1.行内元素设置inline-block时,不会继承父元素的宽度,并且另起一行显示?
<!-- html -->
<div class="box">
<span>111</span>
</div>/* css */
.box{
width: 110px;
height: 110px;
padding: 10px;
box-sizing: border-box;
background-color: green;
}
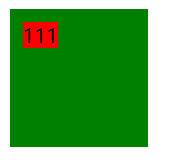
.box span{
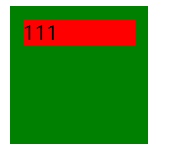
/* display: block; */
display: inline-block;
background-color: red;
}● 当span元素设置inline-block时,不会继承父元素宽度。

● 当span元素设置block时,会继承父元素宽度。

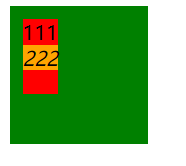
2.inline-block元素可以包含block元素,但是块元素会另起一行显示,不会和行内块同行。
<span>111
<i>222</i>
</span>
span{
display: inline-block;
height: 60px;
background-color: red;
}
i{
display: block;
height: 20px;
background-color: orange;
}