inline-block
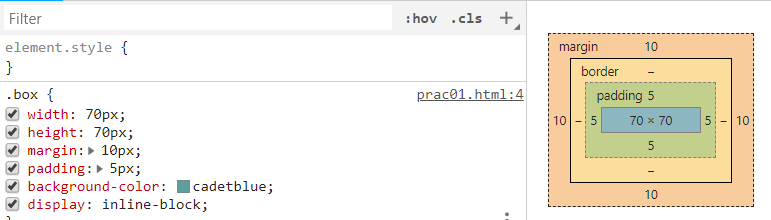
控制台-代码:

PS:inline-block是让元素以内联形式存在,也就是不是块级,但是表现起来(又具有块级元素的高度)--也就是可以调高度(margin或者padding,height)

二· 如果是inline的话,也就是内联,inline是只有水平的宽度可以调的,没有高度,任何的属性调高度都无效
三。如果不用上述两个的话,div作为块级元素,会占整个水平块,而inline-block则让他只占住自己元素所在的空间。
inline-block
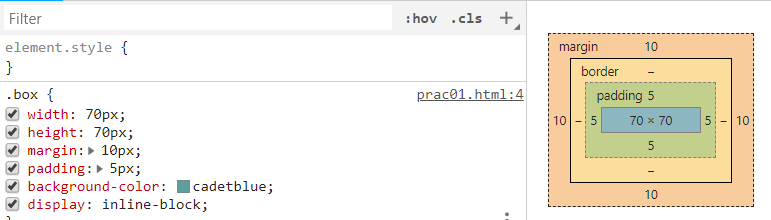
控制台-代码:

PS:inline-block是让元素以内联形式存在,也就是不是块级,但是表现起来(又具有块级元素的高度)--也就是可以调高度(margin或者padding,height)

二· 如果是inline的话,也就是内联,inline是只有水平的宽度可以调的,没有高度,任何的属性调高度都无效
三。如果不用上述两个的话,div作为块级元素,会占整个水平块,而inline-block则让他只占住自己元素所在的空间。