前一篇里面对wx:for 与 wx:for-items 与 wx:key的应用做了比较深入的探讨,这一节讲一个实际项目遇到的问题,和解决的办法。
1 简述DEMO的样式:
微信Demo里面的菜单嵌套的模样如下:我们为了篇幅的关系,就看第一个展开设计
而且,微信的团队对页面的编写也非常专业,代码简洁高效:
JS代码如下:
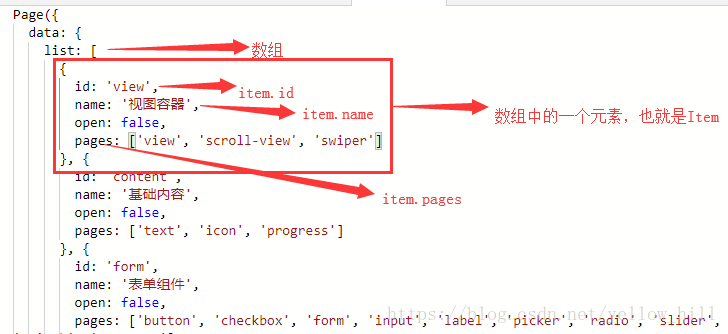
Page({
data: {
list: [
{
id: 'view',
name: '视图容器',
open: false,
pages: ['view', 'scroll-view', 'swiper']
}, {
。。。页面设计如下:
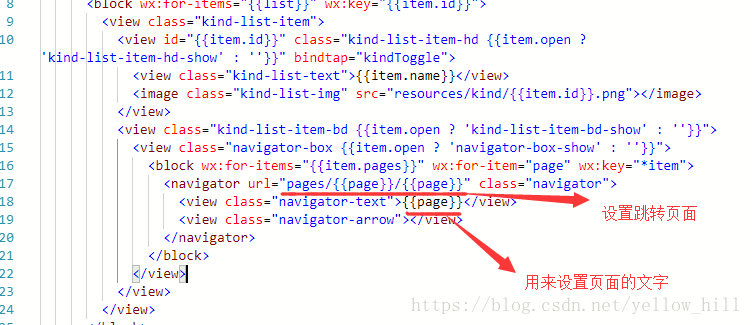
<view class="index">
<view class="index-hd">
<image class="index-logo" src="resources/kind/logo.png"></image>
<view class="index-desc">以下将展示小程序官方组件能力,组件样式仅供参考,开发者可根据自身需求自定义组件样式,具体属性参数详见小程序开发文档。</view>
</view>
<view class="index-bd">
<view class="kind-list">
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
<view class="kind-list-item">
<view id="{{item.id}}" class="kind-list-item-hd {{item.open ? 'kind-list-item-hd-show' : ''}}" bindtap="kindToggle">
<view class="kind-list-text">{{item.name}}</view>
<image class="kind-list-img" src="resources/kind/{{item.id}}.png"></image>
</view>
<view class="kind-list-item-bd {{item.open ? 'kind-list-item-bd-show' : ''}}">
<view class="navigator-box {{item.open ? 'navigator-box-show' : ''}}">
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
<navigator url="pages/{{page}}/{{page}}" class="navigator">
<view class="navigator-text">{{page}}</view>
<view class="navigator-arrow"></view>
</navigator>
</block>
</view>
</view>
</view>
</block>
</view>
</view>
</view>微信团队用两个嵌套,在把页面导航赋值的同时,也把页面的渲染给解决了,但是,这里有一个问题。当嵌套的菜单需要中文展示的时候
2 中文菜单嵌套的问题:
当需要中文菜单的时候,我们看看,原来微信团队的设计会出现什么问题?
当我们要设置页面为中文的时候,你会发现,页面的导航跳转也不得不也用中文了,
可是,pages/中文/中文的页面可以顺利跳转吗?显然不可以啊,由于字符编码的问题,无论是操作系统,还是IDE的设计,这种支持都不存在的,一定会报错,那么我们的嵌套菜单就不能用中文字符了吗?
如果你深入了解了wx:for 与 wx:for-items 与 wx:key的意义,其实稍微改写一下就可以解决问题了。请看我修改的代码如下:
3 解决中文菜单嵌套的问题
3.1 思路:
我们看一下原来的结构体设计,
对应,
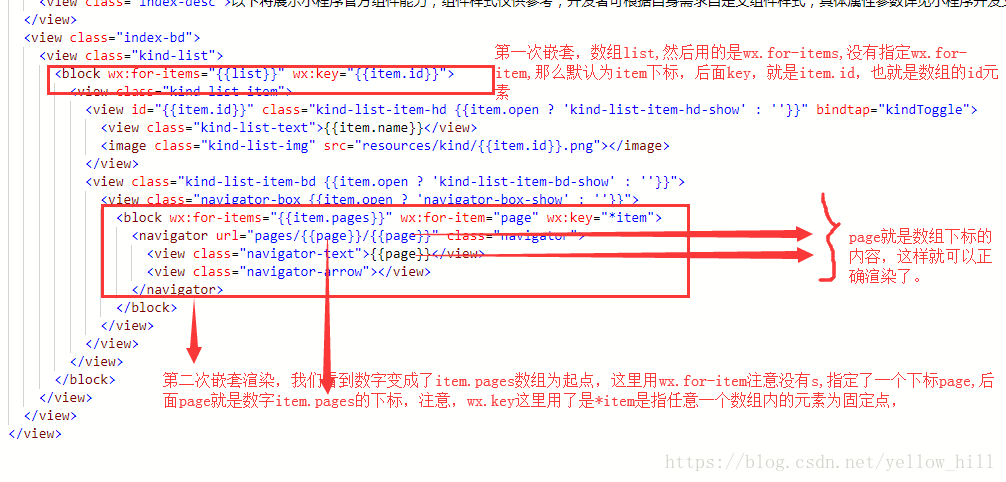
我们看到,微信团队,利用wx.for-items做了层叠,向下剥离,第二次的循环,用的是上一次循环的的item里的数组,然后,
用下一层的数组的元素为循环下标,这样就不会出错了,这种设计,理论上可以嵌套无数层菜单!!!
那么,关键一亮,我们的中文输入,其实只需要在前面的设计基础上,再往下加一层,也就是原来pages的数组,我们给他加一层,变成中文,英文都有的一个数组的数组,然后,不就可以利用wx.for-items的方法了,把上一层的item作为下一层的数组的开始,然后再去渲染。
3.2 设计
为了保护我的项目,打了一点马赛克,原来的pages,变成了,page(英文)用了跳转,showname(中文)用来渲染下一级中文菜单。
为了证明wx:for-item其实并没有什么卵用,我去掉了所有的wx:for-item,这样,默认下标名称就是item,那么item.就是下一级菜单内容,反而,思路清晰,书写也迅速了
试验结果如下:
菜单为中文显示,
跳转为英文,
这就解决了微信DEMO中文菜单问题。