Task(1)
令我满意的地方:
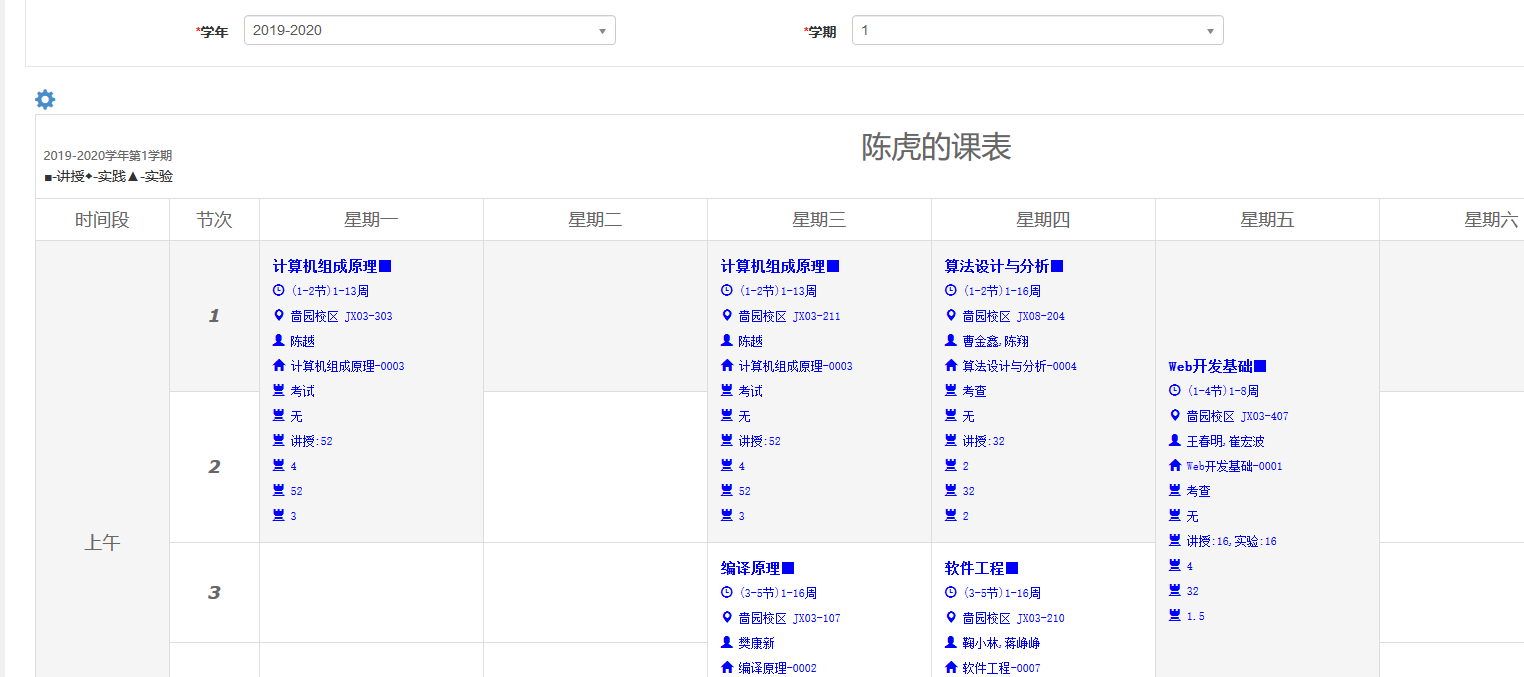
1.页面简洁美观,功能齐全。

拥有课表文件通知等功能

简洁美观
2.整体设计具有一致性,界面符合惯例,响应速度也很快。还行。
TAST(2)
该夸得夸了,下面我就要开喷了。来谈谈我不满意的地方。
1.看到网站的第一眼我就不满意,http,没钱搞https?用户是谁?是学生,学生的信息不重要?除了ca+非对称+对称加密,其他都能被搞。
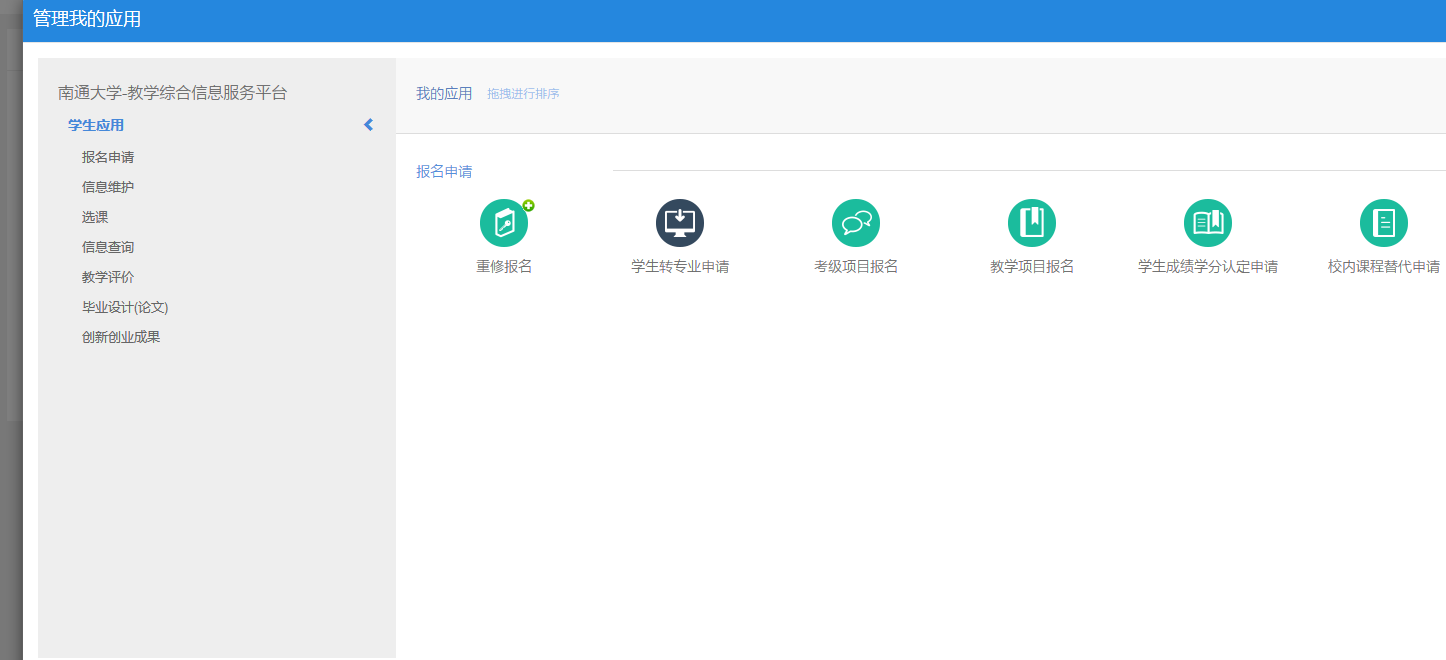
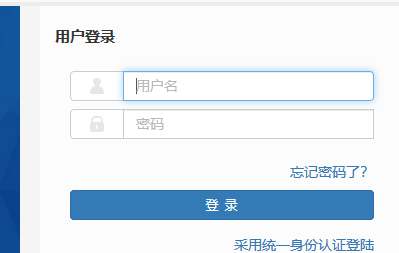
2.再来看看首页:

挺好看的还支持扫码呢,还有采用统一身份验证登录。不错不错。
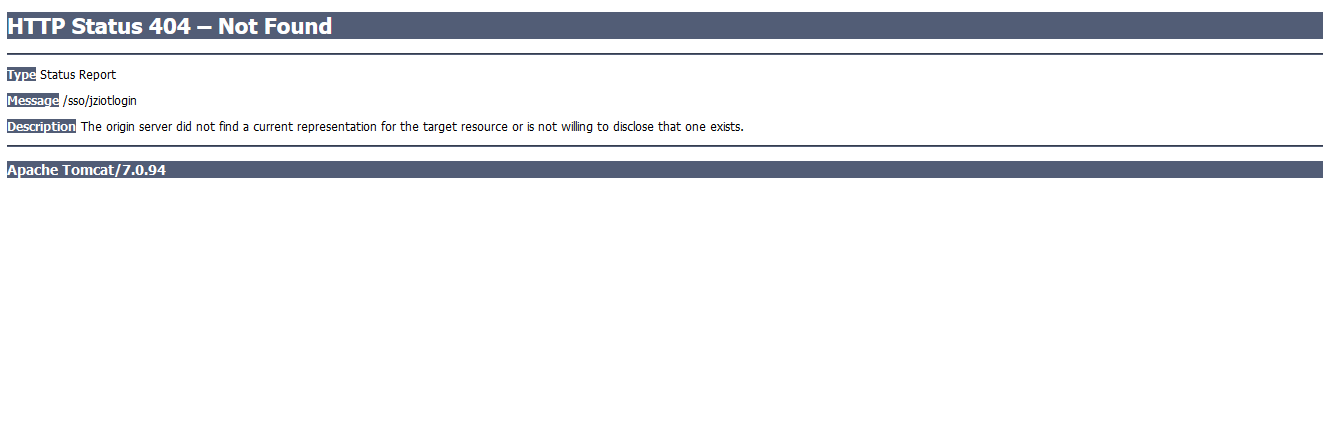
点击采用统一身份验证登录

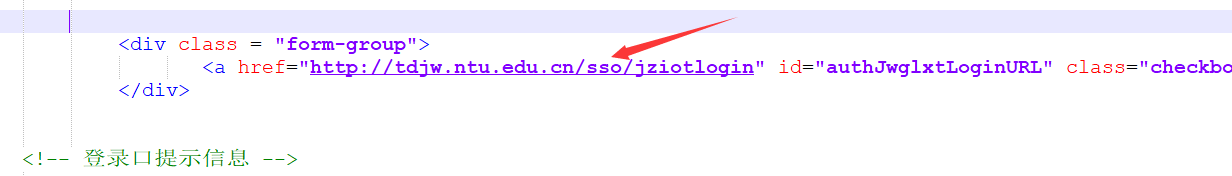
404,查阅下源码

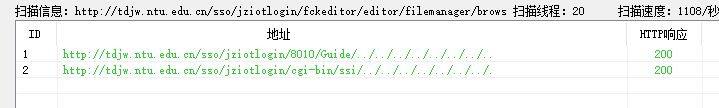
这是什么,用后台扫描工具扫了一下
出现两个地址

浏览器打开又转为如下地址。
http://tdjw.ntu.edu.cn/jwglxt/xtgl/login_slogin.html?language=zh_CN&_t=1574964467061
http://tdjw.ntu.edu.cn/jwglxt/xtgl/login_slogin.html?language=zh_CN&_t=1574964485679
这两个不就是首页嘛,不是很懂,或许他想跳转到某一个未完成的页面?那就是半成品,半成品给普通用户怎么用,不如不放这个链接。其次扫码,扫出的是贵开发公司的网站,与南通大学教务管理系统有啥关系?
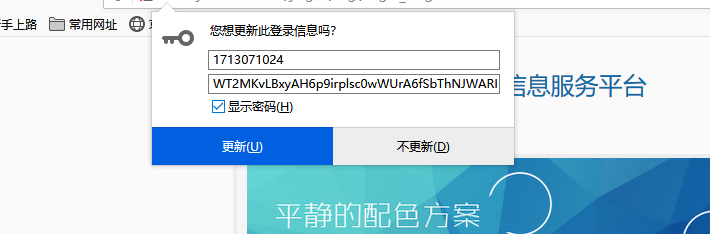
接下来我选择登录,看我保存的密码:

浏览器保存了加密之后的密码,接着往下看。我每次登录都要自己重新输入

无法自动填充?很不方便啊,我哪里是主人。接着往下看

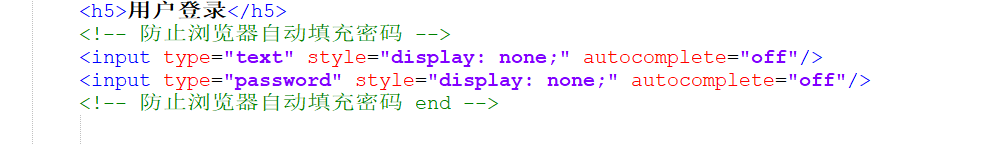
这一段源码,他给了注释,防止浏览器自动填充密码。这种不同寻常的设计,为什么要防止浏览器自动填充密码呢?还记得我保存的什么密码,一长串。
假设浏览器已经开启了保存密码功能,用户在输完账号密码并提交后,点击保存密码。在这一过程中,主要发生了如下几个事件:
用户填写用户名密码 → 点击提交 → 触发check() → 将密码输入框的密码MD5加密 → 将数据提交到服务器
我们的浏览器是在哪一步记录了密码呢?
第二步,在点击提交按钮时,浏览器抓取了输入框的值,并保存下来,而后面发生的事情,它并不关心。 那么我们下次登录时,会发现密码输入框仍然是明文密码(虽然我们看不到,但可以通过密码长度判断。但是该教务系统设计思路似乎出了问题,我也只是猜测,该教务系统,没有发送给服务器之前就加密了,而浏览器也保存了加密之后的密码。如果允许填充,会造成密码的二次加密,那就没用了啊。系统难用。3.接着往下看,更难用的来了。

随便点击一个:

无法返回上一页,这等于全面屏时代你还用着功能机按键返回。很难受哦。
接着往下看

看样子是要让我阅读一个准则啥的,内容呢?我只看见下面的倒计时,最后出来个已阅读让我确认,然后点下去跳转到页面,,就返不回去了。不排除现在没加上的可能。