1、频繁切换歌曲时,歌词会跳来跳去
原因:
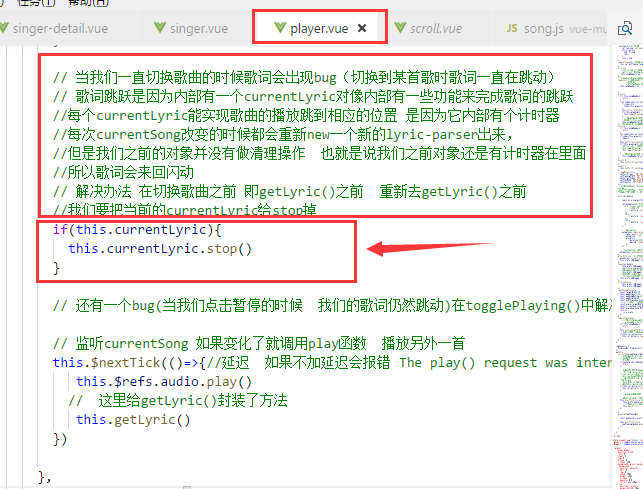
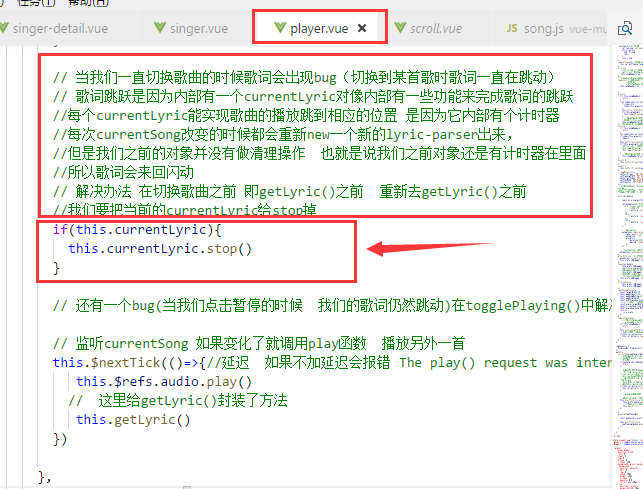
// 歌词跳跃是因为内部有一个currentLyric对像内部有一些功能来完成歌词的跳跃
//每个currentLyric能实现歌曲的播放跳到相应的位置 是因为它内部有个计时器
//每次currentSong改变的时候都会重新new一个新的lyric-parser出来,
//但是我们之前的对象并没有做清理操作 也就是说我们之前对象还是有计时器在里面
//所以歌词会来回闪动
解决办法:

在切换歌曲之前 即getLyric()之前 重新去getLyric()之前
//我们要把当前的currentLyric给stop掉

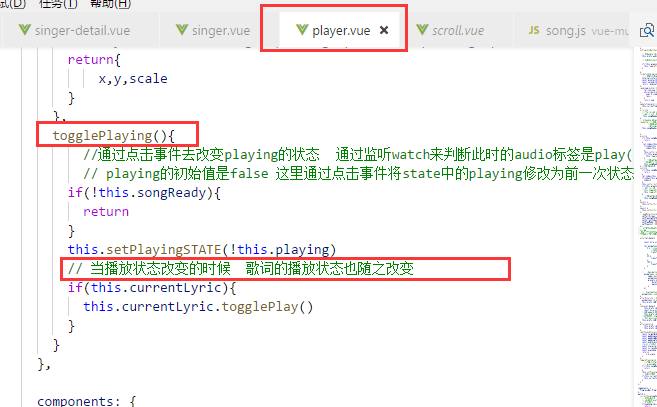
2、还有一个bug 当我们点击暂停按钮的时候 歌词仍然会跳动 此时我们需要在togglePlaying()中解决

3、当播放状态为循环播放的时候 当播放时间为刚开始的时候 歌词并没有回到最初的位置 在loop函数中实现

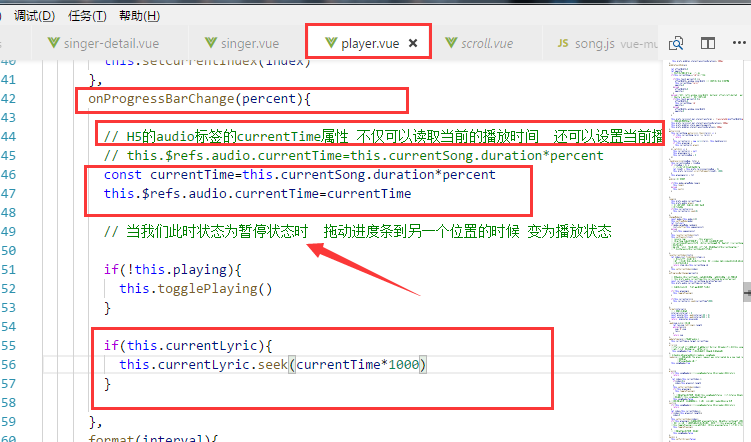
4、当调整播放进度的时候 歌词进度并没有改变 解决办法:在onProgressBarChange()中添加一下逻辑

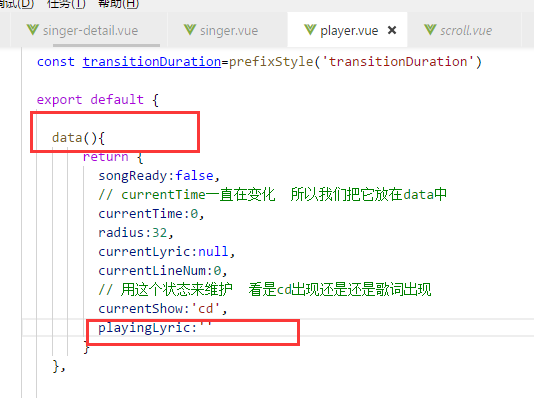
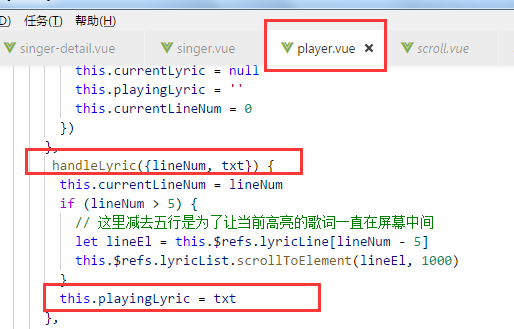
5、在cd下方显示当前歌词



6、考虑异常情况

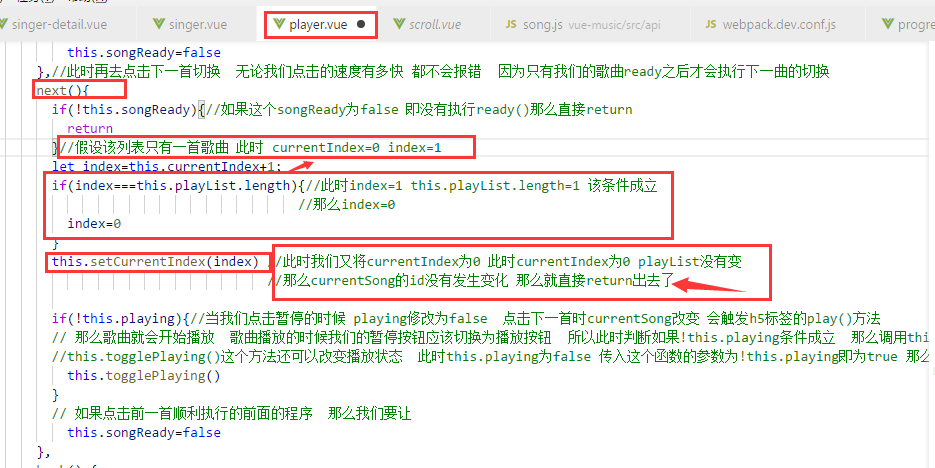
7、当歌曲列表只有一首歌的时候 执行next函数的时候

解决办法:当列表只有一首歌曲的时候 直接让它循环播放即可
同样prev()也是一样的逻辑 在只有一首歌曲的前提下让它单曲循环
8、当我们在微信里面播放的时候 如果微信到后台了 实际上js是不会执行的 js不执行但audio是可以将当前歌曲播放完的 一旦当前歌曲播放完毕会去触发end事件 但是end不会被执行因为是js 如果end不执行 那么我们再次播放的时候songReady就一直不会设置为true 如果songReady不置为true 那么我们就切换不了

9、此时下面的迷你播放器是占高度的 所以我们以前的滚动距离的计算就会出现问题