基于vue-cli脚手架,less在组件中安装使用
1.npm安装
npm install less less-loader --save
出现版本号表示安装好了

2.在组件中引入
在style标签写上 lang="less"

3.使用方法
01.最简单的嵌套写法

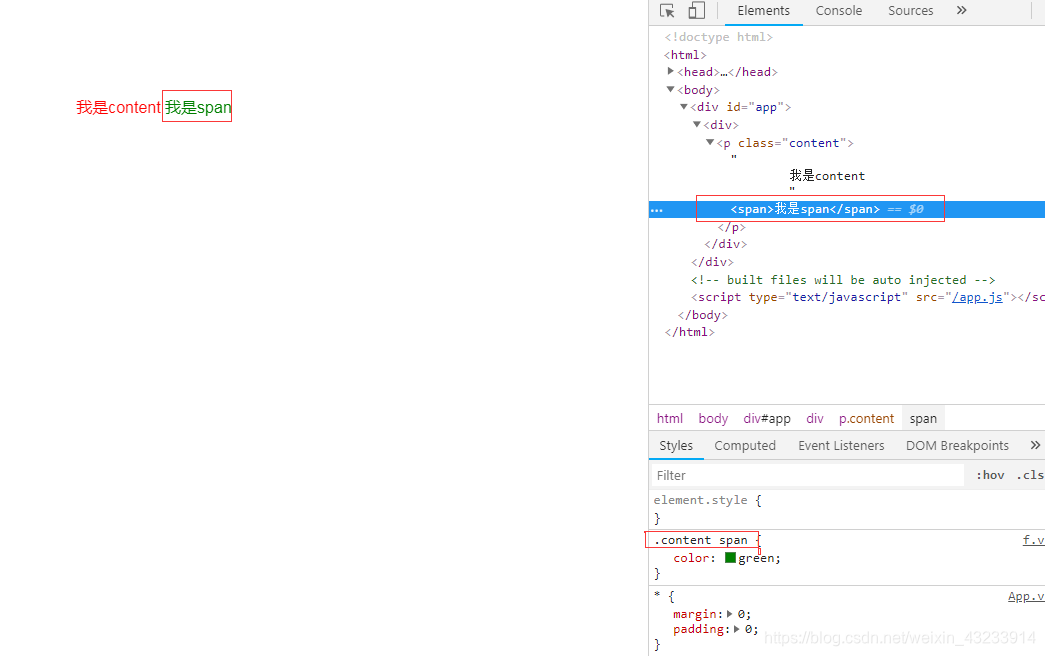
如下图可以看见样式已经用上了,而且在控制台可以看见,less会自己将所有父元素自动带上,一定程度上避免了样式命名重复带来的困扰

02.使用变量,让css样式可以重复使用
以@开头命名,变量名字可以随便定义
使用:css属性:@变量名就能直接使用了

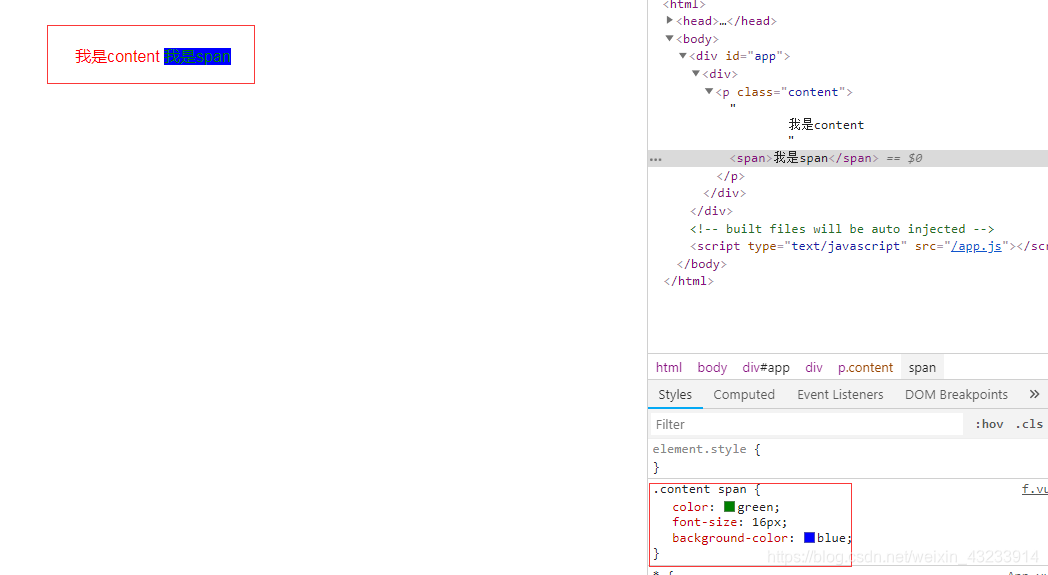
使用效果如下图,可以看到,变量方式的css样式已经生效了

变量还可以进行加减乘除
加减需要带上单位,乘除不需要带单位

进行计算之后,span的字体大小变为了32px
