1.在开发中,要先定义css 再写布局(先定义功能模块,后选择)
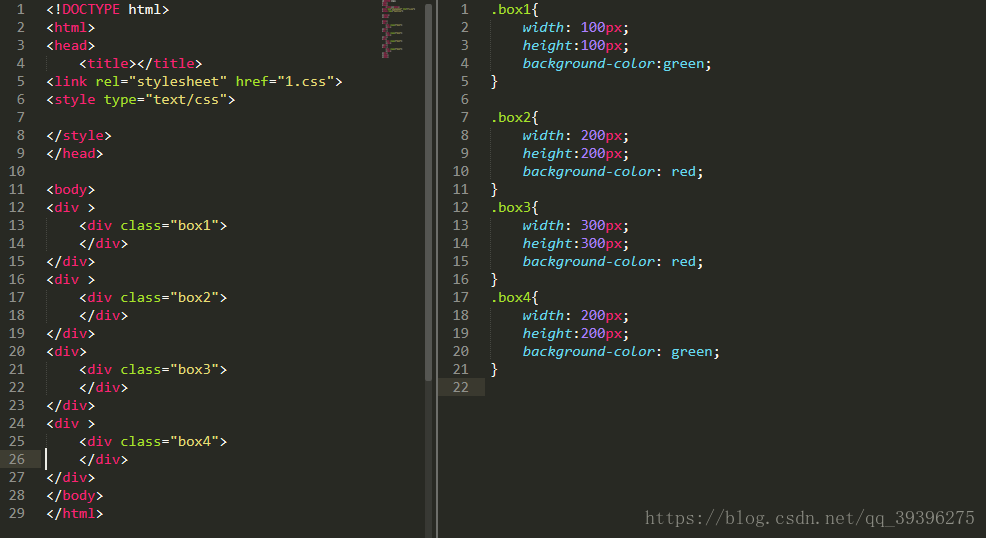
小白式开发:

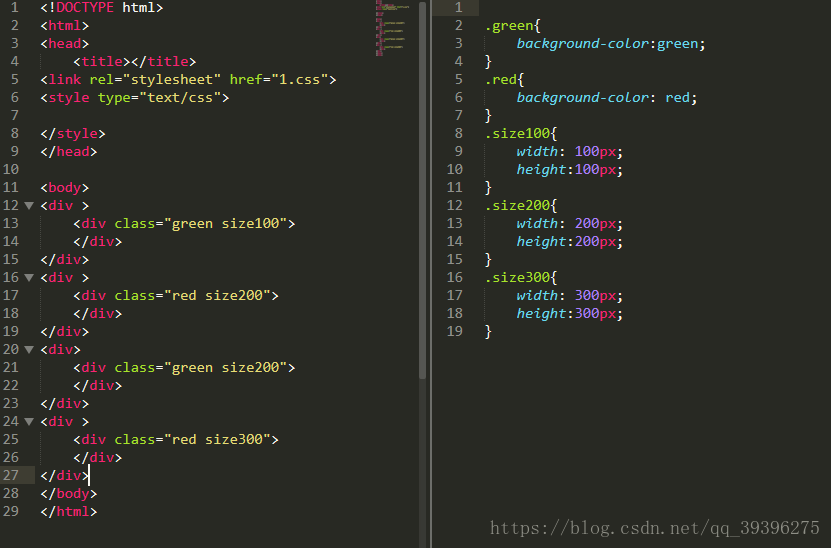
经验式开发:
2.标签选择器的应用–初始化标签
例如:常用的标签初始化
a{
text-decoration: none; /*去掉链接的下划线*/
color: black; /*去掉颜色样式*/
}
ul{
list-style: none; /*去掉圆点*/
padding: 0;
margin:0; /*去掉li之间的间距*/
}通配符选择器-初始化所有的标签(所有的标签都带有margin 和 padding)
*{
padding: 0;
margin:0; /*去掉li之间的间距*/
}3.设置中划线一般不用del标签,可以用text-decoration
span{
text-decoration: line-through;
/* underline:下划线
none:正常;
line-through:中划线;
*/
}4.光标提示
span{
cursor: help;
/* copy;
move;
*/
}