vue-cli构建的项目中如何引入json数据文件?
方法1:
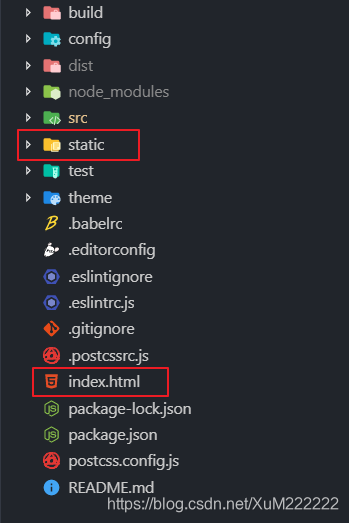
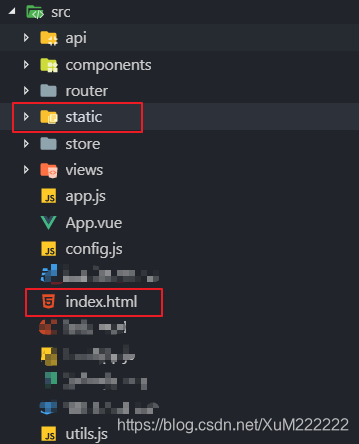
1、将json数据文件放入到static文件夹中,并将static文件夹与项目的index.html文件置于同一级

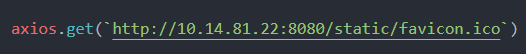
2、然后使用axios调用该json文件,调用地址为自己电脑ip、端口 + json数据文件路径
引入axios

使用axios的get请求获取数据

OK,两步搞定,调用成功!!!
可能会出现的问题:
调用的时候接口可能为出现404错误,即调用路径不存在,产生这种问题的原因是项目资源路径设置出现了问题,解决办法:
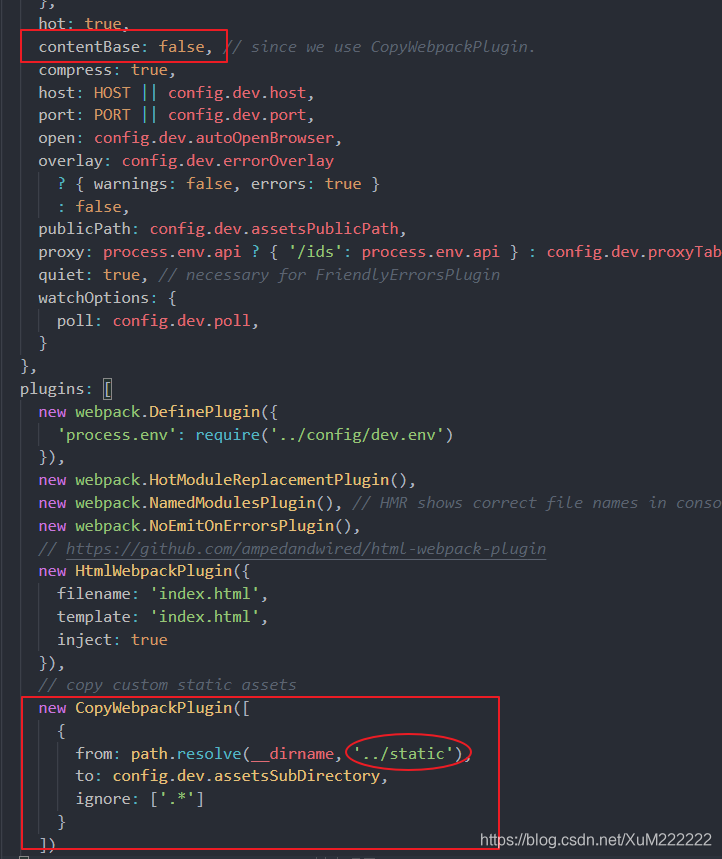
对于高版本的vue-cli脚手架构建的项目,在webpack.dev.conf.js配置中将devServer中的contentBase属性设置为false且CopyWebpackPlugin插件中的路径设置为static,如下图所示:

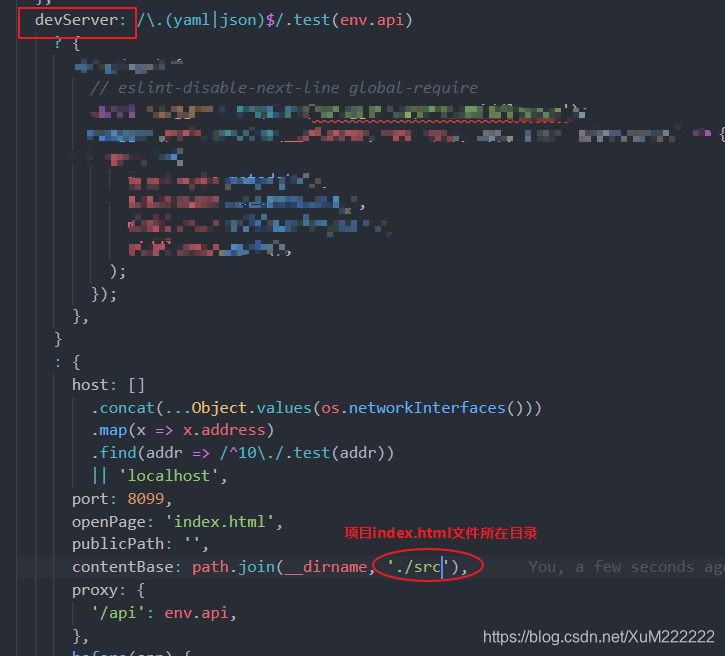
对于低版本的vue-cli脚手架构建的项目,在webpack.config.js文件中将contentBase设置为项目index.html所在路径,如下图所示:
在图示的项目中,index.html位于src文件中,因此static文件也应位于src文件中,对应的devServer配置如下:


这样才能正常调用json数据文件