<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>animation</title>
<style>
#wrap {
width:500px;
height:100px;
border:1px solid #ccc;
position: relative;
margin:100px auto;
overflow: hidden;
}
#list {
position: absolute;
left:0;
top:0;
margin:0;
padding:0;
width:200%;
animation: 3s move infinite linear;
}
#list li {
list-style: none;
width:98px;
height:98px;
border:1px solid #ccc;
background:#222;
color:#FFF;
font-size: 30px;
font-weight: bold;
text-align: center;
float:left;
}
@keyframes move {
0% {
left:0;
}
100% {
left:-500px;
}
}
#wrap:hover #list {
animation-play-state: paused;
}
</style>
</head>
<body>
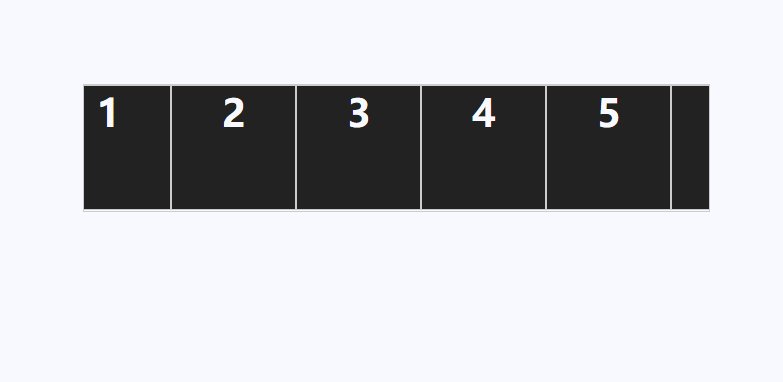
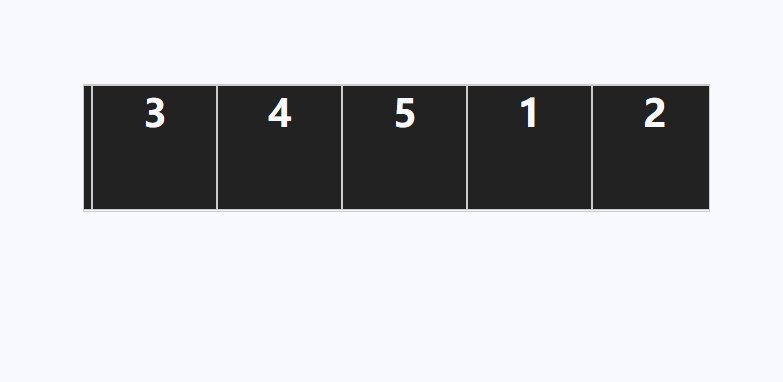
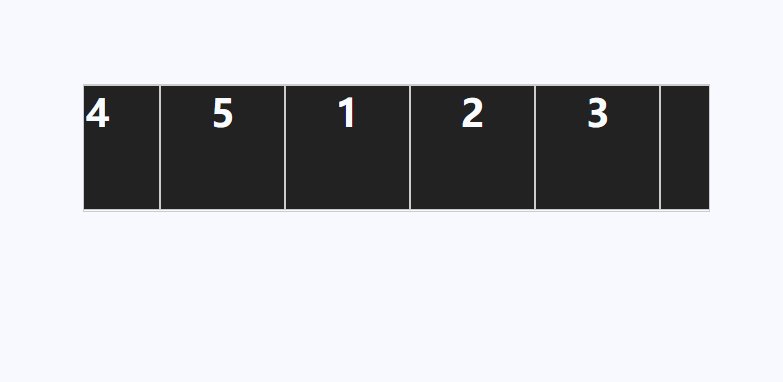
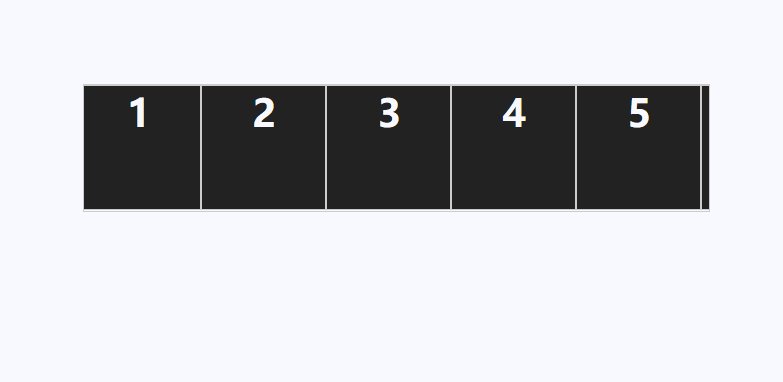
<div id="wrap">
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>