1、新建一个文件夹,克隆官方仓库到本地:
git clone https://github.com/ElemeFE/element cd element && npm install npm run dev
依赖包安装成后在 默认会在 http://localhost:8085/打开本地网页,会看到element首页
进入element文件夹,packages文件夹就是我们要修改源码的目录文件夹
比如说,最新的2.12.0版本的select 远程搜索的多选功能有一个bug:当value绑定的是一个对象时,后面搜索确认时前面的选项文本就不见了,
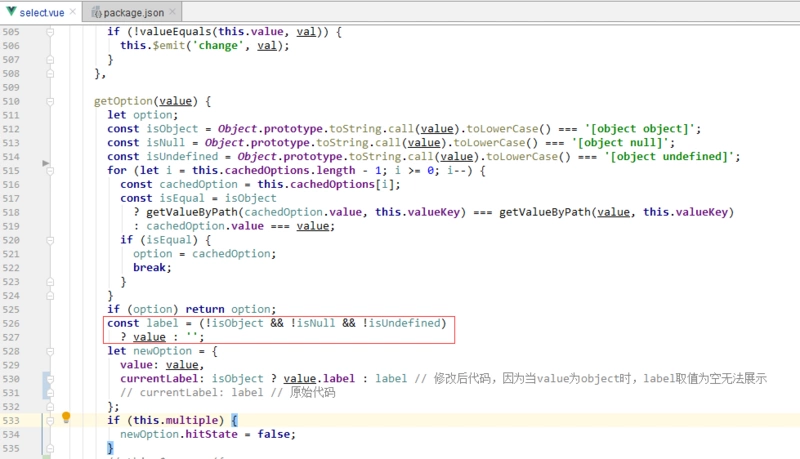
修改源码如下:

在html修改一些视图,切换本地element首页,找到select组件,可以用审查元素查看,就会看到修改。
源码修改完成之后在命令行执行:
npm run dist
命令行执行完毕,会在element文件夹里面生成lib文件夹
复制lib文件夹,进入你的开发目录找到node_modules并进入,找到element-ui文件夹替换里面的lib文件夹,源码就修改成功了