相信大家都需要过,在Vue中使用Elementui的时候,遇到最多也最蛋疼的问题就是修改默认样式,接下来直奔主题;
// template <el-progress :text-inside="true" :stroke-width="26" :percentage="70" ></el-progress>
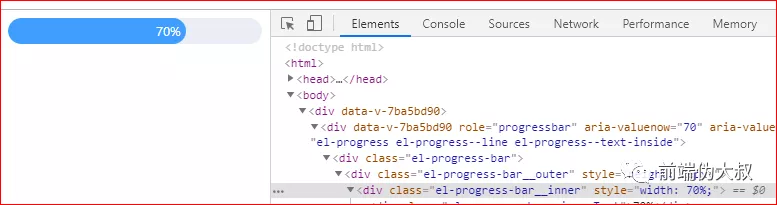
默认样式

方法1
1、找默认添加的类名

2、去掉scoped,scoped是Vue是限制独立组件中的CSS样式不被溢出到全局使用!
// style .el-progress-bar__inner{ background: #000 ; } // 这两种酌情使用。 .el-progress-bar__inner{ background: #000 !important; } // !important是css选择器中的属性,默认权重无线大!
总结:这种方法会生效,但是会影响到全局;
扫描二维码关注公众号,回复:
7333521 查看本文章



方法2,
使用Vue中的深度作用域选择器! 这个符号哦 >>>
<style scoped> >>> .el-progress-bar__inner{ background: #000 ; } </style>
总结:使用Vue的深度选择器,就可以完美的解决!

注意:有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
给大家附上官网地址:https://vue-loader.vuejs.org/zh/guide/scoped-css.html#混用本地和全局样式
如果大家喜欢的话,欢迎关注“前端伪大叔”我将为您不间断的分享前端学习知识!
