如下图所示,这里没有gif的图,反正效果就是唱滚动,相应的下方的歌词滚动,使用react实现,歌词是lrc,那么lrc的格式是什么样的,下面会放出图片

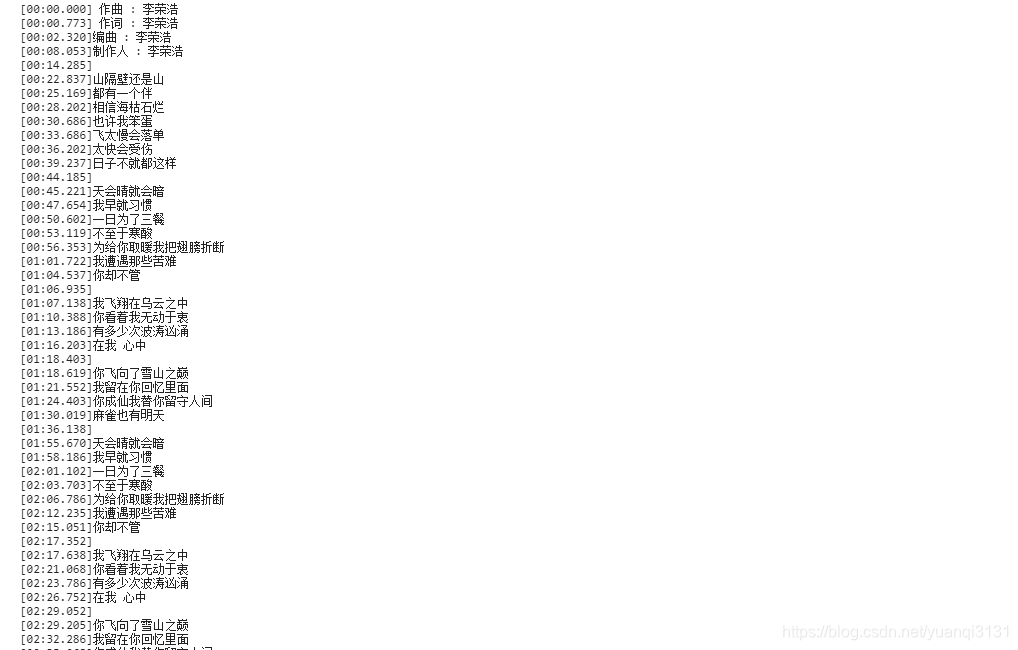
lrc格式
实现如下:
1.获取歌词以及处理
public async getLyric(id: number) { // 获得歌词
let result = await reqLyric({ id }) // ajax获得歌词
let lyricList = this.state.lyricList
result['lrc']['lyric'].split(/[\n]/) // 截取中括号
.forEach(item => {
let temp: Array<string> = item.split(/\[(.+?)\]/)
lyricList.push(
{
time: temp[1], // 时间
lyc: temp[2] //歌词内容
})
})
lyricList = lyricList.filter(v => v['lyc']) // 去除无歌词内容
this.setState({
lyric: result['lrc']['lyric'],
lyricList
})
}
<audio
autoPlay={true}
controls={true}
onPlayCapture={(e) => { this.alreadyPlay(e) }}
onEnded={(e) => { this.endPlay(e) }}
onTimeUpdate={(e) => { this.timeUpdate(e) }}
src={url}></audio>
2.audio触发事件
public state: IState = {
lyricList: [],// 歌词数组
currentTime: '',// audio当前播放时间
currentLyc: 0, // 当前歌词
lycStyle: {}// 歌词滚动样式
}
public timeUpdate(e: any) { // 播放位置发生时改变触发
// 获取audio当前播放时间
let currentTime = this.format(document.getElementsByTagName('audio')[0]['currentTime']); // 事件转换
let { currentLyc, lyricList } = this.state
for (let i: number = currentLyc; i < lyricList.length; i++) {
if (lyricList[i + 1] && currentTime < lyricList[i + 1]['time'] && currentTime > lyricList[i]['time']) {
this.setState({
currentLyc: i,
lycStyle: {
transform: `translateY(-${0.545 * i}rem)`
}
})
}
}
}
public format(value: number) { // 时间转换
if (!value) return ''
let interval = Math.floor(value)
let minute = (Math.floor(interval / 60)).toString().padStart(2, '0')
let second = (interval % 60).toString().padStart(2, '0')
return `${minute}:${second}`
}
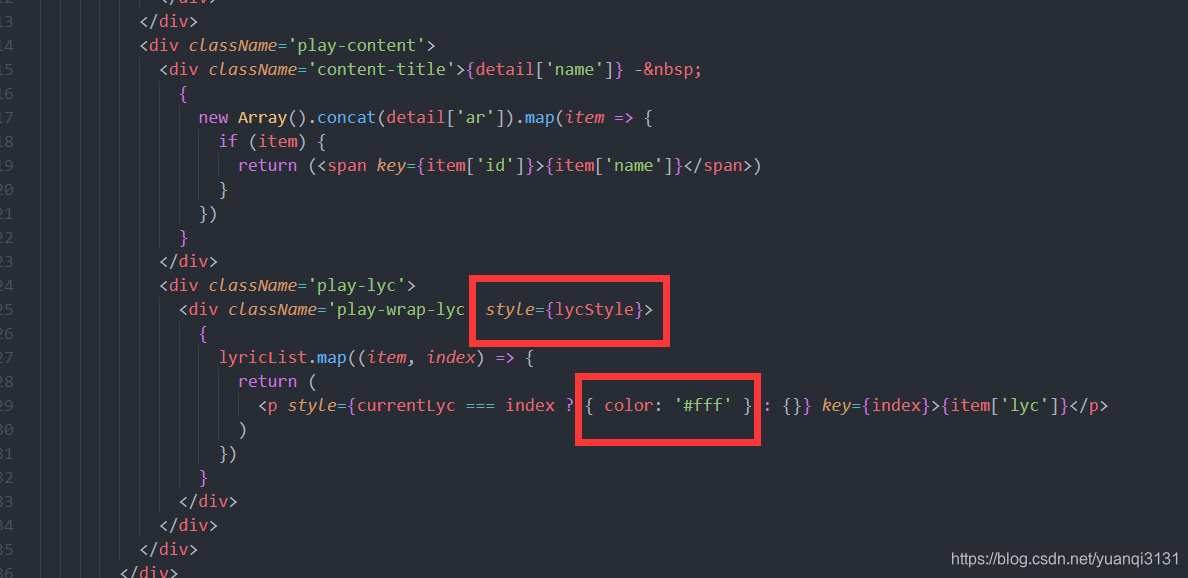
然后将样式绑定滚动

剩下的就是样式的问题了,
具体样式请看我的github,这里就不详细叙述,如何能够帮助到你,记得帮我点个star哦,万分感谢!
