版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
inline(行内元素):
- 不独占一行,与其它元素共享。
- 不能更改height,width的值,大小由内容撑开
- 设置padding左右有效,上下无效;设置margin左右时无效,上下无效
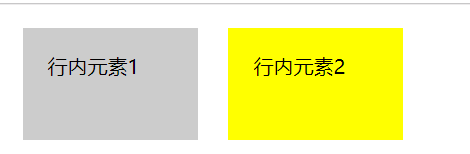
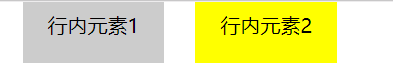
<a style="width:1000px;height: 5000000px;background-color: #ccc;padding: 20px;margin: 10px;">行内元素1</a>
<a style="width: 100px;height: 50px;background-color: #ff0;padding: 20px;margin: 10px;">行内元素2</a>
block(块级元素):
- 在不设置width时独占一行,不与其它元素共享
- 设置width,height有效
- padding,margin属性设置都有效
<div class="box1" style="width: 100px;height: 100px;background-color: #ccc;"></div>
<div class="box2" style="width: 100px;height: 100px;background-color: #000;"></div>
inline-block:
不独占一行的块级元素