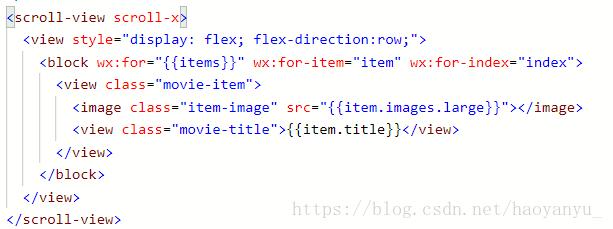
2>父元素设置display: flex; flex-direction:row; //让子元素在一行显示
效果如图:
扫描二维码关注公众号,回复:
5368429 查看本文章