首次尝试
再一次项目开发中,搬砖饿了吗的组件过程中有些步骤感觉很繁琐,比如input框的 一些基本属性配置(clearable placeholder 等)完全可以在源码里修改
在node_modules下找到elementui下的packages找到input组件,进去修改
之后保存重启项目 >> 你会发现没有效果

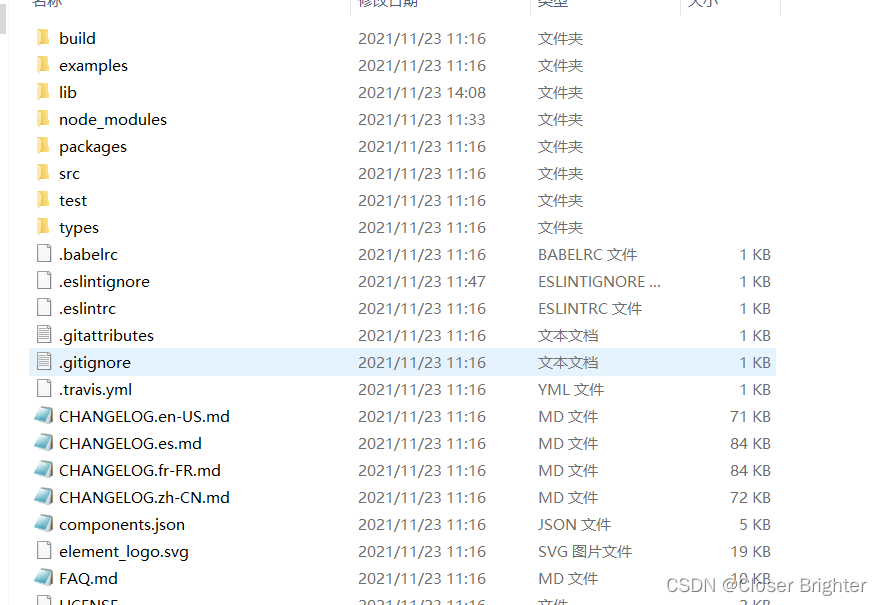
我们在node_modules下找到elementui的文件夹然后打开 可以发现一个lib文件夹 >> 这个文件夹打包编译后的,我们的项目也是引入的lib
所以修改 packages 里的组件是不生效的
正确修改


我们进入它的官网,然后在更新日志中进去他的git
克隆一份代码到你的本地 然后开始修改
我这里示例的部分为修改dialog组件背后的阴影点击不关闭
(组件默认是点击关闭的)
 我们npm i 初始化项目依赖 然后从packages 里找到 dialog组件
我们npm i 初始化项目依赖 然后从packages 里找到 dialog组件
然后进入src下的component.vue
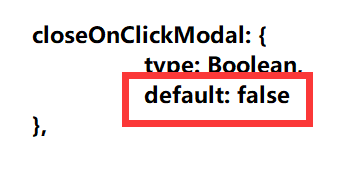
 我们在组件内找到props下的closeonclickmodal这个参数验证项
我们在组件内找到props下的closeonclickmodal这个参数验证项
将其默认值改为false保存即可
重新打包
保存之后在最外层 执行命令 npm run dist
会生成一个lib文件夹 将这个lib去替换掉 你项目中
node_modules下的elementui下的lib文件夹即可
保存重启之后再次使用dialog可以发现点击外部遮罩不会自动关闭了
修改完毕
至此修改源码完毕,实际开发中可根据需求先把源码改一遍
可起到减少搬砖量以及少编写少cv的作用