旋转和锚
AnchorX和AnchorY属性为“缩放”和“旋转”属性设置缩放或旋转的中心,因此它们也会影响ScaleTo和RotateTo动画。
CircleButton程序将一个Button旋转一个圆圈,但不像你之前看到的那样。 该程序围绕屏幕中心旋转按钮,为此它需要AnchorX和AnchorY。
XAML文件将Button放在AbsoluteLayout中:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CircleButton.CircleButtonPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness"
iOS="0, 20, 0, 0" />
</ContentPage.Padding>
<AbsoluteLayout x:Name="absoluteLayout"
SizeChanged="OnSizeChanged">
<Button x:Name="button"
Text="Tap Me!"
FontSize="Large"
SizeChanged="OnSizeChanged"
Clicked="OnButtonClicked" />
</AbsoluteLayout>
</ContentPage>此程序为Button使用AbsoluteLayout的唯一原因是将Button精确放置在屏幕上的特定位置。 XAML文件在AbsoluteLayout和Button上设置相同的SizeChanged处理程序。 该事件处理程序将AbsoluteLayout的中心保存为名为center的Point字段,并保存从该中心到最近边缘的距离作为radius字段:
public partial class CircleButtonPage : ContentPage
{
Point center;
double radius;
public CircleButtonPage()
{
InitializeComponent();
}
void OnSizeChanged(object sender, EventArgs args)
{
center = new Point(absoluteLayout.Width / 2, absoluteLayout.Height / 2);
radius = Math.Min(absoluteLayout.Width, absoluteLayout.Height) / 2;
AbsoluteLayout.SetLayoutBounds(button,
new Rectangle(center.X - button.Width / 2, center.Y - radius,
AbsoluteLayout.AutoSize,
AbsoluteLayout.AutoSize));
}
__
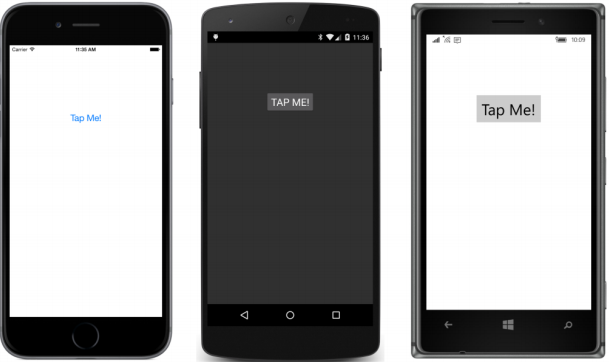
}OnSizeChanged处理程序通过将Button定位在页面的水平中心来结束,但其顶边的半径距离超出AbsoluteLayout的中心:
回想一下,AnchorX和AnchorY属性必须设置为相对于Button的宽度和高度的数字。 AnchorX值为0表示Button的左边缘,值为1表示右边缘。 类似地,AnchorY值为0表示Button的顶部,值为1表示底部。
要围绕保存为中心的点旋转此按钮,必须将AnchorX和AnchorY设置为基于中心点的值。 Button的中心位于页面中心的正上方,因此AnchorX的默认值为0.5。 但是,AnchorY需要一个从Button顶部到中心点的值,但是以按钮高度为单位:
public partial class CircleButtonPage : ContentPage
{
__
async void OnButtonClicked(object sender, EventArgs args)
{
button.Rotation = 0;
button.AnchorY = radius / button.Height;
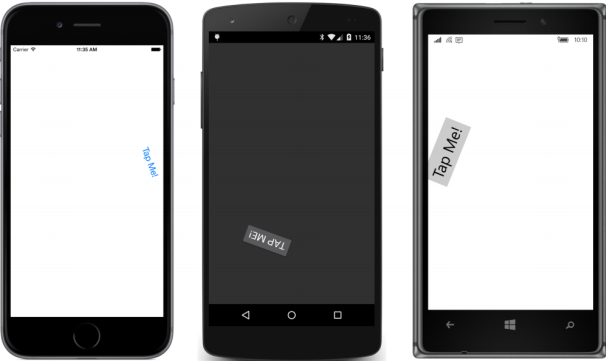
await button.RotateTo(360, 1000);
}
}然后按钮围绕页面中心完全旋转360度。 这里正在进行中: