续接之前
百分百柱状图,散点图,光滑曲线图
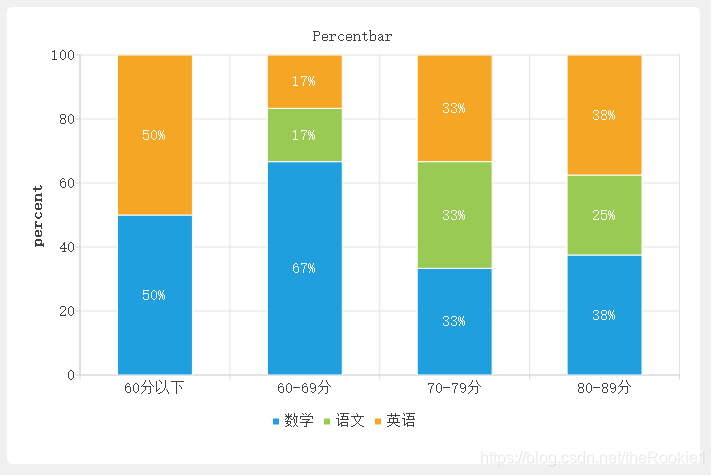
void MainWindow::iniPercentBar()//初始化PercentBar
{
QChart *chart=ui->chartViewPercentBar->chart();
chart->setTitle("Percentbar");
chart->setAnimationOptions(QChart::AllAnimations);
ui->chartViewPercentBar->setChart(chart);
ui->chartViewPercentBar->setRenderHint(QPainter::Antialiasing);
}
void MainWindow::buildPercentBar()//创建PercentBar
{
QChart *chart=ui->chartViewPercentBar->chart();
chart->removeAllSeries();
chart->removeAxis(chart->axisX());
chart->removeAxis(chart->axisY());
//
QBarSet *setMath=new QBarSet(theModel->horizontalHeaderItem(colNoMath)->text());
QBarSet *setChinese=new QBarSet(theModel->horizontalHeaderItem(colNoChinese)->text());
QBarSet *setEnglish=new QBarSet(theModel->horizontalHeaderItem(colNoEnglish)->text());
//
QTreeWidgetItem *item;
QStringList categories;
for(int i=0;i<4;i++)
{
item=ui->treeWidget->topLevelItem(i);
categories<<item->text(0);//
setMath->append(item->text(colNoMath).toInt());
setChinese->append(item->text(colNoChinese).toInt());
setEnglish->append(item->text(colNoEnglish).toInt());
}
//从分数段统计数据获得数据,添加到数据集
QPercentBarSeries *series=new QPercentBarSeries();
series->append(setMath);
series->append(setChinese);
series->append(setEnglish);
series->setLabelsVisible(true);
chart->addSeries(series);
//坐标轴
QBarCategoryAxis *axisX=new QBarCategoryAxis();
axisX->append(categories);
chart->setAxisX(axisX,series);
axisX->setRange(categories.at(0),categories.at(categories.count()-1));
QValueAxis *axisY=new QValueAxis();
axisY->setRange(0,100);
axisY->setTitleText("percent");
axisY->setTickCount(6);
axisY->setLabelFormat("%.0f");//标签格式
chart->setAxisY(axisY,series);
//图例
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
}
void MainWindow::on_btnPercentBar_clicked()//PercentBar按钮
{
buildPercentBar();
}
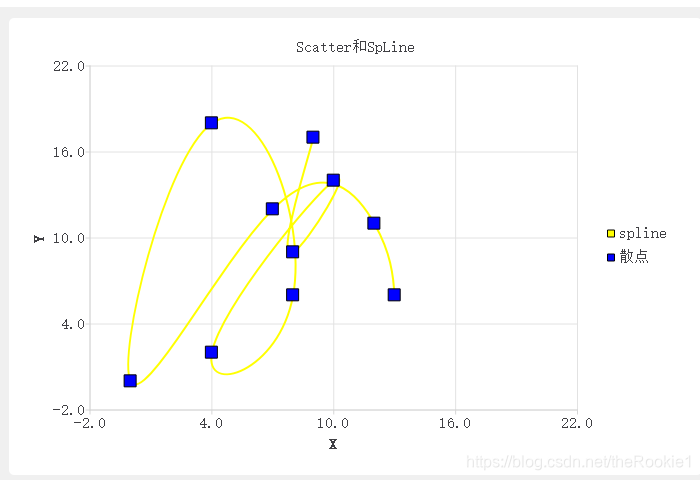
void MainWindow::iniScatterChart()//初始化
{
QChart *chart=ui->chartViewScatter->chart();
chart->setTitle("Scatter和SpLine");
chart->setAnimationOptions(QChart::AllAnimations);
ui->chartViewScatter->setChart(chart);
ui->chartViewScatter->setRenderHint(QPainter::Antialiasing);
}
void MainWindow::buildScatterChart()//创建图表
{
QChart *chart=ui->chartViewScatter->chart();
chart->removeAxis(chart->axisX());
chart->removeAxis(chart->axisY());
chart->removeAllSeries();
//光滑曲线序列
QSplineSeries *series=new QSplineSeries();
series->setName("spline");
QPen pen;
pen.setWidth(2);
pen.setColor(Qt::yellow);
series->setPen(pen);
//散点序列
QScatterSeries *series0=new QScatterSeries();
series0->setName("散点");
series0->setMarkerShape(QScatterSeries::MarkerShapeRectangle);//矩形
series0->setBorderColor(Qt::black);
series0->setBrush(QBrush(Qt::blue));
series0->setMarkerSize(12);//设置数据点的大小
//设置数值
qsrand(QTime::currentTime().second());//随机数种子
for(int i=0;i<10;i++)
{
int x=qrand()%20;
int y=qrand()%20;
series0->append(x,y);
series->append(x,y);
}
chart->addSeries(series);
chart->addSeries(series0);
//坐标轴
chart->createDefaultAxes();//缺省的坐标轴
chart->axisX()->setTitleText("X");
chart->axisY()->setTitleText("Y");
chart->axisX()->setRange(-2,22);
chart->axisY()->setRange(-2,22);
//图例
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignRight);
}
void MainWindow::on_btnScatter_clicked()//刷新图表按钮
{
buildScatterChart();
}
运行结果