Web前端有三大主流语言 :
HTML 网页的布局 负责放你需要显示的内容,可以形象比喻为骨架
CSS 网页的调试 让你的HTML更加的漂亮,可以形象比喻为皮肤
JS 网页的动态效果 可以给网页添加动态效果,可以比喻为肌肉
HTML 入门
html概述
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
html 基本结构如下:

标签的学习
标签又称为元素,对象,节点
标签的分类
1.根据元素是否独自占据一行可以分为块级元素和内联元素
块级元素 要独自占据一行 比如p标签
内联元素 不会独自占据一行 比如font标签
2.根据标签的布局可以分为单标签和双标签
双标签<*></*>
单标签<*/>

基本标签及其属性
1.body标签
<body text="字体颜色" bgcolor="背景颜色" background="路径/背景图片">
网页显示内容
</body>
注:背景颜色与背景图片同时存在,背景颜色会被覆盖掉,背景图片的优先级更高
2.标题标签
<h1>计算机科学</h1>
<h2>IT行业</h2>
<h3>计算机编程</h3>
<h4>后台编程</h4>
<h5>java语言</h5>
<h6>j2ee</h6><!--标题标签只有1~6级--><!--没有第7级-->
3.段落标签
<!--p标签为段落标签,可以让文本形成一个段落--> <p align="left">想成为黑客需要学习C++和汇编</p> <p align="center">C++一般用于开发大型游戏</p> <p align="right">汇编是基层的人机语言</p> <!--没有align属性默认居左--> <p>java的标配数据库为oracle用于开发大型网站</p> <!--html页面中文字之间只认一个空格,如果想拥有多个空格用 --> <p> php的标配数据库为 mysql用于开发轻便型网站 学习<web前端>的同学必须学好javascript代码♣</p>
4.font标签
<font color="blue" size="+3" face="宋体"> 属性为字体颜色,字体大小,字体样式</font>
注:html标签的属性仅供自己使用[不能通用]
错误写法:<p face="华文彩云"> </p>
5.其他标签
换行标签
<br />
hr横线标签 width="宽度"
<hr width="300" align="left" color="red" size="+6" />
i 标签让文本倾斜
<i>倾斜</i>
<em>也是倾斜</em>
b 标签让文本加粗
<b>加粗</b>
<strong>也是加粗</strong>
big标签让文本放大,small标签让文本缩小
<big>放大</big>
<small>缩小</small>
下划线标签
<u>下划线</u>
上标下标标签
H<sub>2</sub>O H2O
3<sup>5</sup> 35
高亮标签
<mark>java</mark>
滚动标签
<marquee>java全中国第一大后台编程语言</marquee>
pre标签
pre 原样输出:将文本的布局按照原样输出在网面上
<pre>
*
** *
* ***
</pre>
embed 标签
插入图片
<embed src="图片.jpg" width="300" height="300"></embed>
插入flash
<embed src="**.swf" width="1000" height="300"></embed>
Flash 是矢量图,不会随着放大而变模糊,Flash 定义的宽和高如果超出原文件的尺寸比例就通过白色区域来弥补
插入音乐
<embed src="music.mp3" width="500" height="280"></embed>
插入
<embed src="video.mp4" width="500" height="280"></embed>
视频定义的宽和高如果超出原文件的尺寸比例就通过黑色区域来弥补
注:高版本的狐火已经非常不兼容embed
video与audio标签
controls="controls" 音频界面
autoplay="autoplay" 自动播放
<video src="video.mp4" controls="controls"></video>
<audio src="music.mp3" autoplay="autoplay" controls="controls"></audio>
对于标签的运用
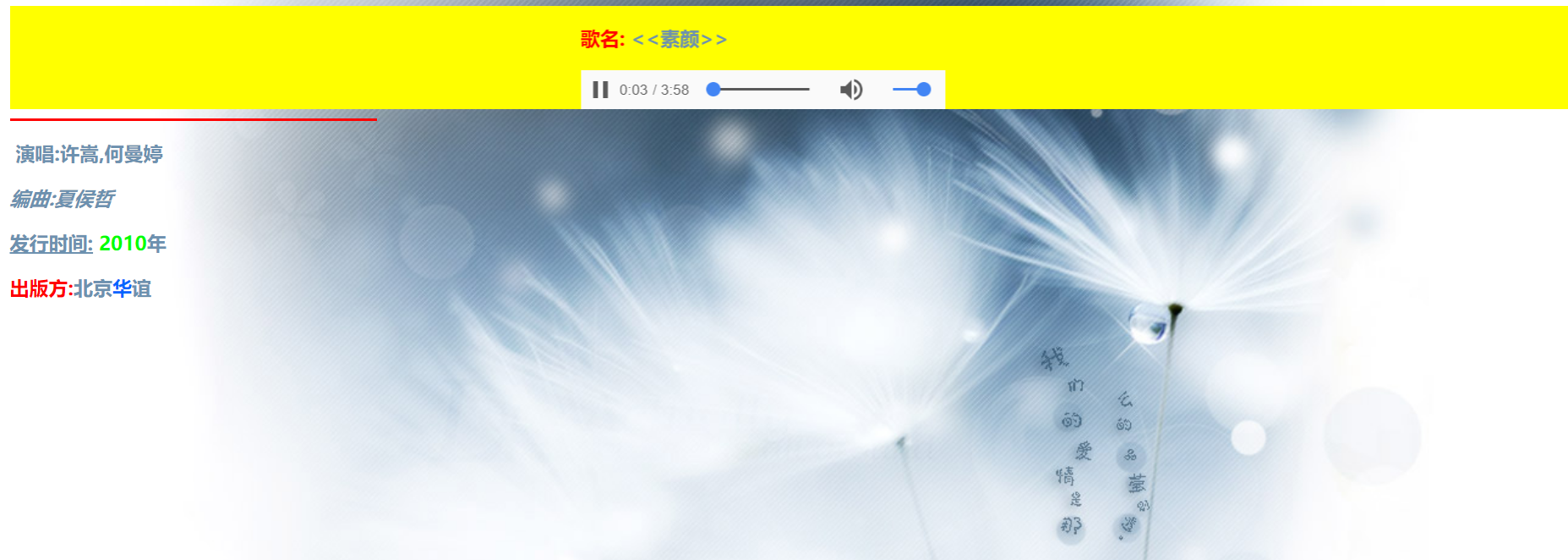
一个简单的页面设计

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>素颜</title> </head> <body text="#6D91AF" background="../day01/img/43_131752_c71828385a01522.jpg"> <marquee bgcolor="yellow"> <p> <font color="red"> <b>歌名:</b> </font> <b><<素颜>></b> </p> <audio src="../day01/img/许嵩 - 素颜.mp3" autoplay="autoplay" controls="controls"></audio> </marquee> <hr color="red" width="300" align="left"/> <b> <p> 演唱:许嵩,何曼婷 </p> <p> <i>编曲:夏侯哲</i> </p> <p> <u>发行时间:</u> <font color="#00FF00">2010</font>年 </p> <p> <font color="red">出版方:</font>北京<font color="#0066FF">华</font>谊 </p> </b> </body> </html>