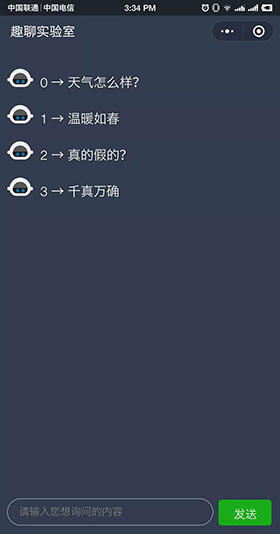
在开发中,我们经常会遇到展示列表数据的需求,在小程序中需要使用标签 wx:for / wx:for-index / wx:for-item 来实现相关功能,运行效果如下所示。
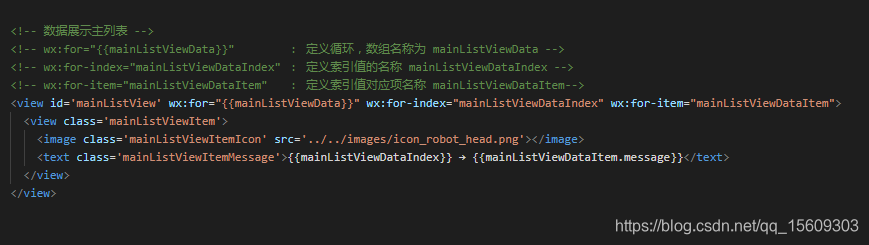
wx:for="{{mainListViewData}}" : 定义循环,数组名称为 mainListViewData
wx:for-index=“mainListViewDataIndex” : 定义索引值的名称 mainListViewDataIndex
wx:for-item=“mainListViewDataItem” : 定义索引值对应项名称 mainListViewDataItem

实现步骤(分2部分 .wxml 和 .js )
1. 在 .wxml 文件中定义 列表与别名

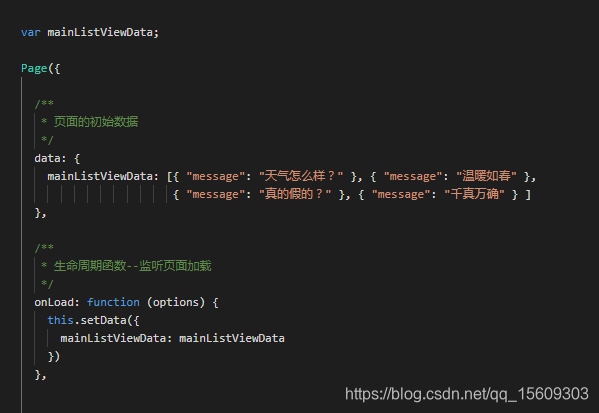
2. 在 .js 文件中创建 数组与赋值