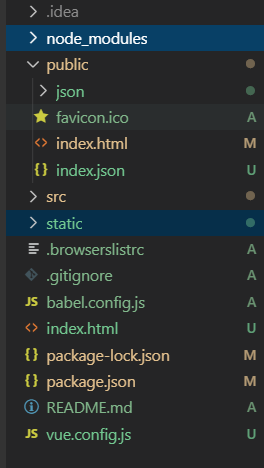
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public

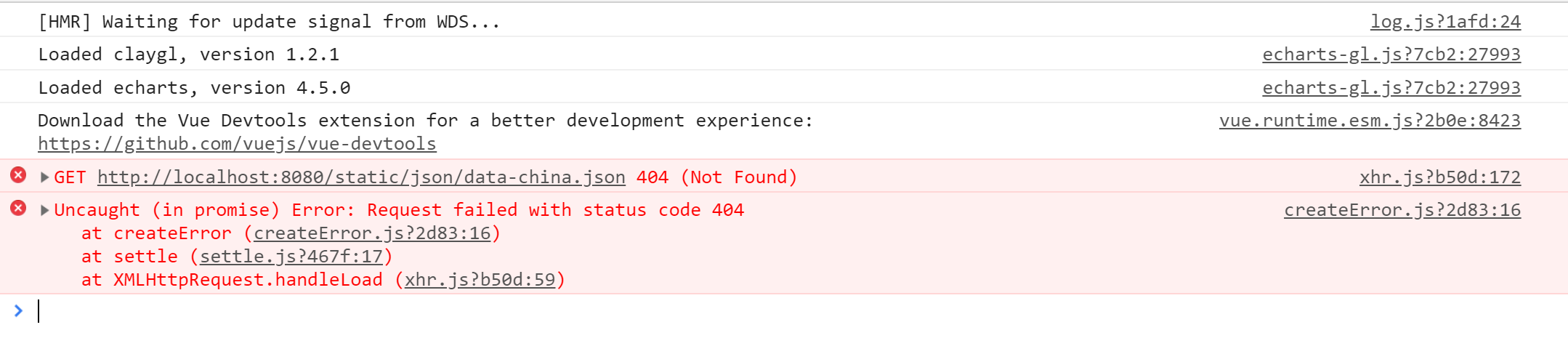
我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求的时候总是报错404


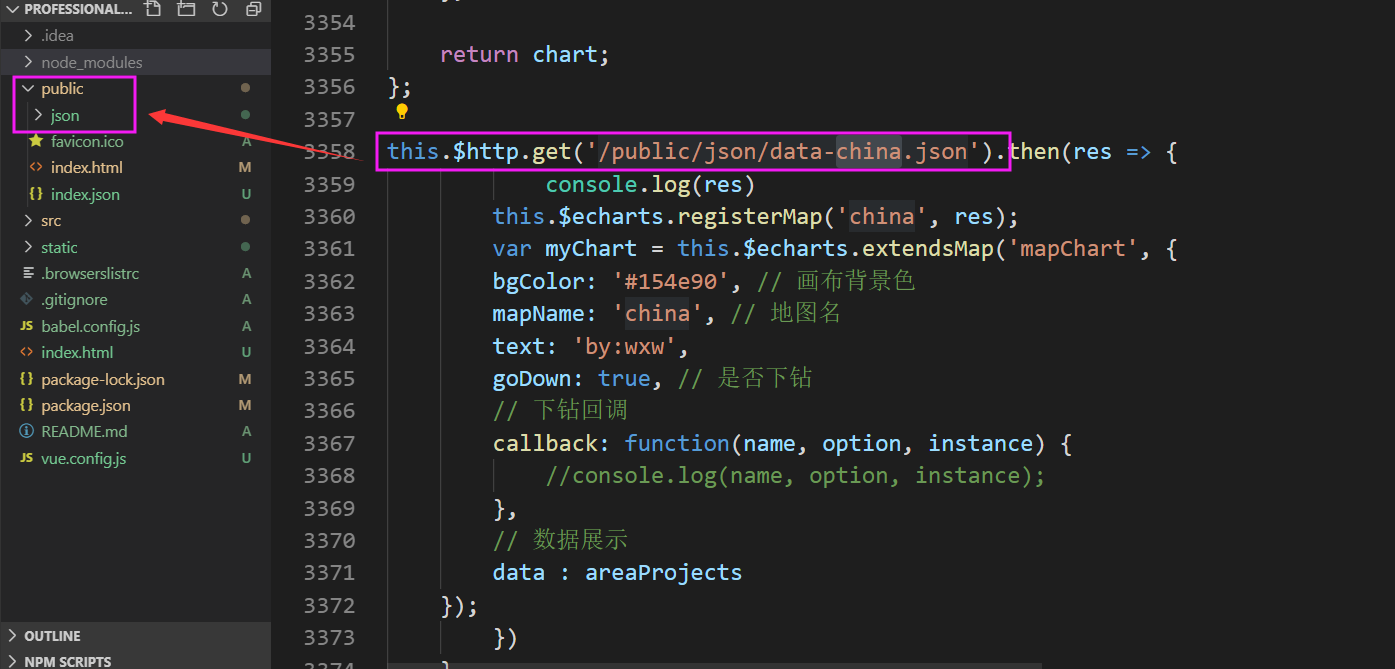
这个路径看似没毛病啊,于是我就搜资料
发现在vue cli3中静态资源是需要放在public中的,我改动后再次请求,还是报错
扫描二维码关注公众号,回复:
8151478 查看本文章




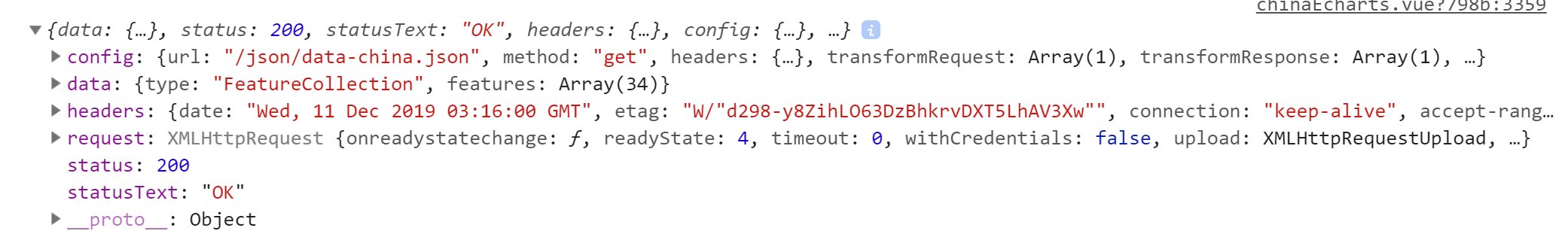
这种问题让人很纳闷,后来我尝试把public删了,直接 这样/json/data-china.json来访问

结果请求成功了

是什么原因呢???
原来是在vue cli3以上的版本中,你只要把那个你想请求的文件跟在localhost:8080后面,vue会自动去public文件夹下面找这个文件
看似简单的一个请求数据,花费了我一早上的时间,总算填坑了,下面这篇链接文章可以帮助我们更好的优化这个功能
https://blog.csdn.net/huangguangyourena/article/details/93186544