最近开始复习css一直在踩坑,今天分享一个inline-block
关于inline-block可能很多人都不熟悉,布局这方面很多人用的都是flex或者浮动,flex很强大毋庸置疑的可是关于兼容性就不是很让人满意,而浮动虽然很兼容可是觉得清除浮动就很麻烦,于此我在一些大型网站,例如我们的segmentfault的首页导航展示用的布局就是inline-block,觉得inline-block可以撸一波,可是突然发现这里面也存在一些小问题,首先先po出代码
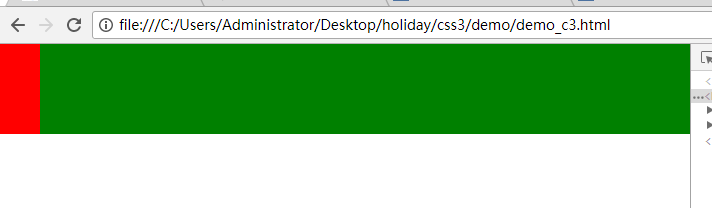
<div style="background-color:green">
<div style="width:40px;height:30px;background-color:red;">
</div>
<div style="width:40px;height:30px;background-color:red;">
</div>
<div style="width:40px;height:30px;background-color:red;">
</div>
</div>
这时候我们采取inline-block进行布局,神奇的事情就发生了
<div style="background-color:green;">
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
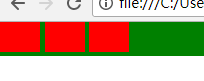
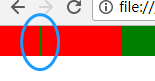
</div>原本的3个div并排在一起,因为3个div变成了行内元素,所以也应该并排在一起,但是....
这里出现了两个问题:
- div之间出现间隔
- 子div与父div之间有一个4px的间距
这里会出现这种问题的原因是因为 inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
div之间的间距解决的方法
在这里我尝试过一个方法就是设置margin-right为负值,
<div style="background-color:green">
<div style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px">
</div>
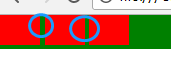
</div>在这里我们能看到第一个div与第二个div仍然有一个1px的间距,而第二个和第三个没有间距,子div和父div没有间距,说明我们的问题不是在这里
我在参考张旭鑫大神的博客深感佩服觉得采用这种方法最好:
给父div加这样的css属性
font-size:0
-webkit-text-size-adjust:none;po出代码
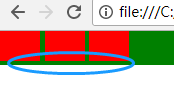
<div style="background-color:green;font-size:0;-webkit-text-size-adjust:none;">
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>那么又有一个问题了,-webkit-text-size-adjust是什么????
webkit内核的浏览器(chrome)中,当在css中定义的中文font-size小于12px的时候,浏览器仍然使用12px,这时就可以用-webkit-text-size-adjust:none;
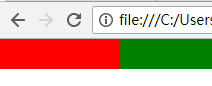
哈哈,这样我们的问题就解决了
最后说下inline-block的兼容性:参考这篇文章
-->
IE6、IE7不识别inline-block但可以触发块元素。其它主流浏览器均支持inline-block。这就够了,ie6,7就不考虑了,原因嘛,你懂的...