网上又很多方案 可以 逐步使用
https://www.cnblogs.com/angelyan/p/11082659.html
(可以先使用上面地址得方法试试,没准就可以了)
但是针对于我得项目 上面得方法 并不好使 所以有了下面这个方法
一般情况是
swiper 这个插件导致不能使用 轮播插件中有 连乘 低版本ios不能识别 导致出现白屏问题
现在以解决
首先 下载依赖 babel-plugin-transform-exponentiation-operator
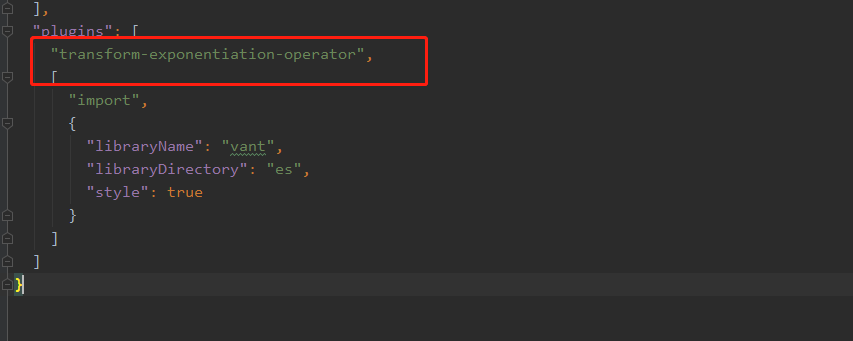
在 .babelrc 文件中 添加
"plugins": [ "transform-exponentiation-operator", [ "import", { "libraryName": "vant", "libraryDirectory": "es", "style": true } ] ]

如果还不行 还可以试试
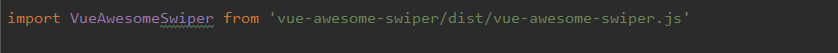
在main.js 文件中将轮播得文件路径修改一下
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/vue-awesome-swiper.js'

^_^应该没什么问题了