文本属性连写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p {
font-size: 16px;
font-weight: bold;
font-family: 微软雅黑;
font-style: italic;
line-height: 40px;
}
</style>
</head>
<body>
<p>文本属性连写</p>
<p>文本属性连写</p>
</body>
</html>
在浏览器中显示为:

font-weight: bold;建议写成font-weight: 700,因为700大概等于bold,其中font-weight取值范围在100~900;
将style的p修改为
p {
font: italic 700 16px/40px 微软雅黑
}
浏览器效果和上边是一致的:

可能你会有所困惑,一定字体风格在前,然后接着写字体粗细、字体大小、行高、那种字体么?
我在这建议采用这种,语法: font: font-style font-weight font-size/line-height font-family;
可不需要行高: font: font-style font-weight font-size font-family;
里面文字大小和字体为必写;只写一个字体大小,font: 16px;是不被执行,直接写font-size: 16px;即可。
扫描二维码关注公众号,回复:
4494900 查看本文章


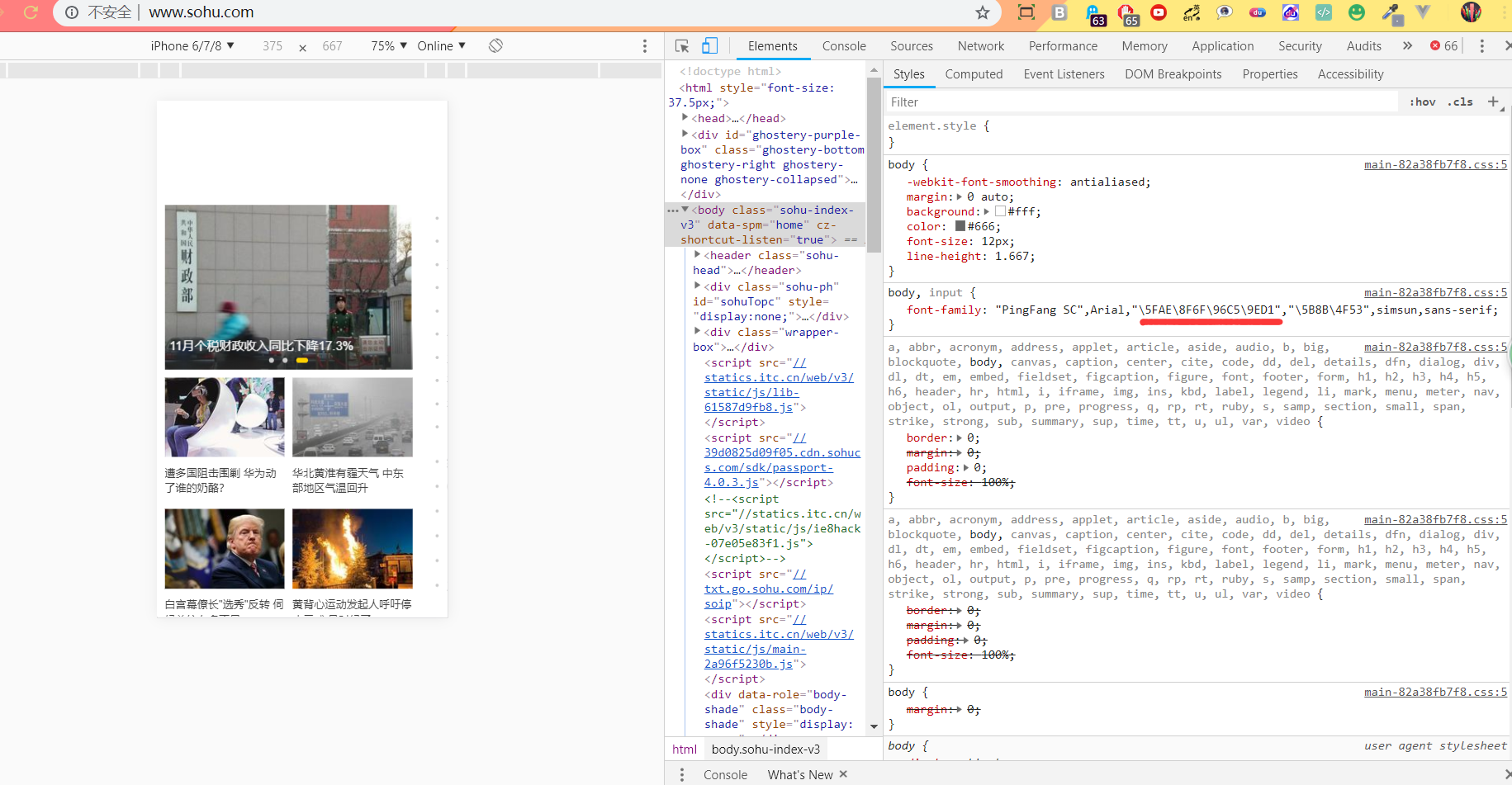
当然你打开搜狐主页,会发现人家的字体写成如下图:

一个unicode编码,因为你写成中文还是得转化为unicode编码,再被浏览器引擎解析,直接写成unicode编码省去转换过程,是为提高网页性能。
当然你要写宋体、微软雅黑等字体的unicode编码值会发现记忆很麻烦,在这我教一个简单的小技巧。
第一步:打开浏览器,按住F12;
第二步:打开Console界面;
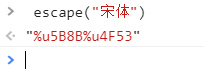
第三步:输入 ‘ escape("宋体") ’;

第四步:将%u改成 ’ \ ‘ 即可;
这便是宋体的unicode编码 ‘ \5B8B\4F53 ’
欢迎大家一起学习,一起学习和分享使我快乐!
前端开发-Sky