一、什么是less?
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
二、如何安装
vue-cli中已经内置配置好了sass 以及lass的配置。在项目工程目录下安装模块即可~
2.1、安装less以及less-loader依赖
npm install less less-loader --save-dev
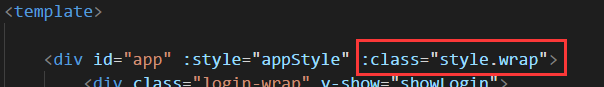
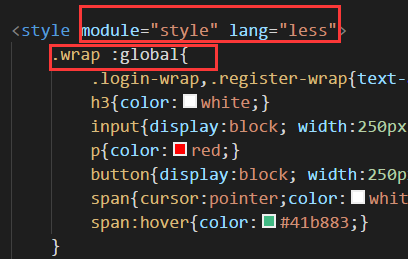
三、scoped的作用:样式只在当前组件或者视图中起作用的。
推荐使用:


用于elementUI样式修改的权重问题。