作为一个问题小白,踩坑那都是常有之事,开发移动端是让我最头疼的事。这个白屏的问题也不是第一次遇到了,这次一定要记录一下,让自己长个记性,若是有不对的地方,欢迎各位大佬的指正。
此文档借鉴了kayla_wang作者的方法,链接在此:https://blog.csdn.net/qq_16122415/article/details/80365661
低版本的白屏的问题主要还是兼容性问题,首先想到的就是使用依赖包,下面就是我学习到的内容:
第一步:安装es5转码规则和babel-polyfill依赖(有些低版本不支持es6)
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-polyfill
npm install es6-promise
第二步:将安装好的依赖,在main.js中全局引用
import 'babel-polyfill'
import Vue from 'vue'
import Es6Promise from 'es6-promise'
Es6Promise.polyfill()
第三步: 在.babelrc中修改配置
{
"presets": [
"es2015",
"stage-2"
],
"plugins": [
"transform-vue-jsx",
"transform-runtime"
]
}
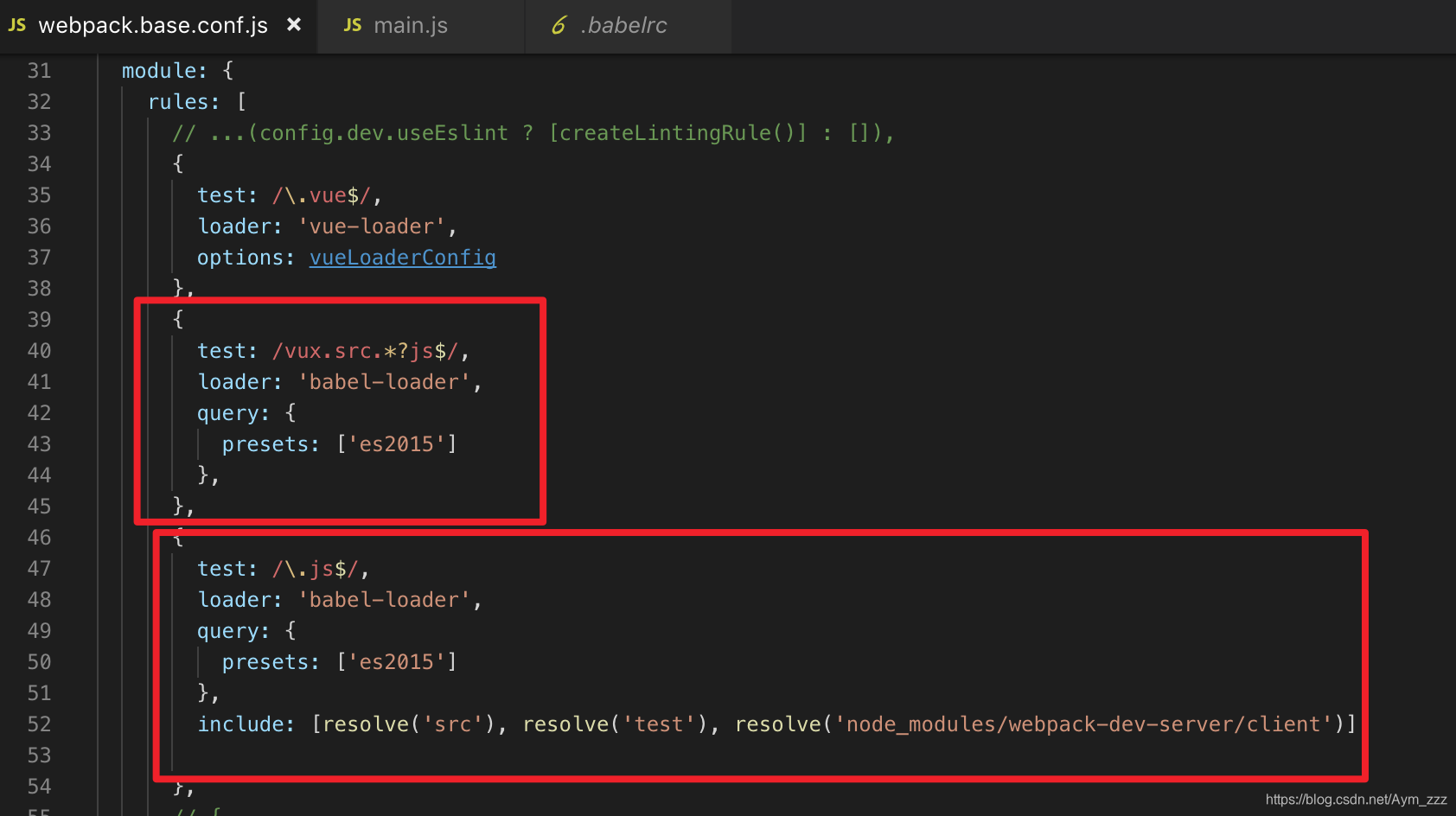
第四步:修改webpack.base.conf.js的配置,对vux进行es5转译
{
test: /vux.src.*?js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
},
},
{
test: /\.js$/,
loader: 'babel-loader',
query: {
presets: ['es2015']
},
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},

大概就是这个样子啦。给有这类问题的朋友,一个小小的思路。上面有借鉴作者的链接,希望作者本人看到不要介意哦。
