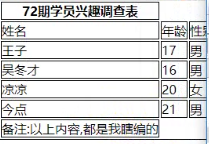
table是块级元素,给table width height,单元格会自动分配,不给table width与height,单元格会根据内容分配,但还是会对齐
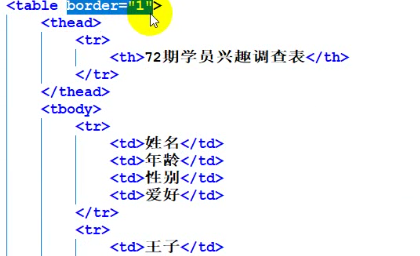
table: thead 表格头(th 标题单元格),th里的字上下左右居中
tbody 表身
tfoot 表尾
tr:表格行
td:普通单元格


之后在css里给table,th,tr,td border即可,不在table里给border。
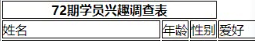
1.♥为了美化 必会 colspan(跨列),跨列把自己的单元格算上是标签属性




当给tfoot thead里的单元格th td跨列之后,中间tbody里的单元格就一致大小了,否则会与tbody或者tfoot里的th td一样大小。
tbody一致大小的原因是,当thead里的th或者tfoot的td跨格之后,tbody里的td与其不在同一列了,不受影响了
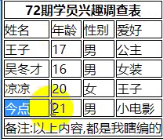
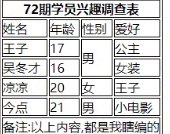
2.♥rowspan 是跨行,一般合并同一个东西,比如将两个男合并成一个。
 是给王子那行的男td,跨行 rowspan="2",把吴冬才那行的男td删掉
是给王子那行的男td,跨行 rowspan="2",把吴冬才那行的男td删掉
table 有两个控制单元格的样式属性:border-spacing:单元格之间的距离
border-collapse:当border-spacing为0时使用,默认separate,即合并之后border为原先两倍,当为collapse时为一倍的border
th:里的字 加粗,上下左右居中
tbody里的单元格会自动平分table宽高
行的宽取决于最大单元格。
table为块级,支持宽高 margin:auto
td th不支持margin 支持padding,也不支持设置宽高
table tr thead th 表格元素之间不能嵌套其它元素,td th 内部可以嵌套任意元素
给table:text-align:center,文字就可以在单元格内居中