一、环境安装
- 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
#路径最好要修改用默认就好- 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#这个东西主要用来换源不然你后面下载会很慢,所有的npm都可以用npm来代替- 安装脚手架
cnpm install -g @vue/cli
或者
npm install -g @vue/cli- 清空缓存处理
npm cache clean --force
#在前面这个安装的时候安装总是失败的情况下可以尝试清下缓存接着安装二、项目的创建
- 创建项目
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
// 选择自定义方式创建项目,选取Router, Vuex插件
//这里面呢回车别按太快,空格是勾选,回车是下一步创建项目中的选项简介
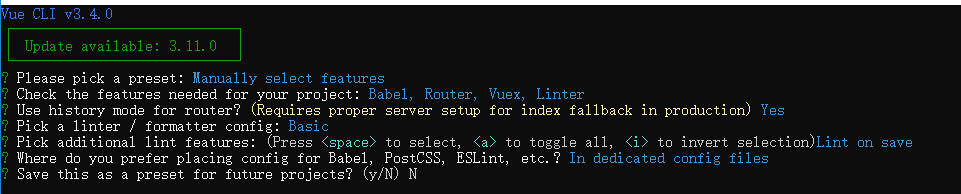
#第一次出现的选项 default (babel, eslint) Manually select features #一般不选默认设置- default为系统默认
- Manually select features为自定义
#第二次出现 #空格勾选,回车下一步 (*) Babel #我们在VUe中一般都用ES6语法写的,这个插件功能很强大一般都选的把ES5语法解析成ES6 ( ) TypeScript #也是种语法js的升级版,脸书蛮推荐这个语法的,学这个蛮贵的 ( ) Progressive Web App (PWA) Support #前台优化的一个功能集合,提高前台项目效率 (*) Router #前后端交互中ajax交互来达成前后端分离,这个就是前台的路由 (*) Vuex #Vue中父组件与子子组件传递消息,设置成全局的单例来方便消息传递 ( ) CSS Pre-processors #如果选了后面他会让你选你用less或者sass中其中某个做预处理 (*) Linter / Formatter #规范编码格式 ( ) Unit Testing #测试相关 ( ) E2E Testing #测试相关 #一般勾选这四个,其它具体情况具体分析
后面就一直回车就好了,最后结束时候选择'
N启动/停止项目
npm run serve //运行
ctrl+c //退出
// 要提前进入项目根目录- 打包项目
目录结构
dist: 打包的项目目录(打包后会生成)
node_modules: 项目依赖
public: 共用资源
src: 项目目标,书写代码的地方
-- assets:资源
-- components:组件
-- views:视图组件
-- App.vue:根组件
-- main.js: 入口js
-- router.js: 路由文件
-- store.js: 状态库文件
vue.config.js: 项目配置文件(没有可以自己新建)如果别人需要拷贝项目只需要拷贝src即可其它不需要拷过去,拷过去也不一定生效,
要重新安装一下依赖npm install
项目目录结构
|vue-proj
| |src
| | |components 小组件
| | | |Nav.vue
| | |views 页面组件
| | | |PageFirst.vue
| | | |PageSecond.vue
| | |App.vue 根组件
| | |router.js 安装vue-router插件的脚本文件 - 配置路由的- README的解读
# my_vue
## Project setup
```
npm install #安装环境依赖
```
### Compiles and hot-reloads for development
```
npm run serve #启动项目
```
### Compiles and minifies for production
```
npm run build #项目打包
```
### Run your tests
```
npm run test #运行测试脚本
```
### Lints and fixes files
```
npm run lint #执行代码规范检测
```
### Customize configuration
See [Configuration Reference](https://cli.vuejs.org/config/).