版权声明:本文为博主学习记录的文章,欢迎讨论! https://blog.csdn.net/u012426959/article/details/84065919
1.安装node.js
npm包管理器集成在node中,安装好后命令:npm -v 可以看到版本
下载链接:https://nodejs.org/en/download/
2. npm 安装速度慢,使用淘宝的镜像及其命令 cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org ,安装淘宝镜像安装相关依赖
3.安装vue-cli脚手架构建工具
输入命令 npm install -g vue-cli,安装完成即可。
4.cd到指定的路径,运行指令vue init webpack +项目名 称新建项目
这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 my-project
? Project name my-project
? Project description A Vue.js project
? Author runoob <[email protected]>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
5.安装并运行项目
运行cnpm install
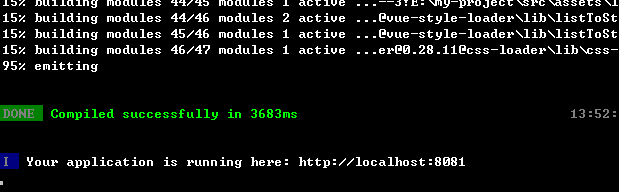
cd 到项目文件夹下,运行指令:npm run dev

然后就可以通过localhost:8081访问页面了
运行中如果有如果运行中报如下错误:Resolve error: unable to load resolver “node”
执行以下命令修复:cnpm install --save-dev eslint-import-resolver-node
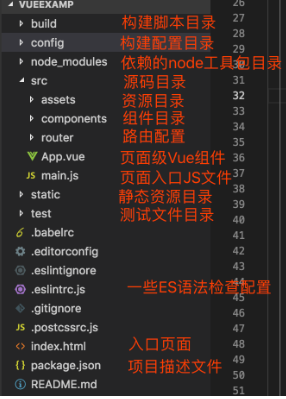
6.项目结构