1.通过CSS选择器搜索元素
你也许知道你可以用内置功能(CTRL + F 或者 CMD + F)在 Elements 面板搜索一个元素。但注意看 “find” 栏,如下图:

正如我在截图中指出的那样,你可以通过字符串、选择器以及 XPath 寻找元素。之前我一直都在使用字符串,直到最近我才意识到我可以使用选择器。
你不一定要使用你 CSS 中用过的选择器,它可以是任意合法的 CSS 选择器。查找功能将告诉你选择器是否与任何元素匹配。这对查找元素很有用,还有助于测试选择器是否有效。
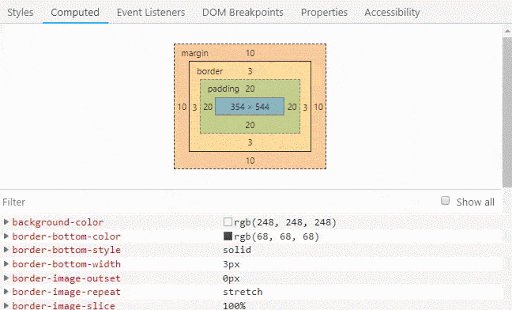
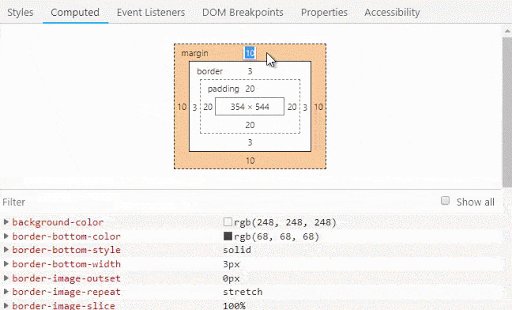
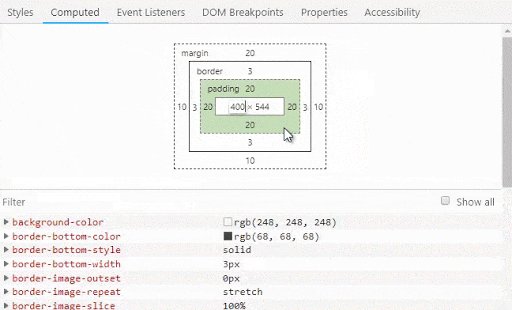
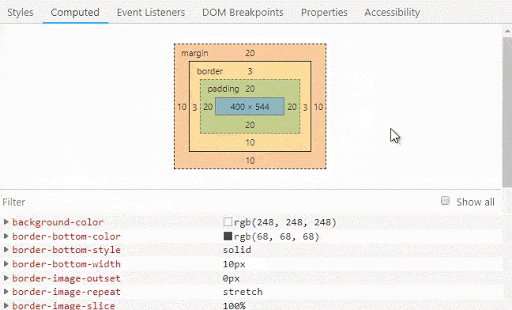
2.可以在Computed 面板直接编辑盒模型:(开发者工具允许你直接编辑盒模型)
如果你审查了页面上的一个元素,请在右侧面板单击 Styles 面板旁的 Computed 面板。你将看到该元素的可视化盒模型图示,上面有各部分的数值并进行编辑:

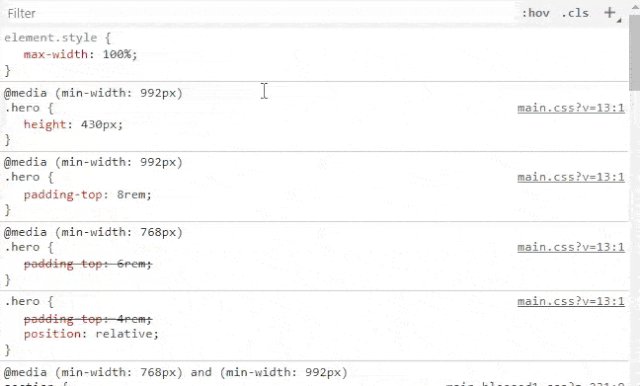
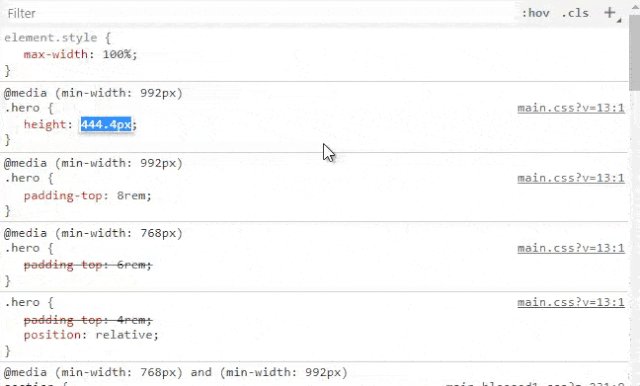
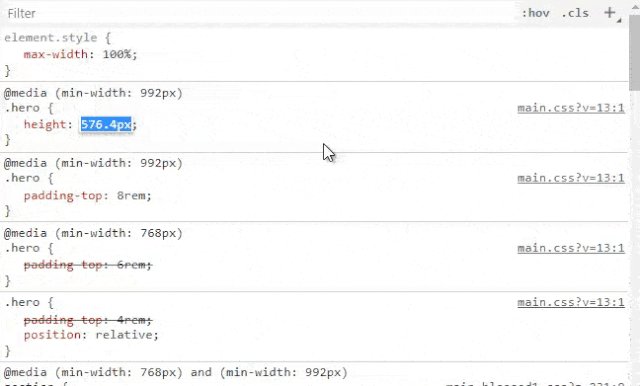
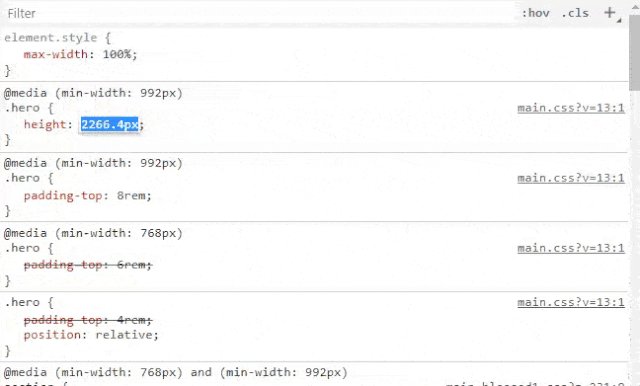
3.在style面板进行css的数值的递增或递减:
数值可以以不同的方式递增或递减。
上方向键 / 下方向键可以使属性值以 1 递增 / 递减
ALT + 上方向键 / 下方向键可以使属性值以 0.1 递增 / 递减
SHIFT + 上方向键 / 下方向键可以使属性值以 10 递增 / 递减
CTRL + 上方向键 / 下方向键可以使属性值以 100 递增 / 递减
如下图:

4.Sources面板的文本编辑器功能