版权声明:本文为博主原创文章,未经博主允许不得转载。如需转载,联系作者 https://blog.csdn.net/yellow_hill/article/details/82314798
前言:之前的静态加载中我们看到wx:for-item除了命名外,似乎不能发挥作用,其实在动态网页数据加载的时候非常有用的。
1 问题提出
一个富含数据访问的应用,例如大量的后台表格的更新,你做静态的展示肯定不行,问题来了,做动态的展示的话,那么,如何依据数据进行网页更新呢?
比如,我有几百个组件从数据库来展示,数量不定
我们知道,这种重复的网页我们都是动态自动循环加载的。
但是,
问题一
现在list是后台数据,怎么办,你不能把几百个都显示出来吧,你需要知道,显示了几个,我们要控制数量咋办?
问题二:
如果我要让其中的默写实现某些功能怎么办,比如,我要跳转怎么办?你就必须知道当前的list的下标吧?
这些问题,都是需要解决的。
2 解决办法
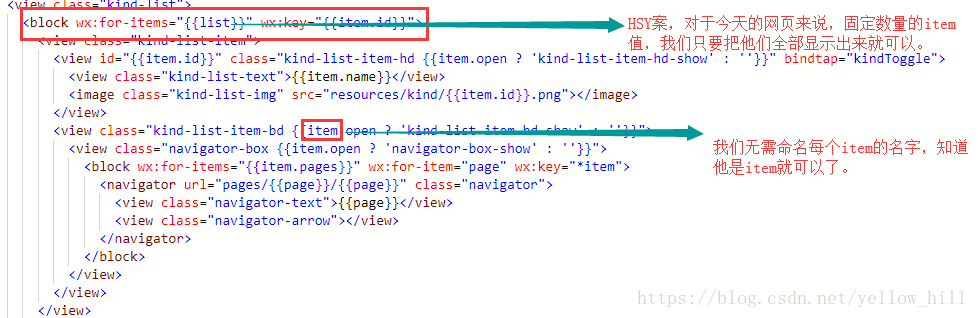
2.1 利用wx:for-item命名你的item,
这相当于给数组或者说List的下标给个说法,增加这个设定
2.2 利用data- 来命名你需要动作的组件下标数据
在你的循环渲染的组件上,用这个下标去命名组件对应的下标,增加这个设定
2.3 然后在组件的返回数据里面拿到你出发的组件的下标值
2.4 回到你的List或者数组里面,
利用你的下标找到对应的数据,或者,跳转,或者,利用下标阻止太多的更新,无论如何,你想做啥都行了